解决方法(实践可行)
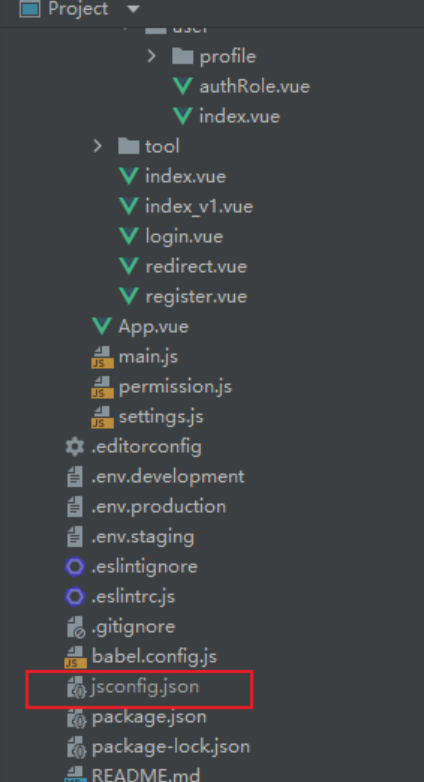
步骤一: 在项目根目录创建jsconfig.json文件

步骤二: 在jsconfig.json文件中添加下面内容
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": ["src/*"]
}
},
"exclude": ["node_modules", "dist"]
}
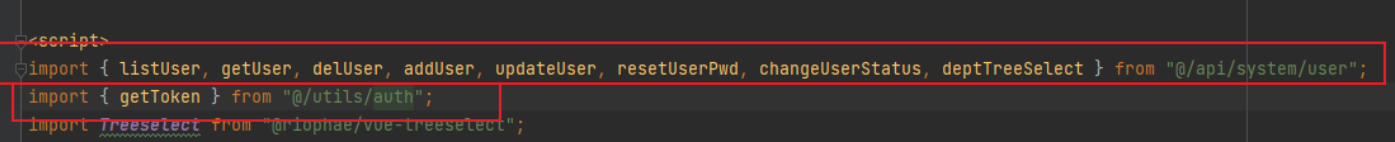
如果没有效果可以尝试重启webstorm,测试效果如下: