在vue.config.js中
找到devServer
在devServer中创建proxy代理
proxy:{
path(路径中包含这个path就会导航到target的目标接口):{
target:"目标接口"
}
}
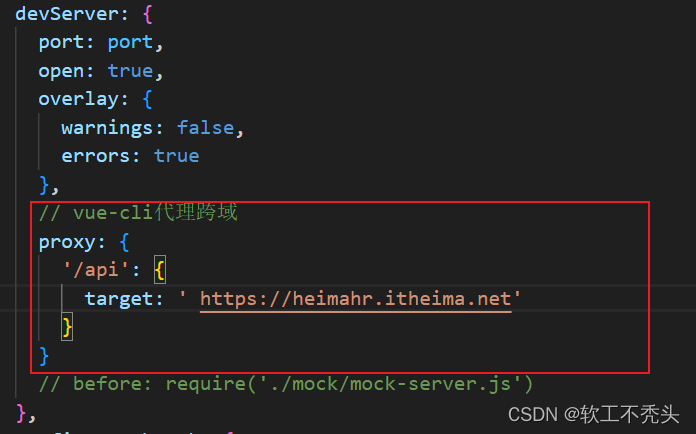
例:
1
同源策略只针对于浏览器,代理服务器到后端接口是没有同源策略限制的。所以使用proxy代理服务器可以达到跨域的作用
在vue.config.js中
找到devServer
在devServer中创建proxy代理
proxy:{
path(路径中包含这个path就会导航到target的目标接口):{
target:"目标接口"
}
}
例:
1
同源策略只针对于浏览器,代理服务器到后端接口是没有同源策略限制的。所以使用proxy代理服务器可以达到跨域的作用