Sketch是最好的UI软件之一。它可以快速交互迭代,每个页面之间的小部件可以直接复制粘贴并修改。在整体架构布局中,可以直接下载很多Mocaup模板,所以非常快。这个工具完全是为应用程序设计的,比PS好得多。
如果你不知道sketch软件是做什么的?作为一款专门为Macios开发的矢量图形绘制软件,Sketch的介绍如下:
1.Sketch是一款界面优美、功能强大的图形绘制软件。在Sketch软件中,ios开发者可以轻松设计图层面板等图层的常用操作,通常用于产品的交互设计和UI设计。
2.Sketch为开发者提供了许多功能。视图设计中常用的操作,如多层填充绘制、渐变绘制、噪声绘制、混合模糊绘制等。此外,Sketch不同于其他绘图软件,它还提供了多个简单的形状,通过布尔操作混合更复杂的形状。这在一定程度上增加了开发的可扩展性。
3.Sketch的主题是为广大产品界面和UI设计师提供一个简单实用的创作平台。因此,很多公司的界面开发者往往选择使用Sketch进行开发,而不是Photoshop、illustrator等软件。
Sketch的画布尺寸是无限的,可以无限地延伸到任何方向,你将有绝对的自由来规划自己的创作区域。
如果你想在画布中设置一个固定的画框,你只需要创建一个或多个新的画板。例如,在设计移动应用程序界面时,许多设计师会为应用程序的每个屏幕创建一个画板,然后排列以查看。
Sketch允许使用无限准确的分辨率无关模式查看画布,或打开像素模式查看每个像素导出到JPG或PNG文件后的样子。值得注意的是,一些效果,如模糊,会自动以像素模式显示画布的一部分,因为模糊本身就是一种基于像素的效果。
注:但目前Sketch只支持Macos,其他系统无法体验。

Sketch的优点太多了:
自动保存,不怕突然崩溃或断电
文件小,同一组页面设计,ps文件可能需要几百M,sketch文件可能只需要10M左右
启动速度快,PS打开一个文件要等几秒或更长时间,sketch几乎都是秒开
切图方便,可自定义批量切出1x、2x及任何倍数的图片。节省大量时间。
标记方便。使用ps设计页面时,需要导出每个页面并标记在markman上。很多信息需要回到ps文件中查看。现在直接使用sketchmarketch插件,所有画板的详细标记文件都可以在几秒钟内自动导出,包括长度、宽度、色值、边距、字号,甚至设计图纸上的段落文字都可以直接复制粘贴。
为了提高团队的工作效率,现在前端工程师直接向我索要sketch源文件,我不需要来切图。。。所有自助服务
导出设计图纸非常方便,选择画板选择导出倍数,右栏可以看到预览图,直接拖动预览图可以发送,避免多次保存未定稿的设计图纸,项目结束后无需整理凌乱的文件夹
矢量图形编辑,虽然软件的矢量编辑只能完成简单的图形,但sketch矢量图形和人工智能可以相互复制粘贴,是可编辑的路径,如果需要复杂的矢量图形,可以在人工智能中粘贴,路径的颜色和边缘值可以重新定义
设计标准化,sketch的自动对齐简直易于爆炸,对齐还自动显示隐藏参考线和边距的像素值,不再需要担心设计草案不规则
界面简单,消除了传统矢量编辑软件的大部分鸡肋功能,只保留了界面设计师使用的核心功能,布局非常清晰,操作简单,只要使用任何PS或人工智能,就可以轻松开始,1小时开始绘图,不到1周就可以熟练操作
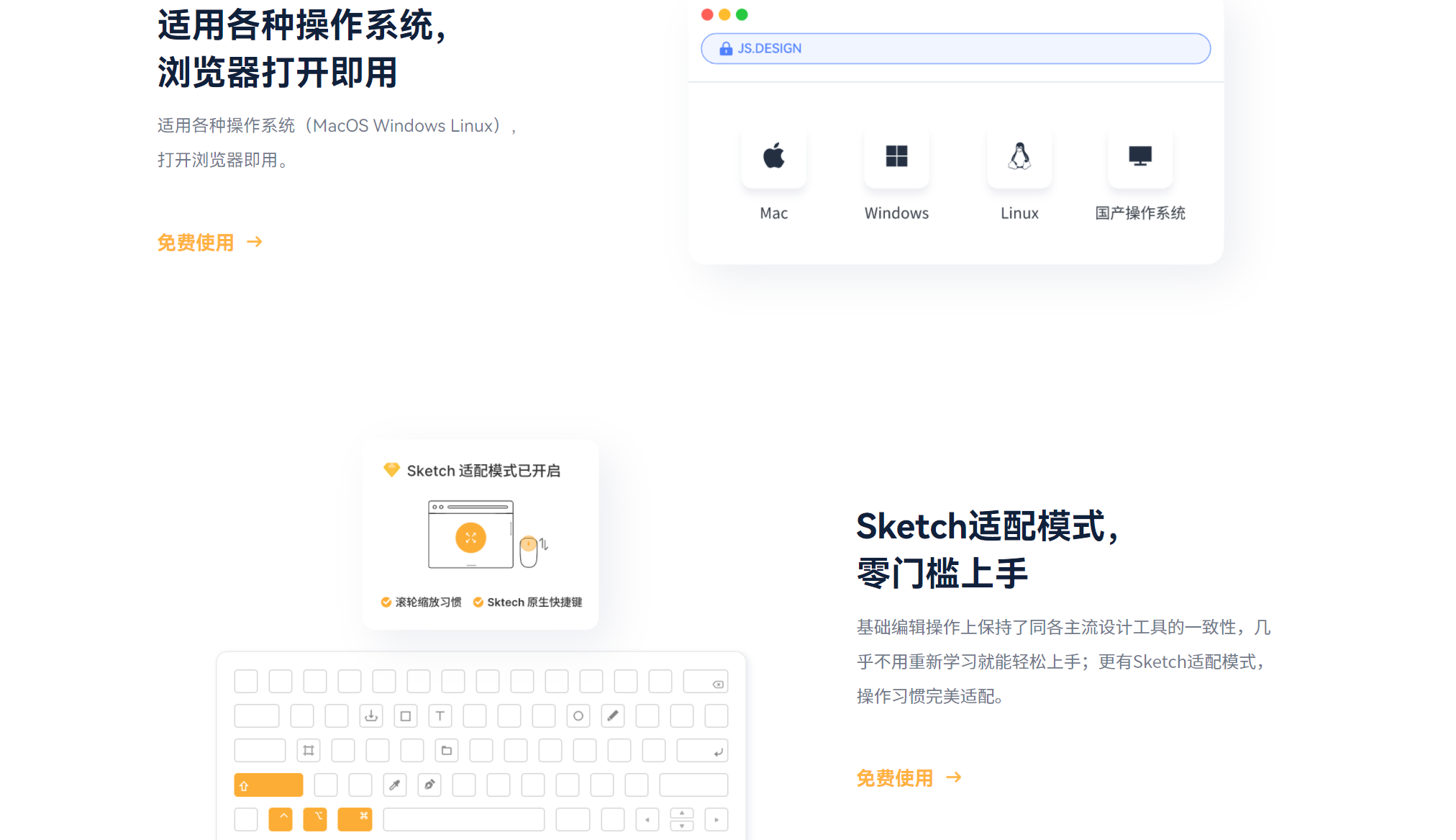
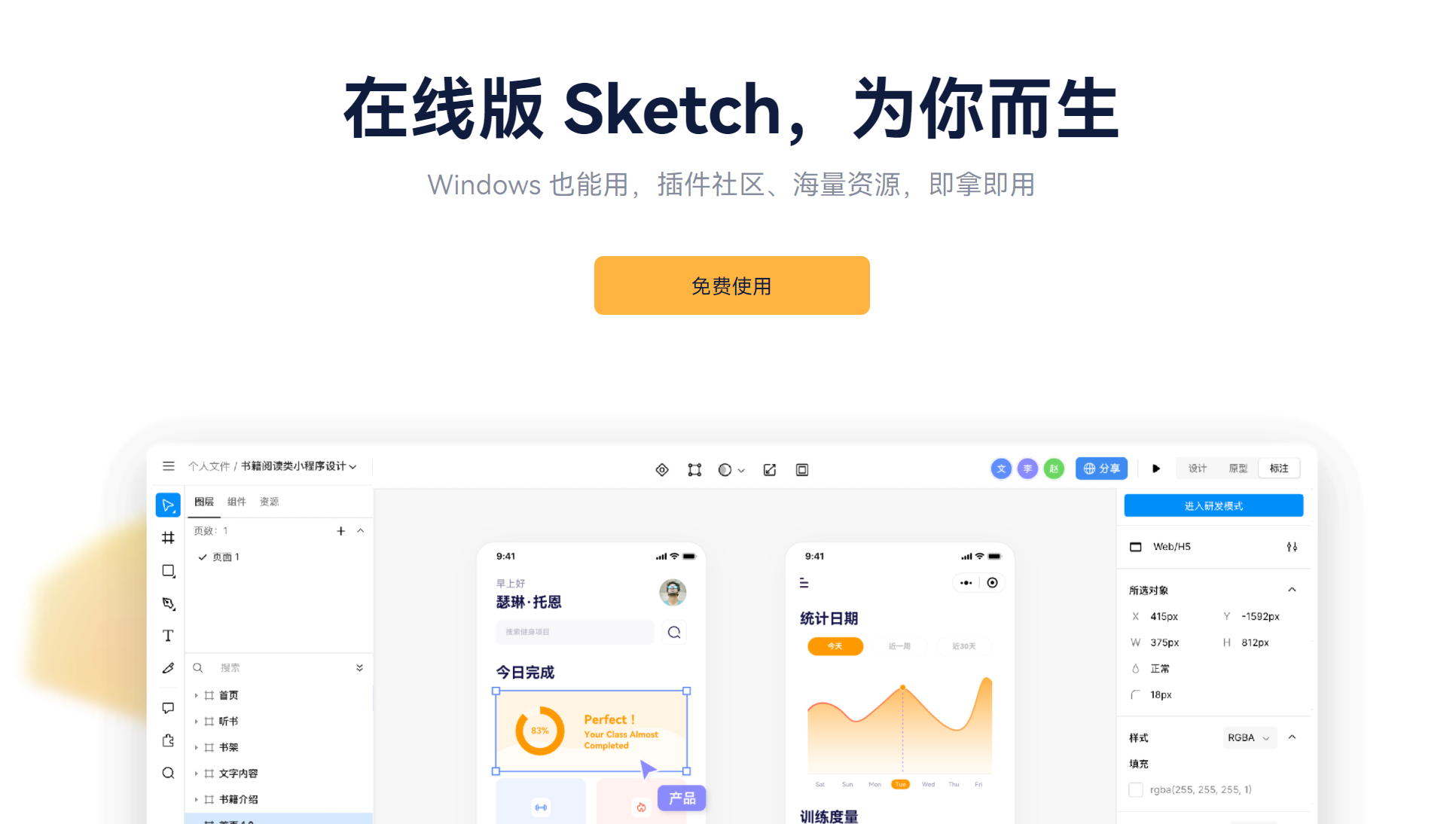
Windows版Sketch软件取代了即时设计,具有本地化的中文环境和简单易懂的操作界面,

浏览器可以在不限制设备和系统的情况下使用,同时提供多平台客户端
文件在线存储,不占用本地空间,支持历史版本随时可追溯
无需下载安装,功能更新实时在线
个人和中小团队永久免费
具有Sketch的明星功能,上手方便
即使是新手也可以轻松上手。这个专业的在线UI/UX设计工具肯定会为你的团队提供很多效率。即时设计目前对所有个人用户免费开放,所有内置功能均可免费使用!现在去即时设计官网注册账号,可以享受即时设计会员的全部权益:无限文件数量、无合作伙伴数量限制、无限云存储空间等。来试试吧~