在小程序中生成海报是一种非常有效的推广方式
用户可以使用小程序的过程中生成小程序海报并分享给他人
通过海报的形式,用户可以直观地了解产品或服务的特点和优势
常见绘制海报方式
目前,小程序海报有两种常见的实现方式:
· canvas 绘制海报
· 服务端绘制海报
这两种方式各有千秋
canvas 绘制海报
使用 canvas 绘制海报主要有以下几个步骤
1、创建 canvasContext
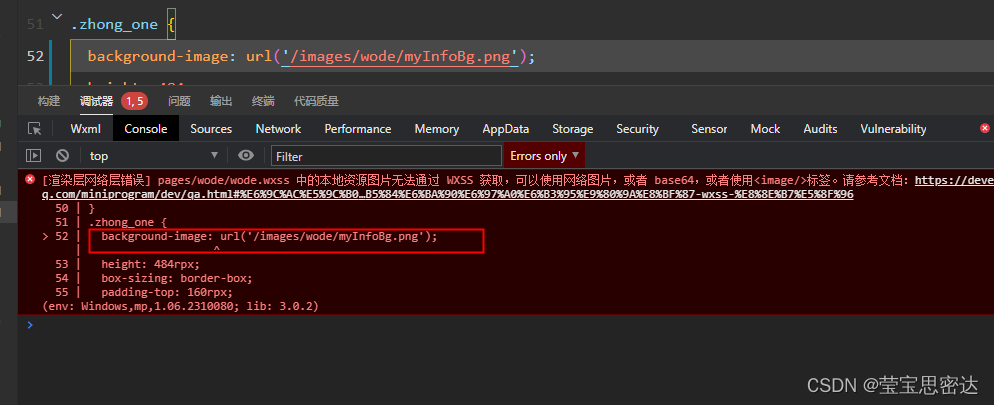
2、获取网络图片的本地路径
3、绘制图片、文字等到 canvas
4、调用 wx.canvasToTempFilePath 导出图片
尽管 canvas 绘制功能强大,但实际使用中,这些操作看似简单,但调试起来却比较麻烦
而且面对一些复杂的排版时,使用 canvas 绘制相较于使用 CSS 绘制来说困难许多,如圆角、百分比、自定义字体等等。
除此之外,canvas 的宽高有最大限制,超出限制则会绘制空白
服务端绘制
小程序也可以通过调用服务端接口,将需要生成海报的数据传递给服务端,
由服务端使用 Canvas API 等第三方库来生成图片。
然而,这种绘制方式需要走网络请求,如果量大会给服务器带来一定的成本压力。
此外,对于复杂排版的实现,使用 Canvas 绘制也有一定的难度。
尽管小程序海报虽然好用,但是当遇到要求比较高的设计稿需要还原海报时,对小程序开发者来说是一个十分让人头疼的问题
考虑到海报在小程序中使用的广泛性,我们把canvas绘制海报封装成组件使用,通过对象配置的方式生成海报图,更加简洁易用~

引入组件
"usingComponents": {
"canvasdrawer": "/components/canvasdrawer/canvasdrawer"
}
wxml
<image src="{
{shareImage}}" class="share-image"></image>
<canvasdrawer painting="{
{painting}}" class="canvasdrawer" bind:getImage="eventGetImage"/>
js
Page({
data: {
shareImage:'',
paintingIndex:0,
painting:{
width: 375,
height: 500,
clear: true,
views: [
{
type: 'image',
url: 'https://defaultbg.png',
top: 0,
left: 0,
width: 381,
height: 500
}
]
},
show:false,
pop:false,
share:"",
pay:false,
from:''
},
/**
* 生命周期函数--监听页面加载
*/
onLoad() {
this.getShare();
},
async getShare(){
let _this = this;
await get_share().then(res=>{
const painting = {
width: 375,
height: 500,
clear: true,
views: [
{
type: 'image',
url: 'https://defaultbg.png',
top: 0,
left: 0,
width: 381,
height: 500
},
{
type: 'image',
url: res.data.personnel_share_img || 'https://default.png',
top: 190,
left: 48,
textAlign: "center",
borderRadius:8,
width: 290,
height: 130
},
{
type: "text",
content: res.data.activity_name || '',
fontSize: 18,
width: 280,
color: "#000000",
textAlign: "left",
top: 336,
left: 46,
zIndex:200
},
{
type: 'image',
url: res.data.avatar_url || 'https://default.png',
top: 405,
left: 42,
borderRadius:7,
width: 70,
height: 60,
zIndex:200
},
{
type: "text",
content: res.data.guardian_name || '默认名称',
fontSize: 16,
color: "#000000",
textAlign: "left",
top: 415,
left: 120,
zIndex:200
},
{
type: "text",
content: "分享给你",
width: 96,
fontSize: 14,
color: "#555555",
textAlign: "left",
top: 440,
left: 120,
zIndex:200
},
{
type: 'image',
url: res.data.qr_img_url || 'https://default.png',
top: 390,
left: 240,
width: 100,
height: 90,
zIndex:200
},
]
};
_this.setData({
share:res.data,
painting
})
})
await _this.setData({
mode: 'normal',
painting:this.data.painting,
paintingIndex: 1,
show:true
})
},
eventGetImage(event){
let _this = this;
const { tempFilePath } = event.detail
this.setData({
shareImage: tempFilePath
})
}
})
获取组件