(一)创建
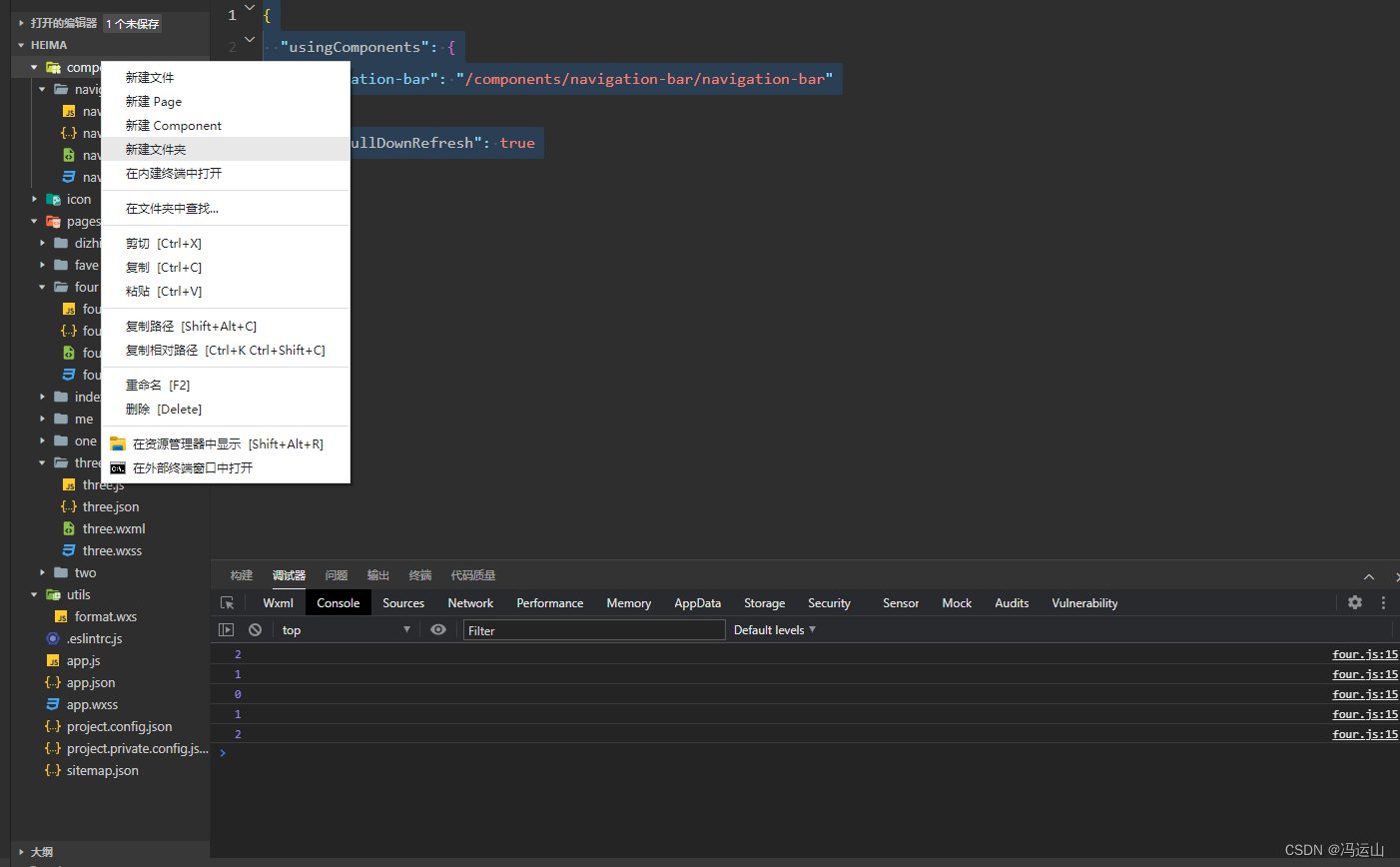
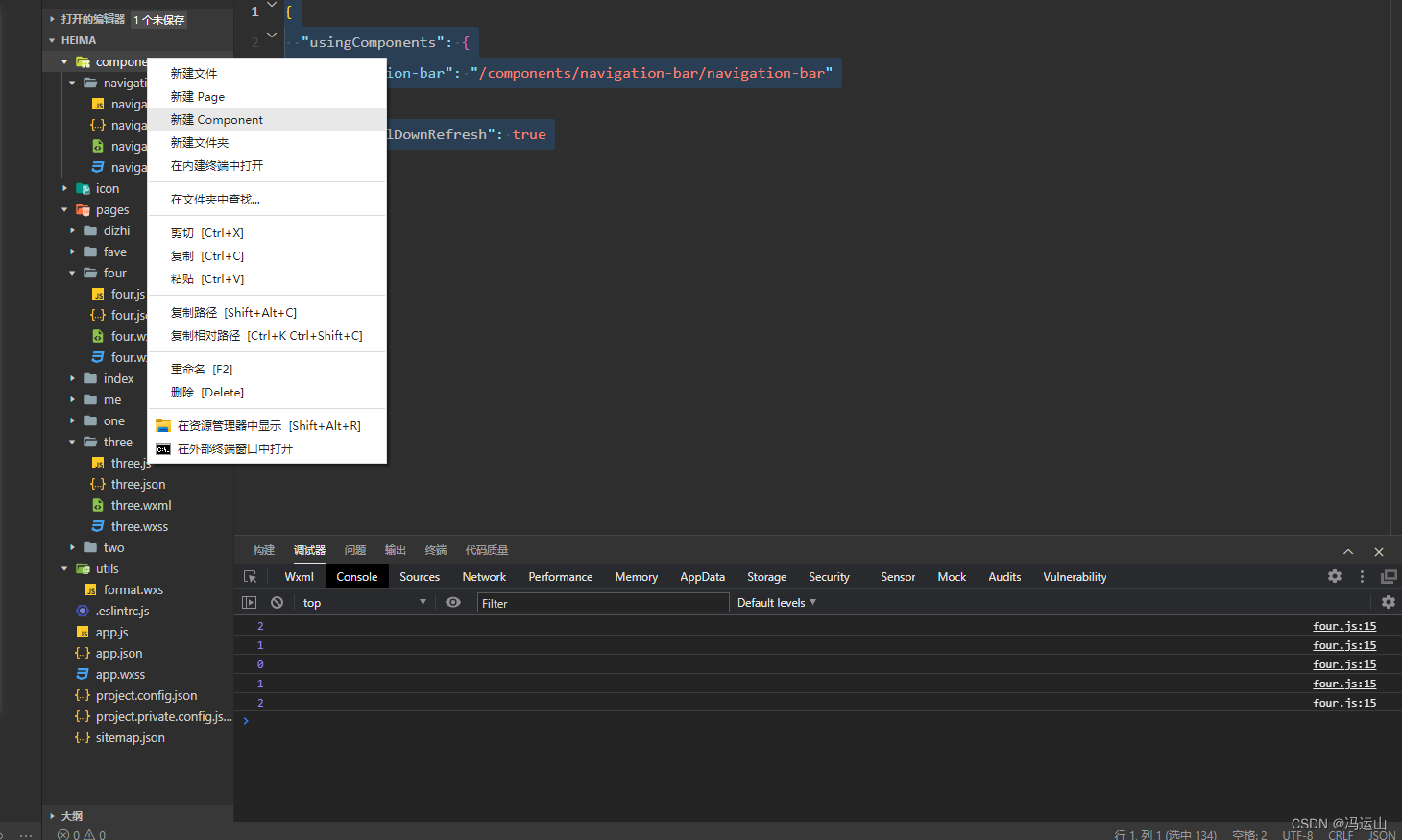
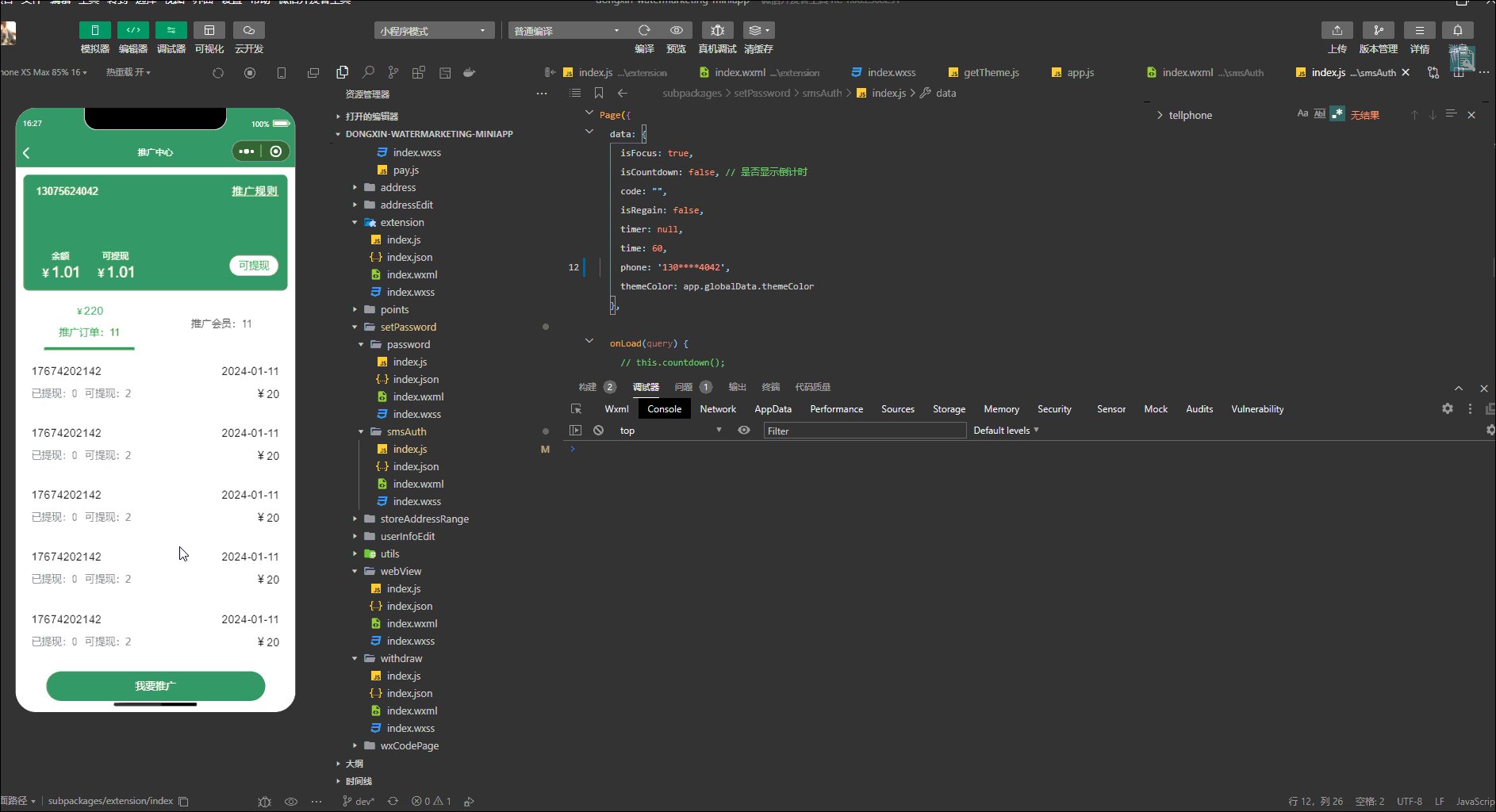
找到components文件夹下面创建新的文件夹

然后再文件夹内创建component格式的文件

创建后这样

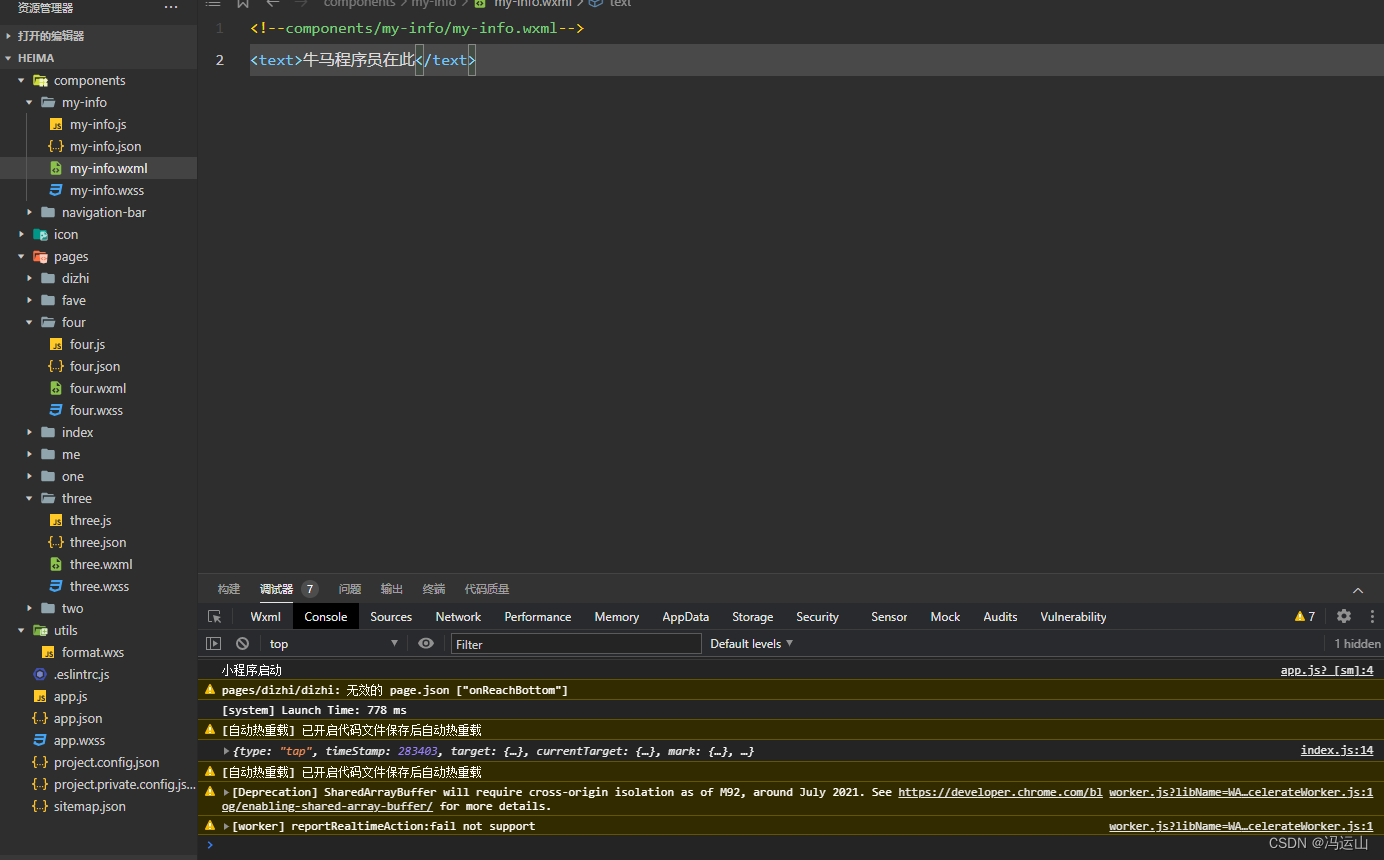
我创建的是my-info的文件夹以及my-info的components文件,跟着普通的页面一样
(二) 注册组件
找到你需要使用组件的json文件中注册组件即可

第一个值是你定义组件起的名称,第二个值是组件的地址,然后在组件中写入代码

(三) 使用
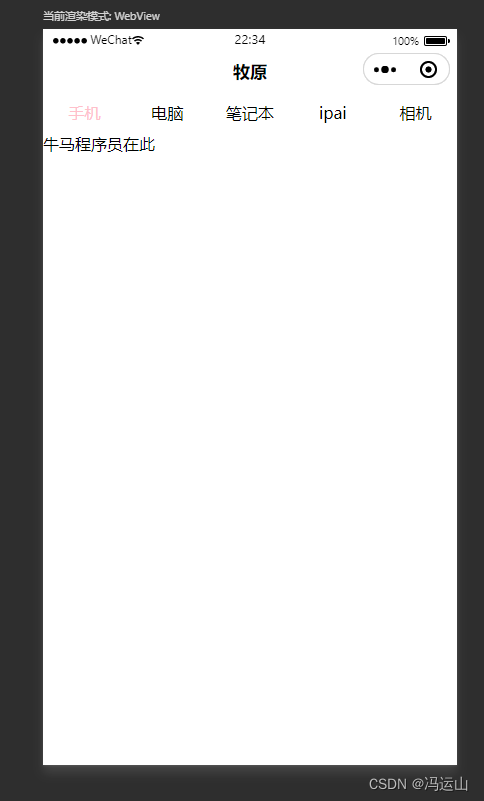
找到你需要使用组件的地方加入你组成的组件名称即可


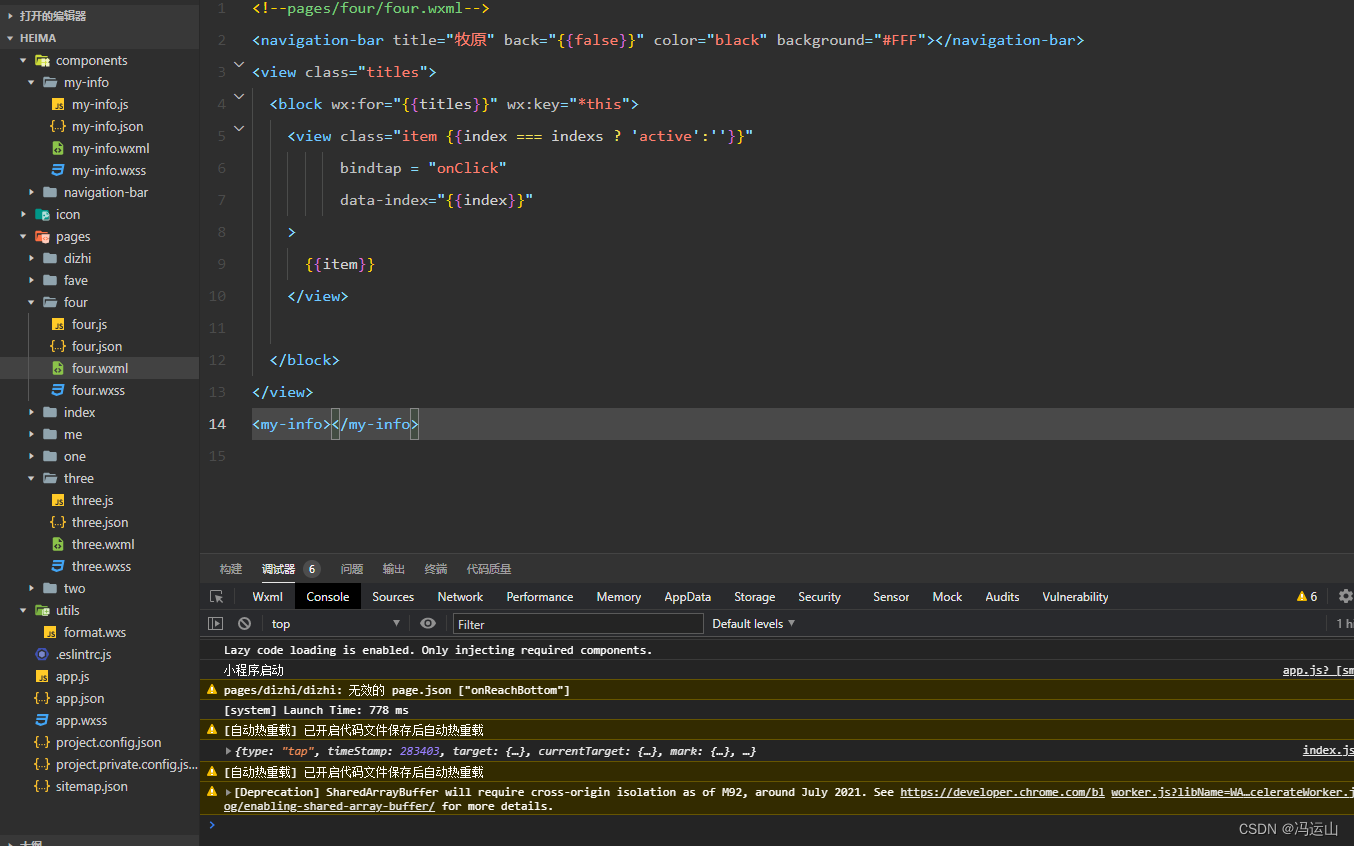
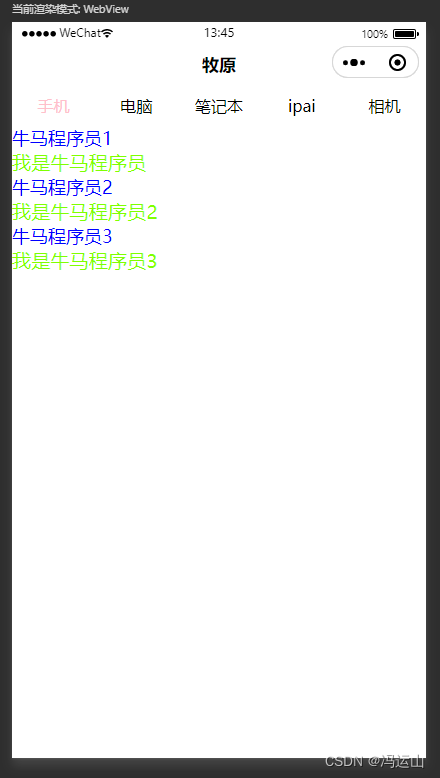
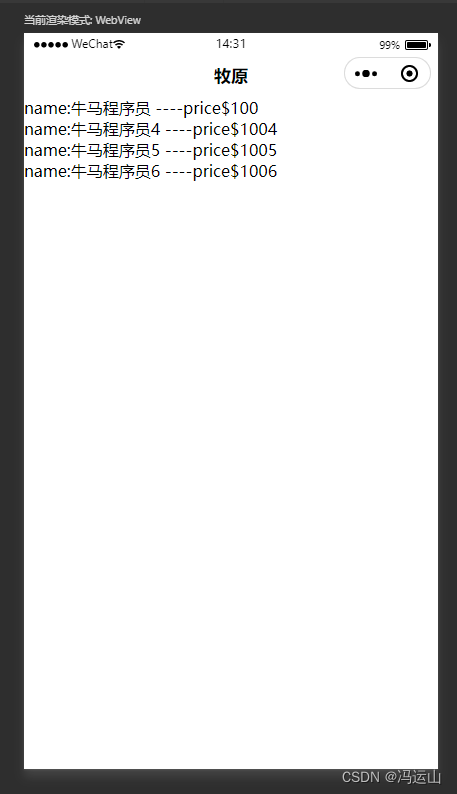
最后分享一下组件增加后一些内容的代码。仅供参考
<!--components/my-info/my-info.wxml-->
<view class="text">
<text class="texts">{
{text}}</text>
</view>
<view class="number">
<text class="number">{
{number}}</text>
</view>
/* components/my-info/my-info.wxss */
.texts{
color: blue;
font-size: large;
}
.number{
color: yellow;
font-size: larger;
}// components/my-info/my-info.js
Component({
/**
* 组件的属性列表
*/
properties: {
},
/**
* 组件的初始数据
*/
data: {
"number":100,
"text":"牛马程序员在此"
},
/**
* 组件的方法列表
*/
methods: {
}
}){
"component": true,
"usingComponents": {}
}

































![[金融支付]EMV是什么?](https://img-blog.csdnimg.cn/direct/dbf2ac1c783947c9af80cc12f0685be9.png)