Swiper组件提供滑动轮播显示的能力。Swiper本身是一个容器组件,当设置了多个子组件后,可以对这些子组件进行轮播显示。通常,在一些应用首页显示推荐的内容时,需要用到轮播显示的能力。
1、简单用法

- loop 控制是否循环
...
private swiperController: SwiperController = new SwiperController()
...
Swiper(this.swiperController) {
Text("0")
.width('90%')
.height('100%')
.backgroundColor(Color.Gray)
.textAlign(TextAlign.Center)
.fontSize(30)
Text("1")
.width('90%')
.height('100%')
.backgroundColor(Color.Green)
.textAlign(TextAlign.Center)
.fontSize(30)
Text("2")
.width('90%')
.height('100%')
.backgroundColor(Color.Blue)
.textAlign(TextAlign.Center)
.fontSize(30)
}
.loop(true)
2、设置是否自动轮播
Swiper(this.swiperController) {
……
}
.loop(true)
.autoPlay(true) //自动轮播
.interval(1000)//轮播间隔
3、导航点样式

Swiper(this.swiperController) {
……
}
.indicatorStyle({
size: 30,
left: 0,
color: Color.Red
})
4、页面切换方式
- this.swiperController.showNext(); // 通过controller切换到后一页
- this.swiperController.showNext(); // 通过controller切换到后一页
5、轮播方向
- 当vertical为true时,表示在垂直方向上进行轮播;为false时,表示在水平方向上进行轮播。vertical默认值为false。
Swiper(this.swiperController) {
...
}
.indicator(true)
.vertical(false)
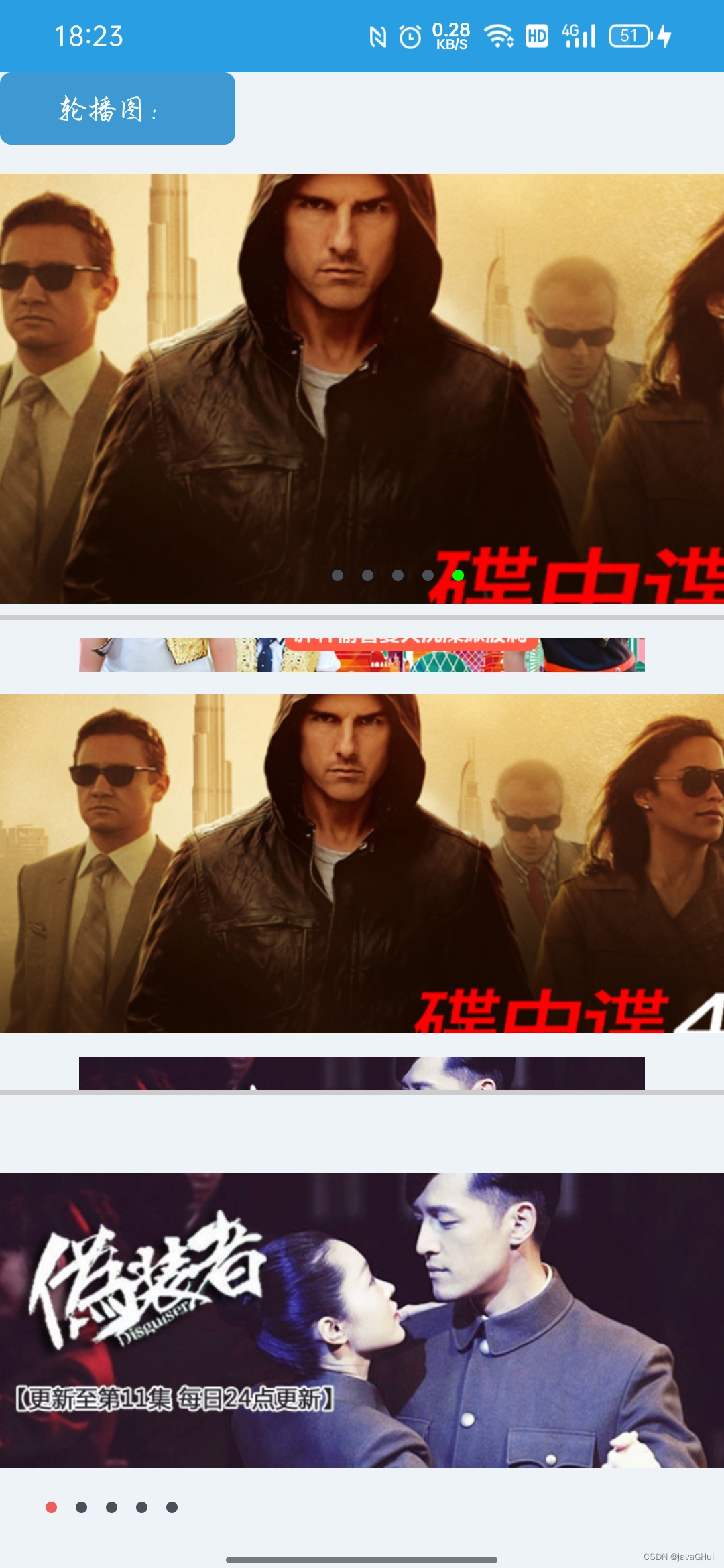
6、每页显示多个子页面
Swiper(this.swiperController) {
...
}
.indicator(true)
.displayCount(2)































![[C#]使用winform部署PP-MattingV2人像分割onnx模型](https://img-blog.csdnimg.cn/direct/3fab73a234814c9fa7ce2b476873a090.jpeg)