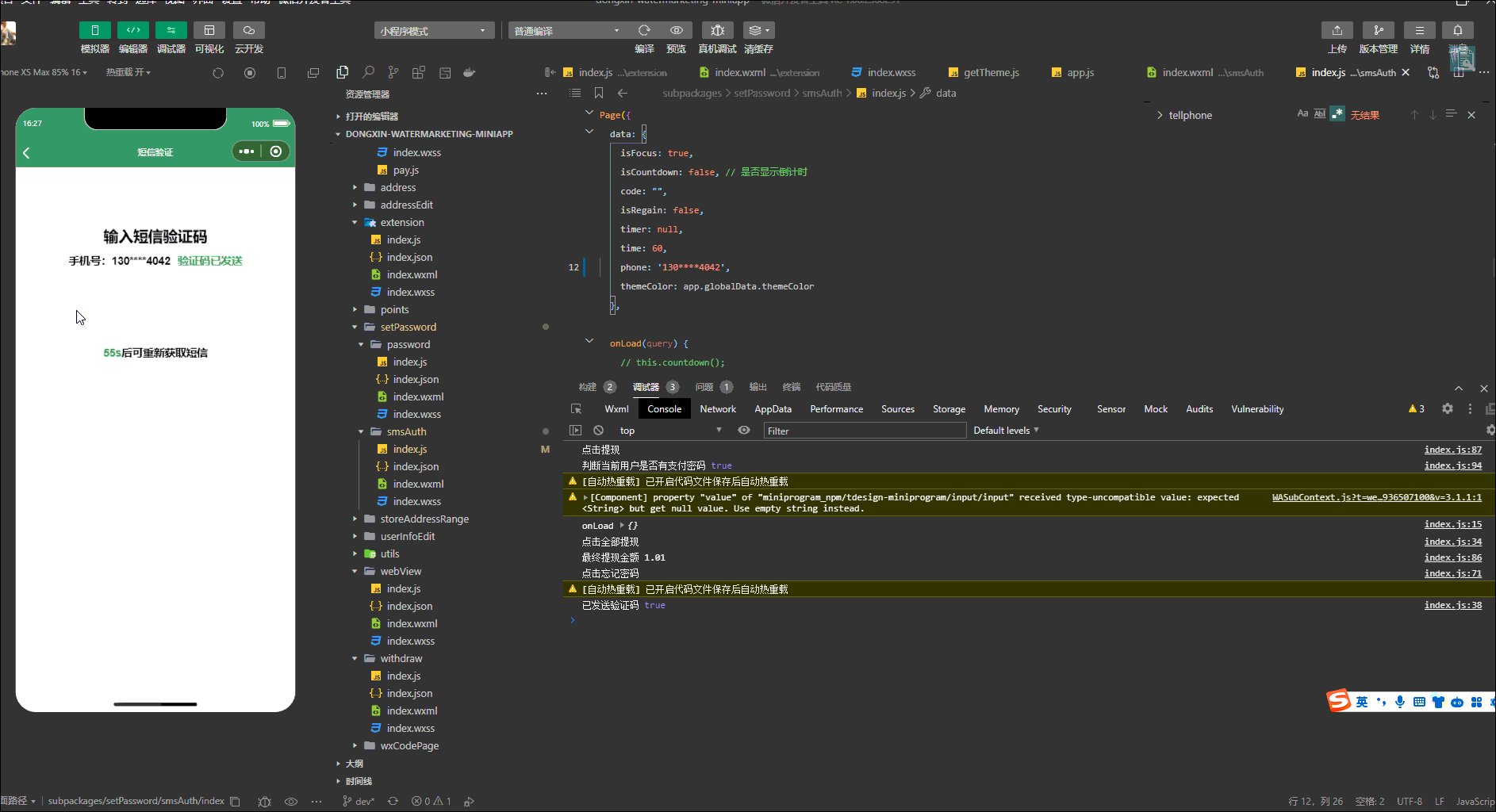
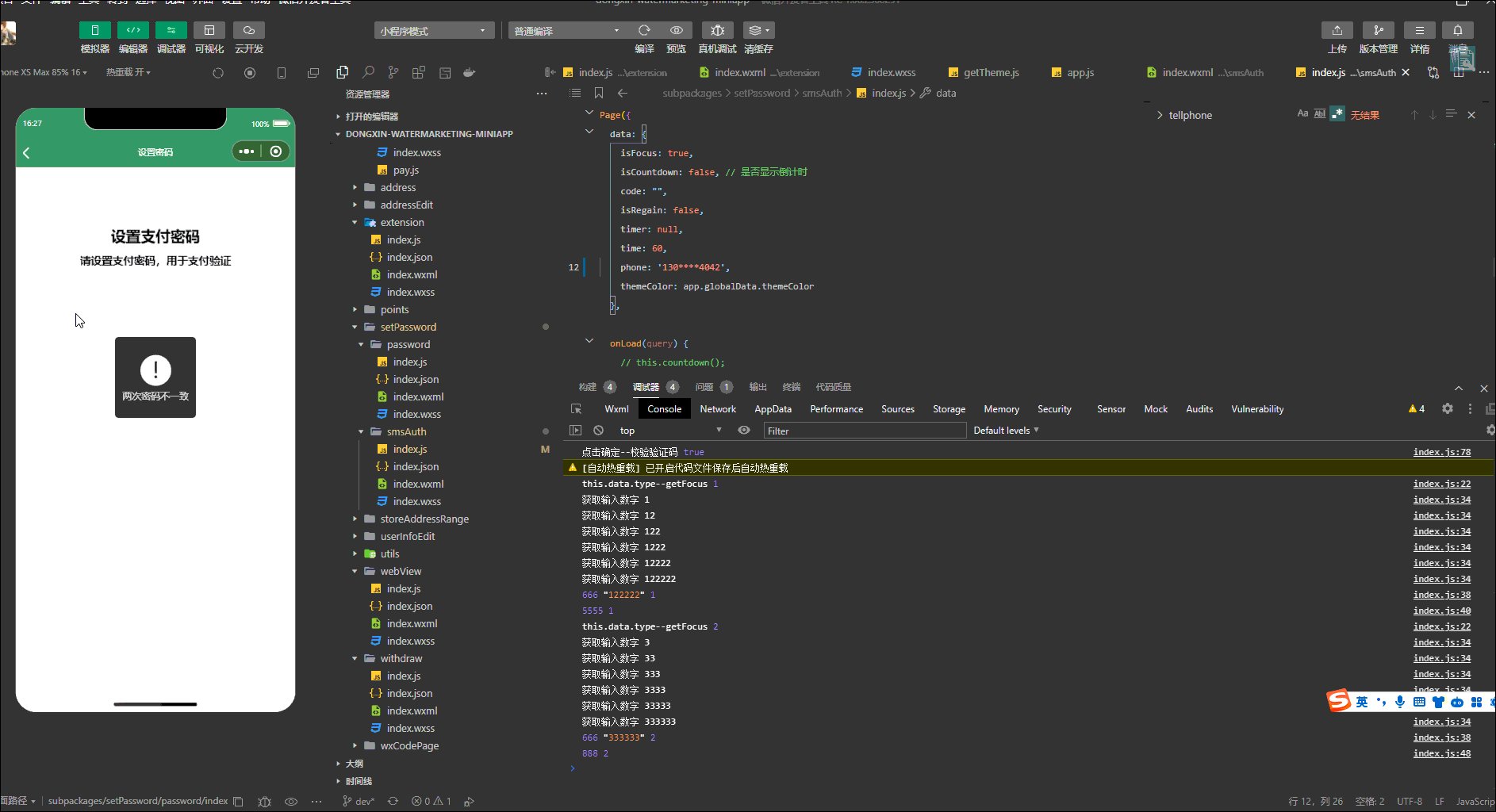
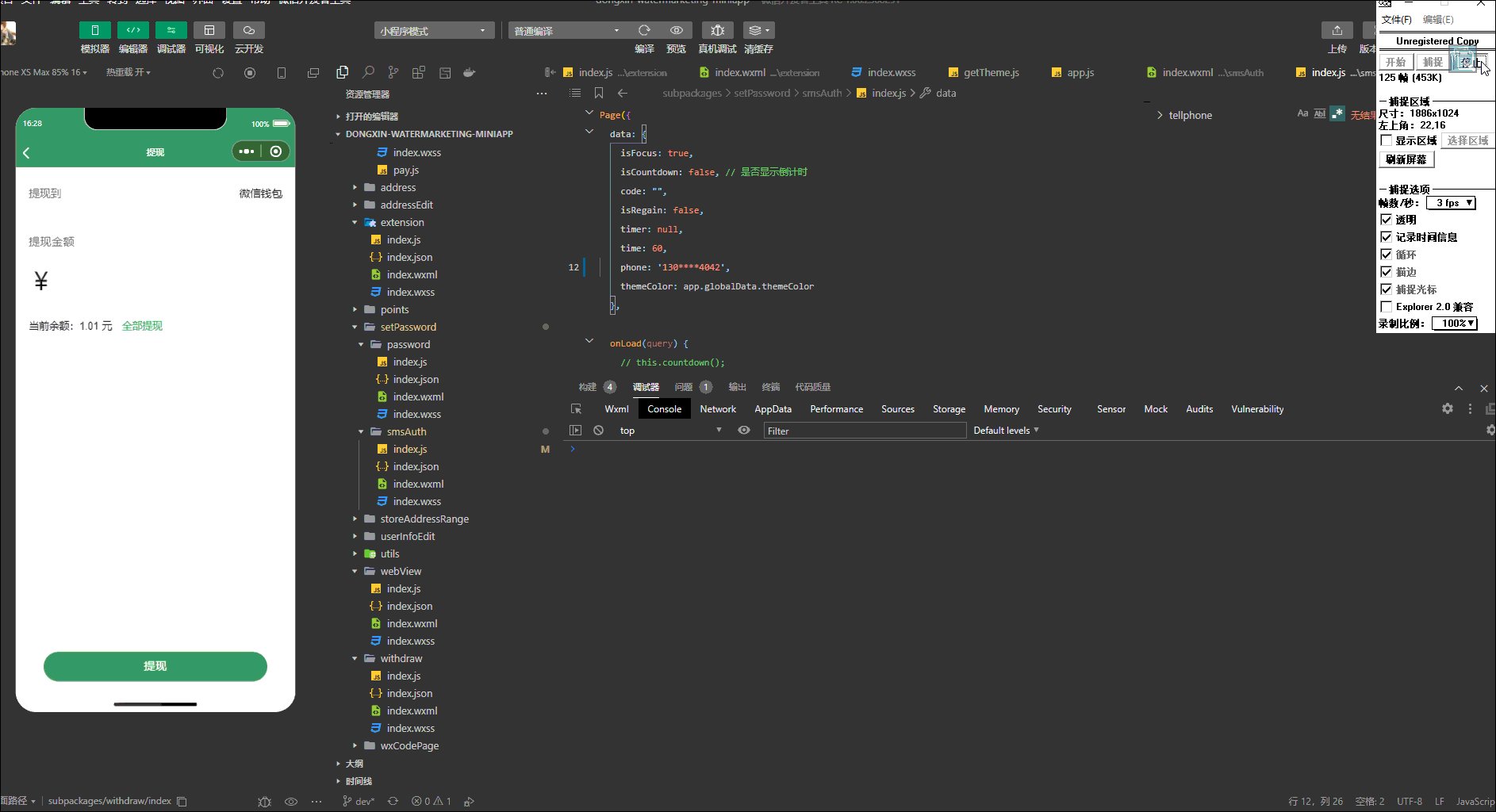
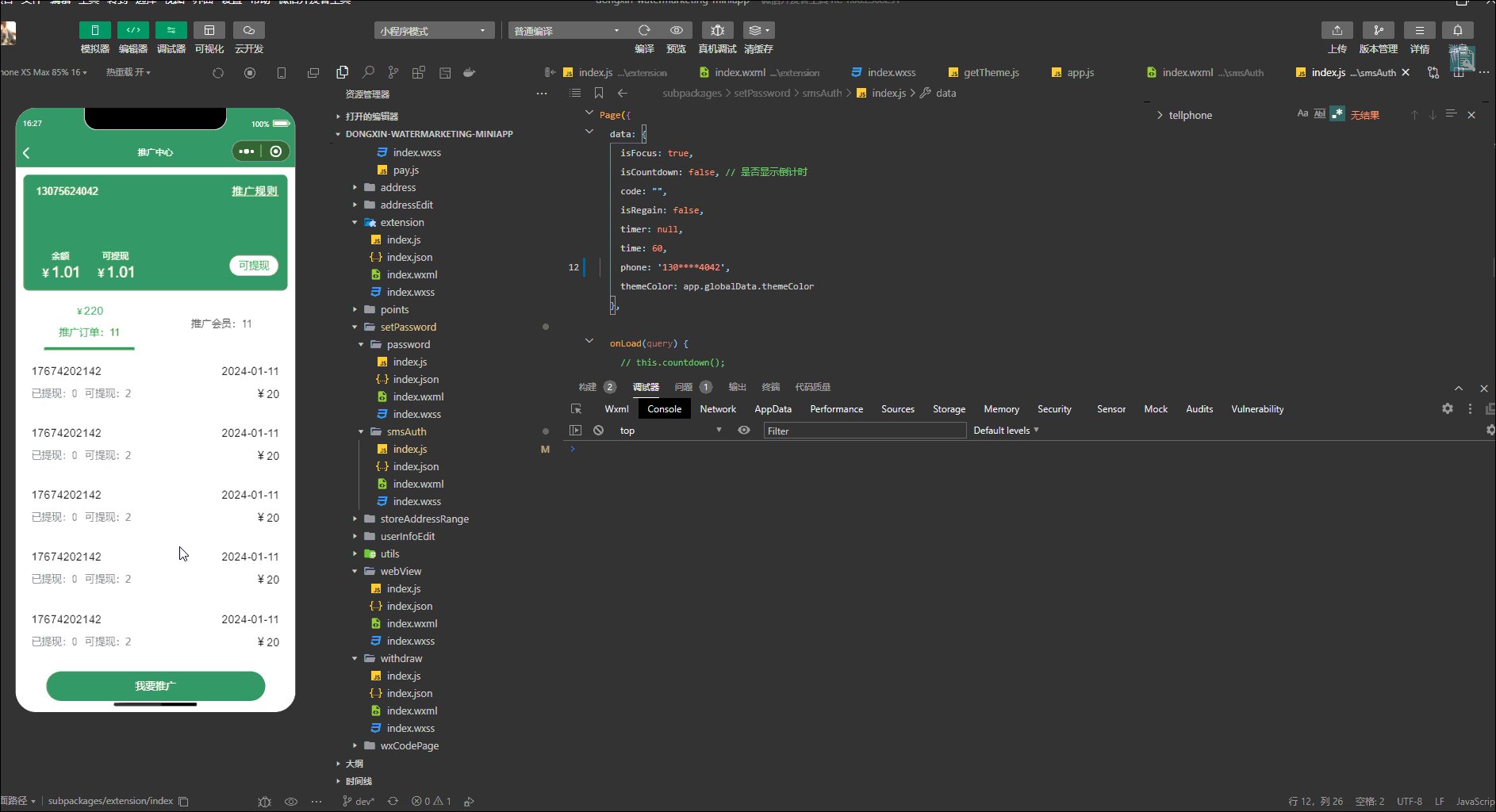
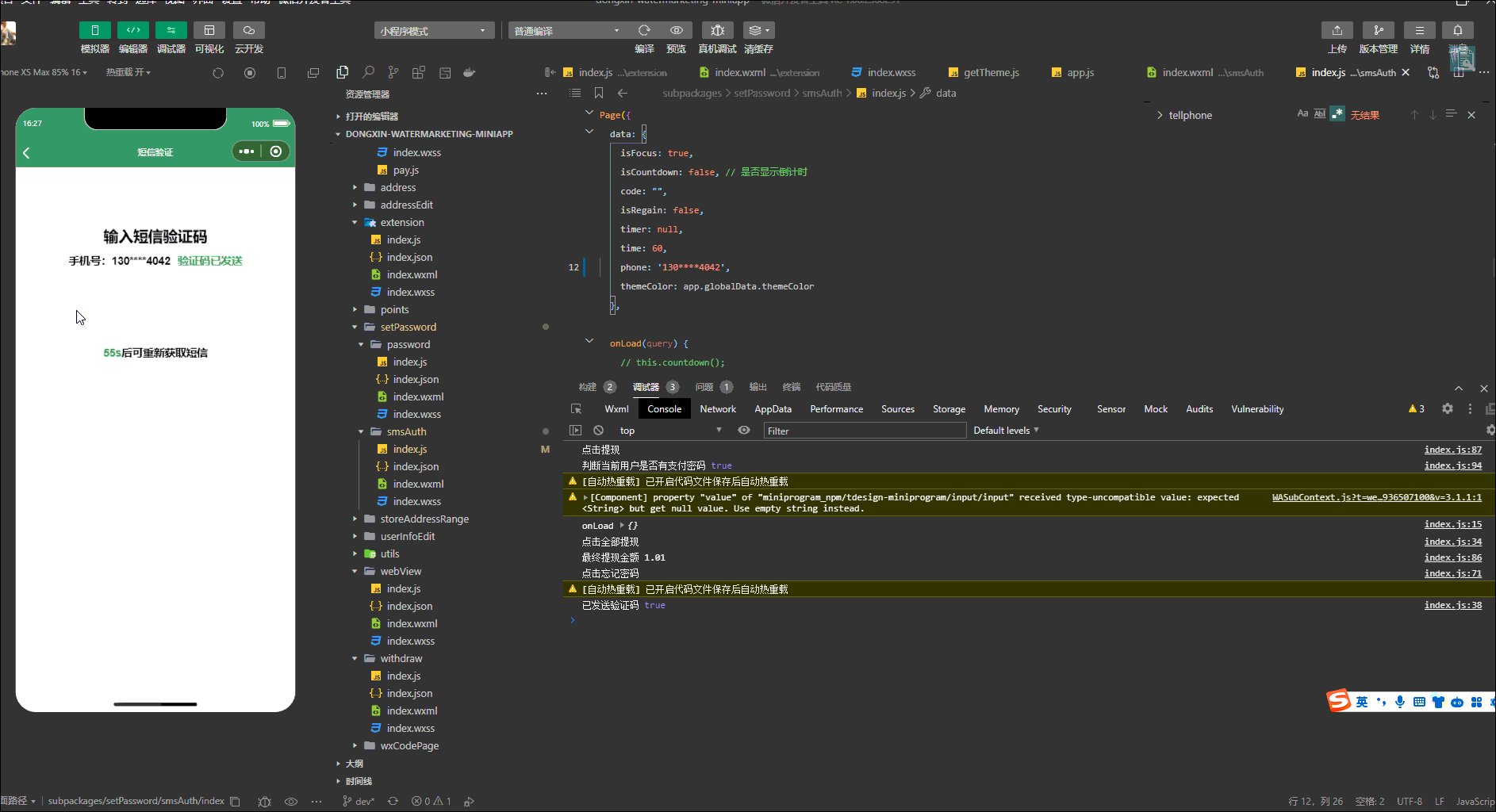
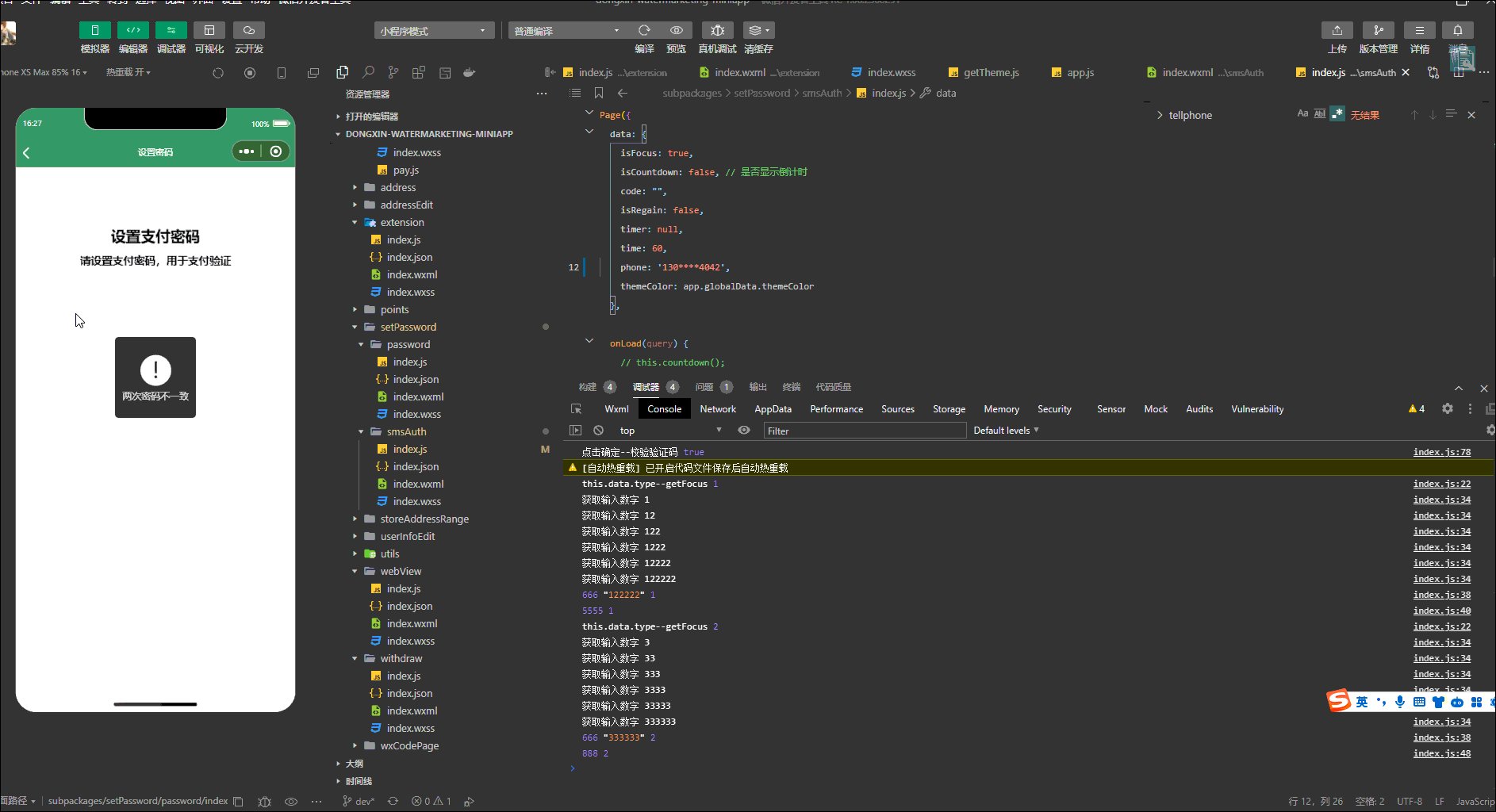
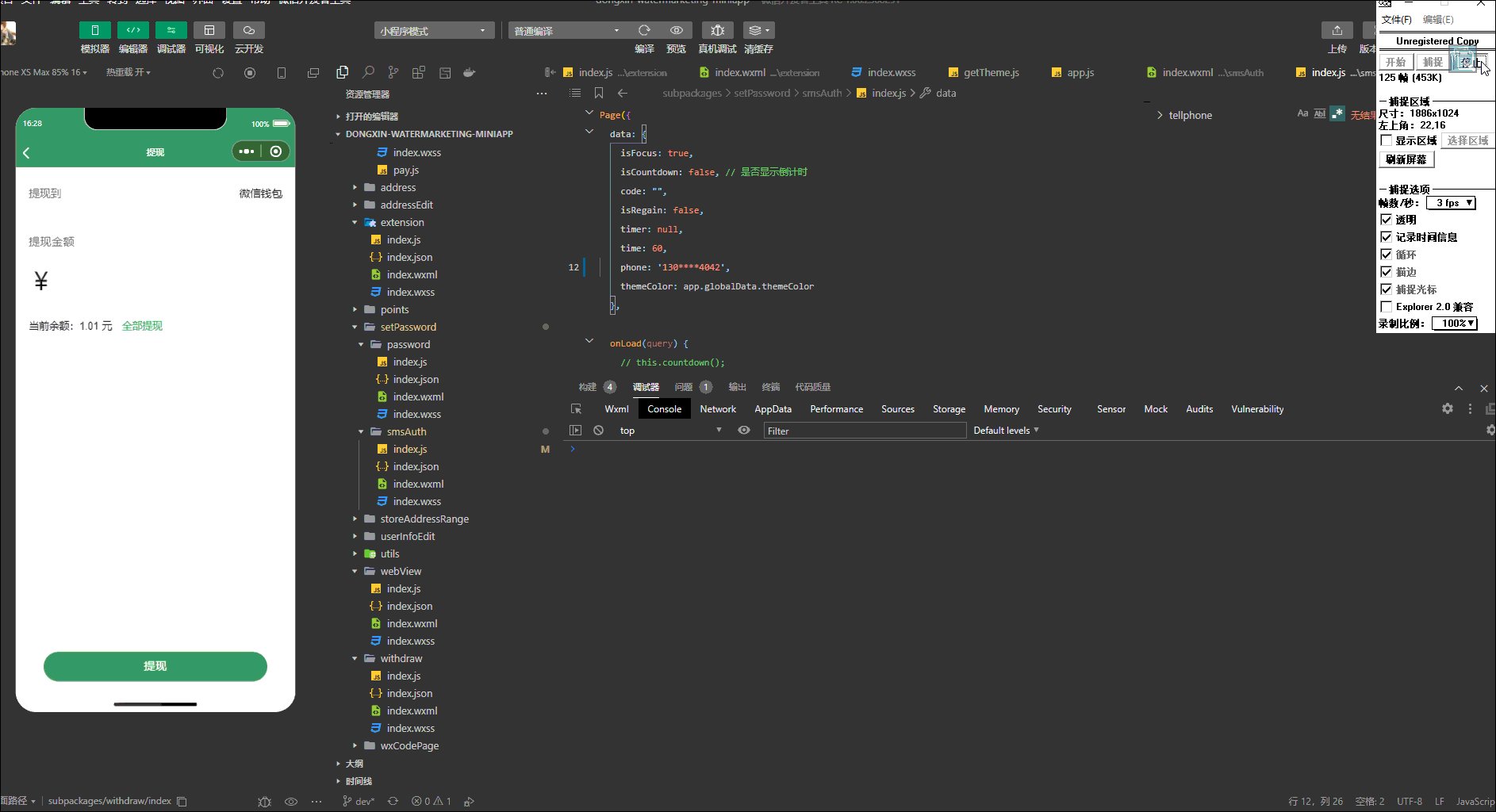
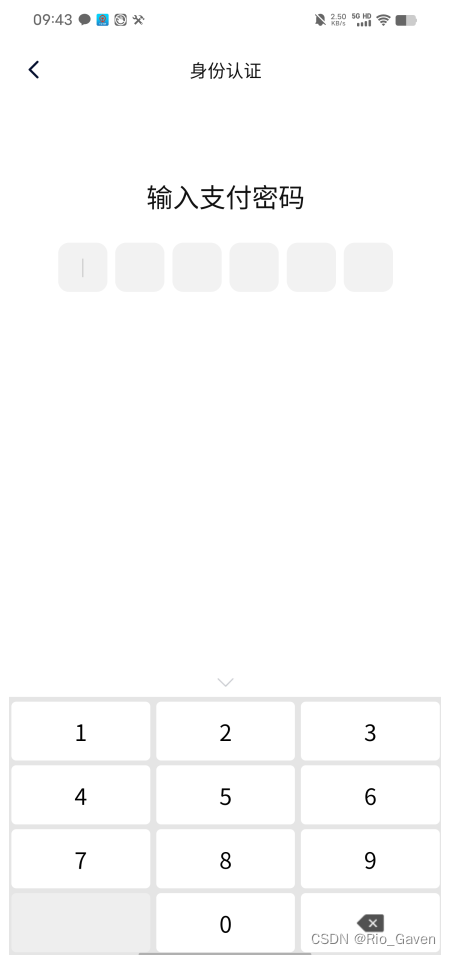
效果

具体代码
1、wxml
<view style="{ { themeColor}}">
<view class='container'>
<view class="password_content">
<view wx:if='{
{type == 1}}'>
<view class="title">
<view class="main_title">设置支付密码</view>
<view class="sub_title">请设置支付密码,用于支付验证</view>
</view>
<input bindinput="getCode" class="input-number" type="number" focus="{
{isFocus}}" maxlength="6" />
</view>
<view wx:if='{
{type == 2}}'>
<view class="title">
<view class="main_title">设置支付密码</view>
<view class="sub_title">请再次设置支付密码,用于支付验证</view>
</view>
<input bindinput="getCode" class="input-number" type="number" focus="{
{isFocus}}" maxlength="6" />
</view>
<view class="code-box" bindtap="getFocus">
<view class="input-box">{
{code[0]}}</view>
<view class="input-box">{
{code[1]}}</view>
<view class="input-box">{
{code[2]}}</view>
<view class="input-box">{
{code[3]}}</view>
<view class="input-box">{
{code[4]}}</view>
<view class="input-box">{
{code[5]}}</view>
</view>
</view>
</view>
</view>
2、js
import request from '../../../utils/request'
const app = getApp()
Page({
data: {
type: 1,
onePassdWord: '',
twoPassdWord: '',
themeColor: app.globalData.themeColor
},
onLoad(query) {
},
onShow() {
wx.setNavigationBarColor({
backgroundColor: app.globalData.color,
frontColor: '#ffffff'
})
},
getFocus() {
console.log('this.data.type--getFocus', this.data.type);
this.setData({
isFocus: true,
});
},
getCode(e) {
const type = this.data.type;
const passdWord = e.detail.value;
this.setData({
code: e.detail.value
});
console.log('获取输入数字', this.data.code)
let value_length = e.detail.value.length;
if (value_length == 6) {
console.log(666, passdWord, type);
if (type == 1) {
console.log(5555, type);
this.setData({
type: 2,
code: '',
isFocus: true,
onePassdWord: passdWord,
})
} else {
console.log(888, type);
this.setData({
twoPassdWord: passdWord,
})
}
if (this.data.onePassdWord.length == 6 && this.data.twoPassdWord.length == 6) {
if (this.data.onePassdWord === this.data.twoPassdWord) {
this.upPaymentPassword()
} else {
wx.showToast({
title: '两次密码不一致,请重新设置。',
icon: 'error',
duration: 2000
})
this.setData({
type: 1,
code: '',
onePassdWord: '',
twoPassdWord: '',
isFocus: true,
})
}
}
}
},
async upPaymentPassword() {
const res = await request('******', 'POST', {
password: this.data.twoPassdWord })
if (res.success) {
wx.showToast({
title: '密码设置成功',
icon: 'success',
duration: 2000
})
wx.redirectTo({
url: `/subpackages/withdraw/index` });
}
}
});
3、wxss
page {
box-sizing: border-box;
height: 100%;
background-color: #f7f8fa;
}
.container {
width: 100%;
height: 100%;
color: #000;
}
.container .password_content {
text-align: center;
margin-top: 160rpx;
}
.container .password_content .title {
text-align: center;
}
.password_content .title .main_title {
font-size: 40rpx;
text-align: center;
font-weight: bold;
margin-bottom: 20rpx;
}
.password_content .title .sub_title {
font-size: 30rpx;
text-align: center;
font-weight: bold;
margin-bottom: 60rpx;
}
.container .sub-title .btn {
margin-left: 20rpx;
color: var(--themeColor);
}
.container .code-box {
width: 510rpx;
height: 80rpx;
margin-left: auto;
margin-right: auto;
display: flex;
justify-content: space-between;
margin-top: 80rpx;
}
.container .code-box .input-box {
height: 80rpx;
width: 80rpx;
box-sizing: border-box;
background-color: #e7e7e7;
text-align: center;
line-height: 80rpx;
font-size: 34rpx;
}
.container .input-number {
opacity: 0;
position: absolute;
z-index: -1;
height: 0rpx;
width: 0rpx;
}
.container .time-box {
margin-top: 50rpx;
text-align: center;
font-size: 30rpx;
font-weight: bold;
color: #000;
}
.container .time-box .regain {
color: var(--themeColor);
}
.container .time-box .regain-info .time {
color: var(--themeColor);
}
相关文章
基于ElementUi再次封装基础组件文档
基于ant-design-vue再次封装基础组件文档
vue3+ts基于Element-plus再次封装基础组件文档



























![[金融支付]EMV是什么?](https://img-blog.csdnimg.cn/direct/dbf2ac1c783947c9af80cc12f0685be9.png)