1. 设置浮动
浮动是通过float属性设置,float取值范围:
- none:不浮动,默认值。
- left:向左浮动。
- right:向右浮动。
2. 浮动的特点
- 浮动的元素会脱离标准流,不再保留原来的位置。
<style>
.first {
height: 100px;
width: 100px;
background-color: red;
float: left;
}
.second {
height: 200px;
width: 200px;
background-color: blue;
}
</style>
<div class="first"></div>
<div class="second"></div>
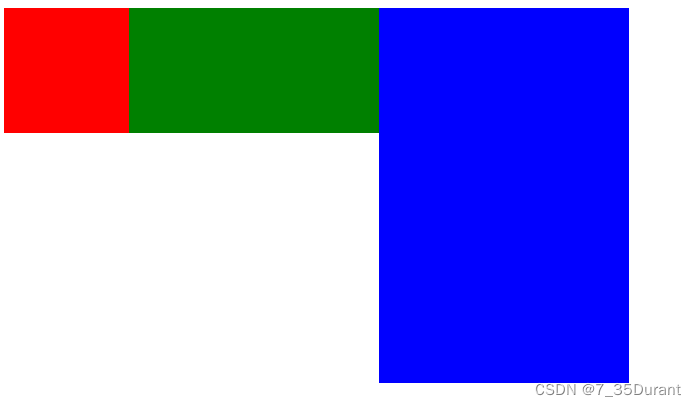
- 浮动元素会在一行内排列显示并且元素顶部对齐。
<style>
.first {
height: 100px;
width: 100px;
background-color: red;
float: left;
}
.second {
height: 200px;
width: 200px;
background-color: blue;
float: left;
}
</style>
<div class="first"></div>
<div class="second"></div>
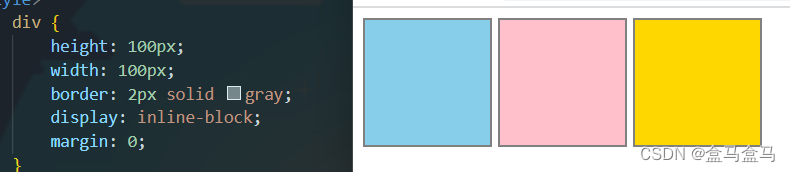
- 任何元素都可以添加浮动,添加浮动的元素就具有行内块元素的特性。
<style>
.first {
height: 200px;
width: 200px;
background-color: red;
float: left;
}
</style>
<span class="first">我是一个行内元素加了浮动</span>
<span>是一个行内元素,无法设置宽高。当给它设置浮动后,就变成了一个行内块元素,可以设置宽高了。
3. 浮动的影响
- 元素浮动后,会脱离标准流,后面的兄弟元素会占据浮动元素之前的位置;前面的兄弟元素无影响。
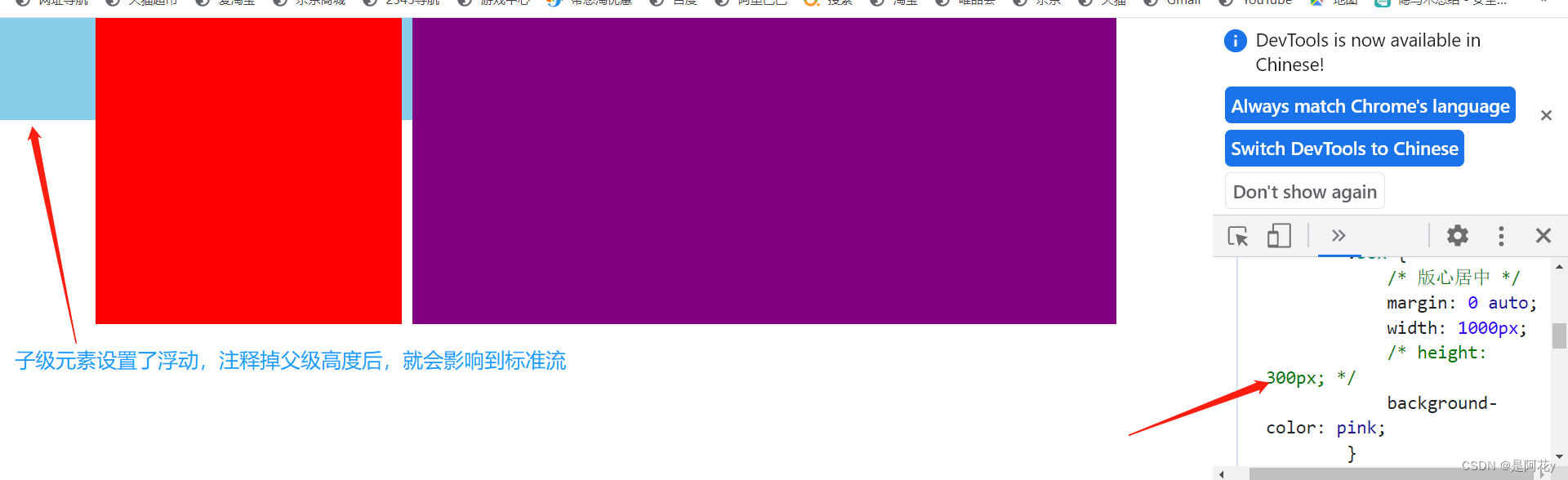
- 元素浮动后,不能撑起父元素的高度,导致父元素高度塌陷;父元素的宽度依然束缚浮动的元素。
<style>
.parent {
width: 100px;
background-color: red;
}
.child {
height: 100px;
float: left;
}
</style>
<div class="parent">
<div class="child">我是一个浮动的子元素</div>
</div>
ps:执行上面代码,你会发现一:父元素没有红色的背景,因为子元素浮动后,父元素没有高度;你会发现二:子元素的内容换行了,因为父元素的宽度依然束缚着浮动的子元素。
4. 解决浮动的影响
4.1 解决父元素高度塌陷的问题
方式一:给父元素设置高度。
<style>
.parent {
width: 100px;
height: 100px;
background-color: red;
}
.child {
height: 100px;
float: left;
}
</style>
<div class="parent">
<div class="child">我是一个浮动的子元素</div>
</div>
方式二:给父元素设置一个overflow: hidden
<style>
.parent {
width: 100px;
background-color: red;
overflow: hidden;
}
.child {
height: 100px;
float: left;
}
</style>
<div class="parent">
<div class="child">我是一个浮动的子元素</div>
</div>
4.2 解决对兄弟元素影响问题
方式一:在最后一个浮动元素后面,添加一个块元素,并给块元素添加clear: both。
<style>
.first {
height: 100px;
width: 100px;
background-color: aqua;
float: left;
}
.second {
height: 100px;
width: 100px;
background-color: blueviolet;
float: left;
}
.test {
height: 100px;
width: 100px;
background-color: blue;
}
.tmp {
clear: both;
}
</style>
<div class="parent">
<div class="first"></div>
<div class="second"></div>
<div class="tmp"></div>
</div>
<div class="test"></div>
ps:执行上面代码,你会发现class=test的div,并没有占据浮动元素的位置。因为在它前面添加了一个空div,并且清空的浮动。
方式二:原理与方式一相同,只是实现的方式更加优雅,在实际开发中应用更多。通过伪元素的方式实现。
<style>
.first {
height: 100px;
width: 100px;
background-color: aqua;
float: left;
}
.second {
height: 100px;
width: 100px;
background-color: blueviolet;
float: left;
}
.test {
height: 100px;
width: 100px;
background-color: blue;
}
.parent::after {
content: "";
display: block;
clear: both;
}
</style>
<div class="parent">
<div class="first"></div>
<div class="second"></div>
</div>
<div class="test"></div>
如果对伪类选择器不太熟悉,可以查看css选择器介绍。