在上一篇博客(【UE Niagara学习笔记】04 - 火焰喷射时的黑烟效果)的基础上继续实现在火焰喷射的起点位置生成蓝色火焰的效果。
目录
效果

步骤
打开粒子系统“NS_Flame_Thrower”

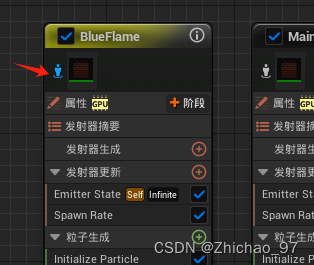
1. 创建新的发射器
首先复制发射器“MainFlame”,新拷贝出的发射器这里命名为“BlueFlame”

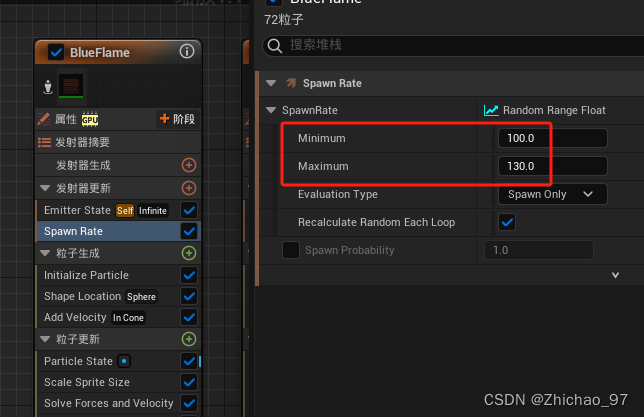
2. 减少粒子生成数量
选中“Spawn Rate”,设置粒子的生成数量在100~130之间

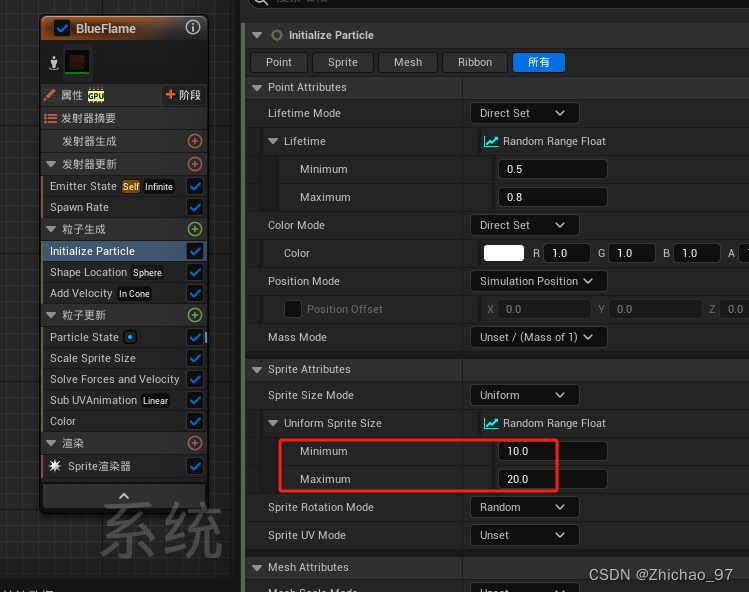
3. 减小粒子初始大小
由于蓝色火焰通常是刚产生喷射火焰时出现的效果,因此该部分粒子的初始大小比较小,这里设置为10~20之间

4. 减少粒子喷射距离
选中“Add Velocity”模块,设置粒子速度固定为50

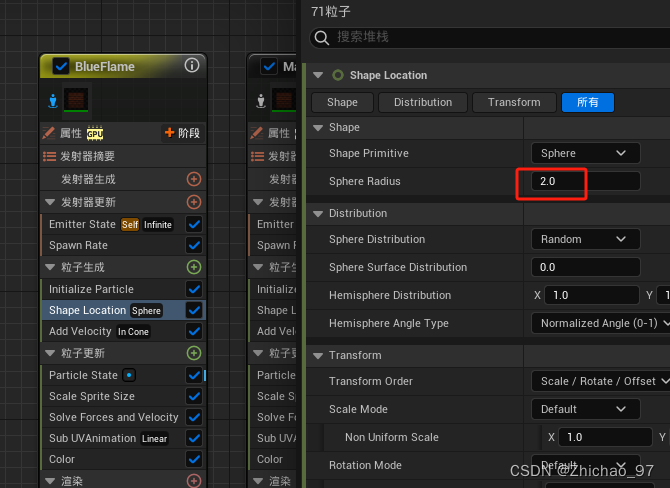
5. 减少粒子初始生成的范围
选中“Shape Location”模块,设置参数“Sphere Radius”为2

孤立显示发射器“BlueFlame”效果

此时效果如下

6. 设置火焰颜色
选中“Color”模块

设置颜色曲线(上面的滑柄控制颜色,下面的控制透明度)



此时效果如下

7. 设置火焰初始偏移
先取消孤立显示设置

选中“Initialize Particle”模块,设置“Position Offset”沿x轴负方向移动10个单位

此时效果如下