export const downloadFileWithIframe = (url, name) => {
const iframe = document.createElement('iframe');
iframe.style.display = 'none'; // 防止影响页面
iframe.style.height = 0; // 防止影响页面
iframe.name = name;
iframe.src = url;
document.body.appendChild(iframe); // 这一行必须,iframe挂在到dom树上才会发请求
// 5分钟之后删除(onload方法对于下载链接不起作用,就先抠脚一下吧)
setTimeout(() => {
iframe.remove();
}, 5 * 60 * 1000);
// console.log(url)
// window.open(url)
};
export const downloadFileWithWindow = (url, name) => {
const otherWindow = window.open(url, name);
otherWindow.opener = null;
};
/**
* @param { object } data 参数
* @param { string } url 路径
* @description 处理下载方法
*/
export function handleWindowDownload(url, data, name) {
if (!url) return;
let paramStr = '';
if (data && typeof data === 'object') {
const keys = Object.keys(data);
const arr = [];
if (keys.length > 0) {
keys.forEach(item => {
arr.push(`${
item}=${
data[item]}`);
});
}
paramStr = arr.join('&');
}
url += paramStr ? `?${
paramStr}` : '';
downloadFileWithWindow(`${
url}`, name);
}
// url 为请求地址,name 为form表单的target 的name 可以随意写 data1为需要请求的数据
export function openPostWindow(url, name, data1) {
// 创建form表单,以下数form表单的各种参数
var tempForm = document.createElement('form');
tempForm.id = 'tempForm1';
tempForm.method = 'post';
tempForm.action = url;
tempForm.target = name;
// 创建标签 <input></input> 标签 然后设定属性,最后追加为 form标签的子标签
var hideInput1 = document.createElement('input');
hideInput1.type = 'hidden';
hideInput1.name = 'data';
hideInput1.value = data1;
tempForm.appendChild(hideInput1);
if (document.all) {
// IE
tempForm.attachEvent('onsubmit', function() {
});
} else {
// firefox
tempForm.addEventListener('submit', function() {
}, false);
}
document.body.appendChild(tempForm);
if (document.all) {
tempForm.fireEvent('onsubmit');
} else {
tempForm.dispatchEvent(new Event('submit'));
}
// 提交POST请求
tempForm.submit();
// 删除整个form标签
document.body.removeChild(tempForm);
}
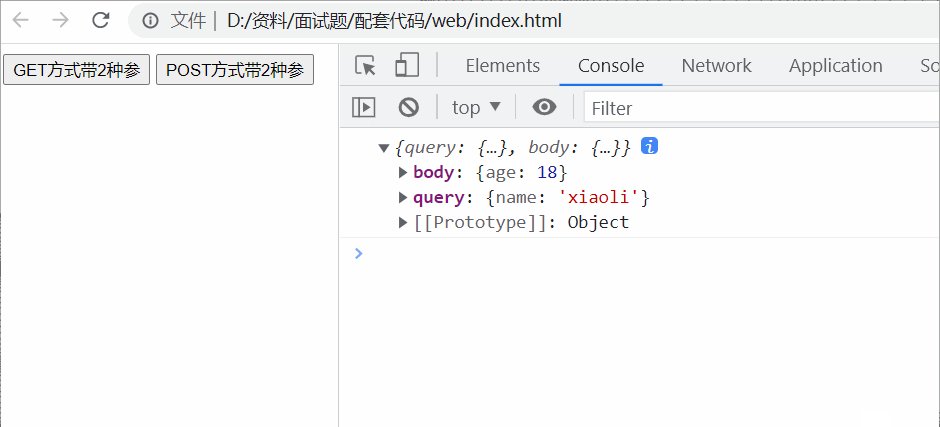
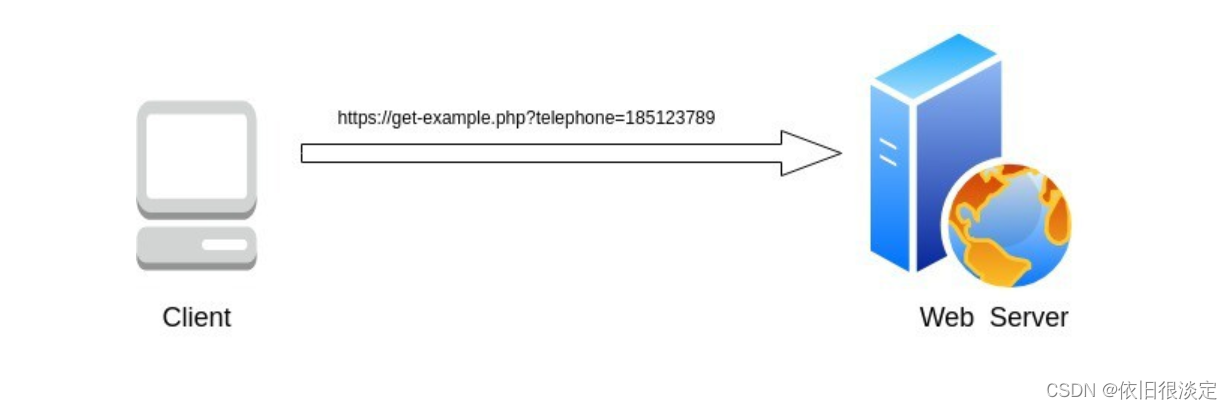
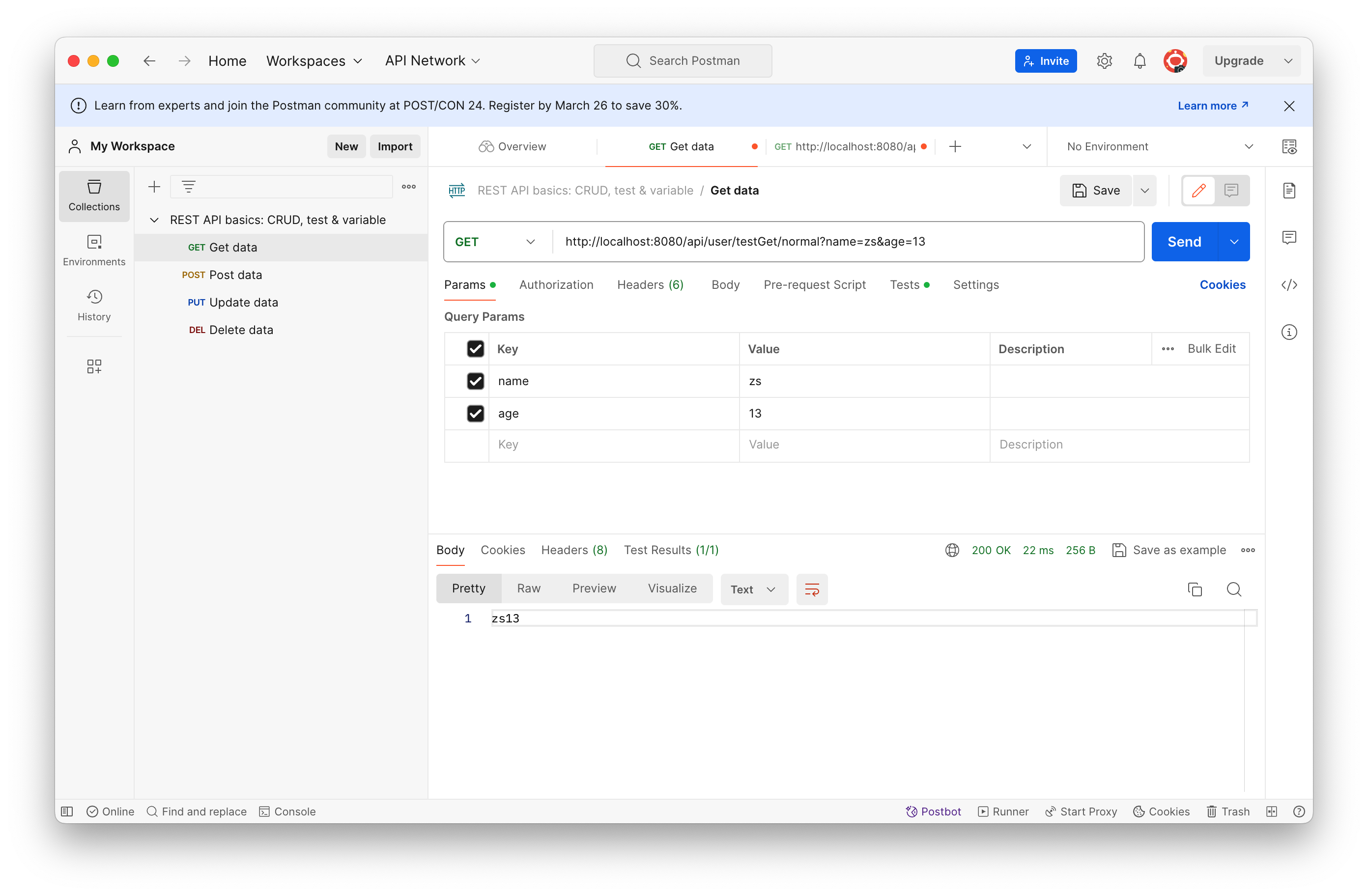
GET 和 POST 方式区别
2024-01-13 03:26:02 58 阅读