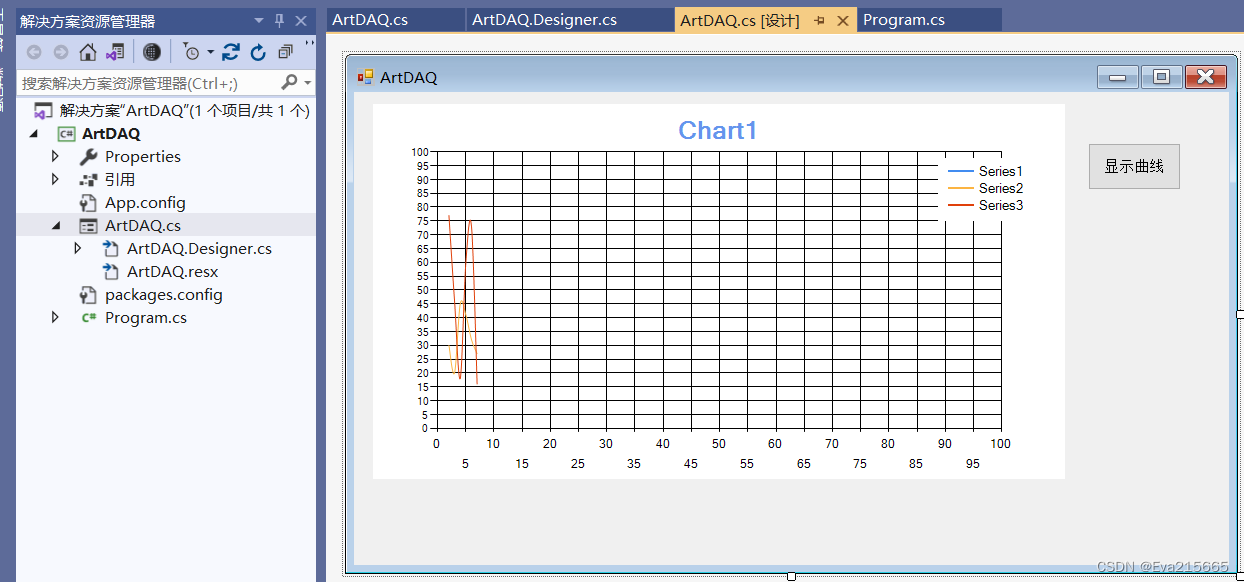
// 定义图表区域
this.chart1.ChartAreas.Clear();
ChartArea chartArea1 = new ChartArea("C1");
this.chart1.ChartAreas.Add(chartArea1);
//定义存储和显示点的容器
this.chart1.Series.Clear();
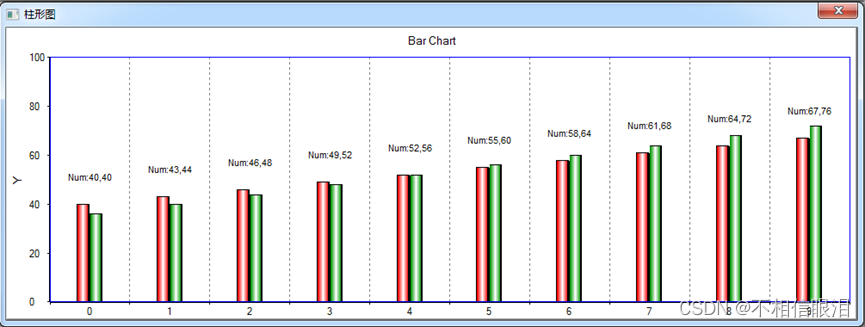
Series series1 = new Series("OK");
//series1.ChartArea = "C1";
series1.IsValueShownAsLabel = true;
this.chart1.Series.Add(series1);
Series series2 = new Series("NG");
//series2.ChartArea = "C1";
series2.IsValueShownAsLabel = true;
this.chart1.Series.Add(series2);
//设置图表显示样式
this.chart1.ChartAreas[0].AxisY.Minimum = 0; //设置Y轴最小值
this.chart1.ChartAreas[0].AxisY.Maximum = 100;//设置Y轴最大值 this.chart1.ChartAreas[0].AxisY.MajorTickMark.Interval = 10;//设置Y轴刻度间隔
this.chart1.ChartAreas[0].AxisX.MajorGrid.Enabled = true;//X轴上网格可见
this.chart1.ChartAreas[0].AxisX.IsMarginVisible = false;//不显示X轴的边缘:
this.chart1.ChartAreas[0].AxisX.Interval = 1;
this.chart1.ChartAreas[0].AxisX.LabelStyle.Angle = -45;
this.chart1.ChartAreas[0].AxisX.MajorGrid.LineColor = System.Drawing.Color.Silver;
this.chart1.ChartAreas[0].AxisY.MajorGrid.LineColor = System.Drawing.Color.Silver;
this.chart1.Series[0].Points.AddXY(0, 88);//添加横坐标为0,纵坐标为88的点
this.chart1.Series[0].BorderWidth = 2;//线条粗细
this.chart1.Series[0].Color = Color.Lime;
this.chart1.Series[1].Color = Color.OrangeRed;
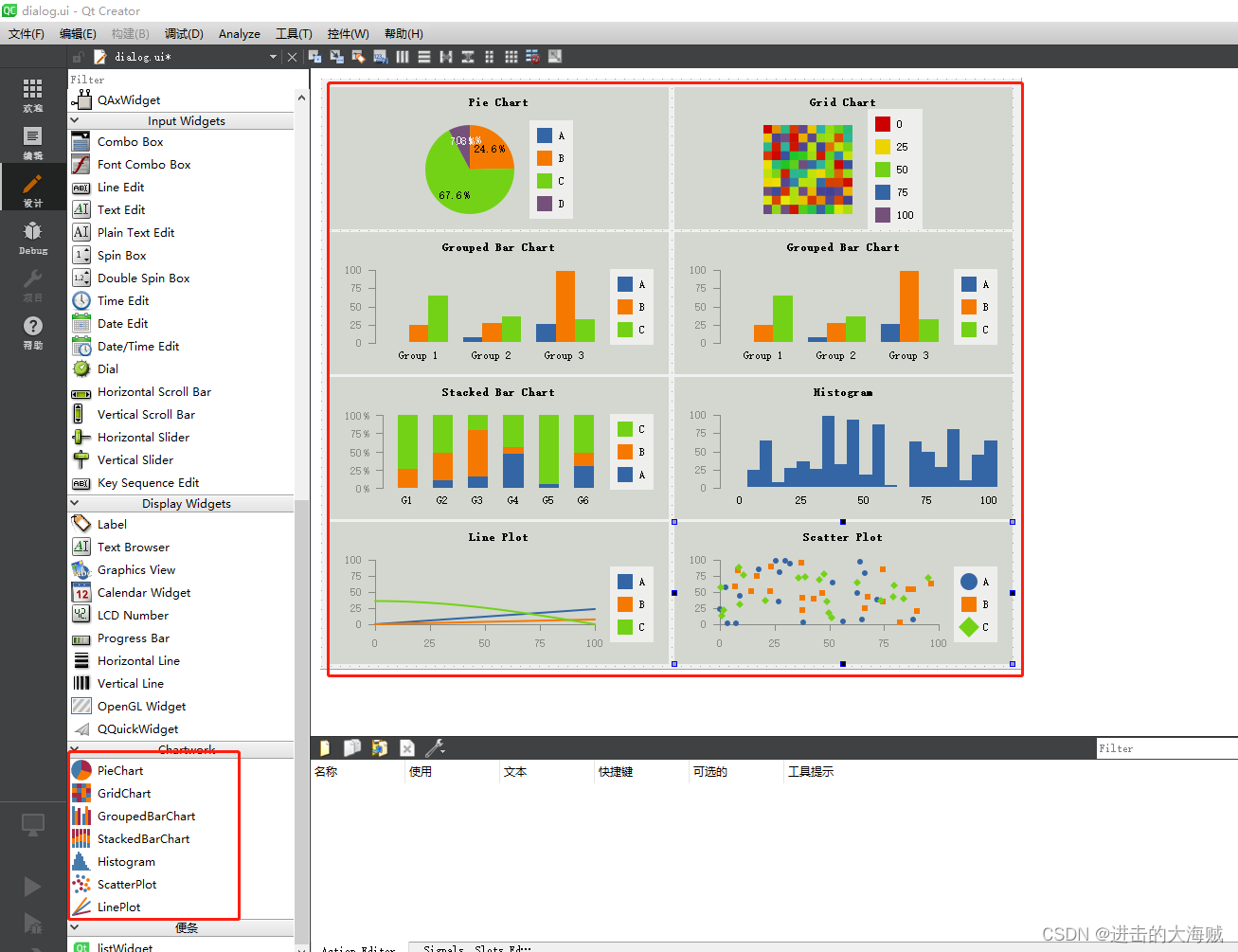
//设置统计饼图样式
this.chart2.Series[0].IsValueShownAsLabel = true;
this.chart2.Series[0].ChartType = SeriesChartType.Pie;
//修改名称
this.chart1.Titles[0].Text = "名称1";






![[Android]RadioButton<span style='color:red;'>控</span><span style='color:red;'>件</span>](https://img-blog.csdnimg.cn/3327391eaf3b49b58456e262120fcac3.png)

































![[计算机提升] 创建FTP共享](https://img-blog.csdnimg.cn/direct/4103b1ee8e854d198b4d068003118831.png)