问题
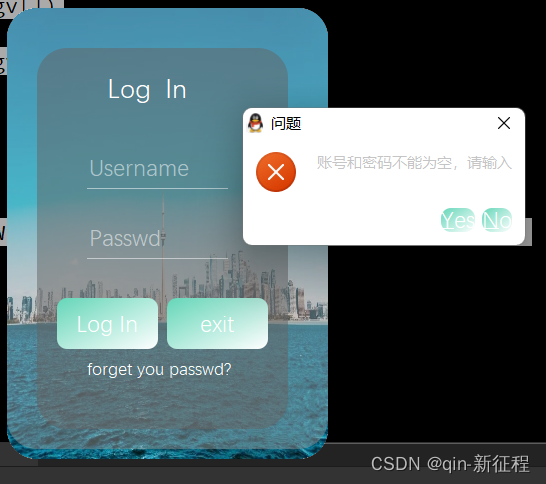
使用 :not 表达式的样式在不同浏览器中存在不生效的问题。
原因
不生效是因为浏览器版本较低所导致的。(更多详细信息请看:MDN)
解决方法
初始写法:
.input-group:not(.user-name, .user-passwork){
width: auto;
}
改成以下写法即可:
.input-group:not(.user-name):not(.user-passwork){
width: auto;
}
👇觉得有帮助的朋友可以支持下作者哦,您的鼓励是我创作的最大动力,如有开发问题可联系作者