全局引入
(function(doc, win) {
const docEl = doc.documentElement,
resizeEvt = 'orientationchange' in window ? 'orientationchange' : 'resize'
const setFont = function() {
let clientWidth = docEl.clientWidth;
if (!clientWidth) return;
if (clientWidth >= 750) {
docEl.style.fontSize = '16px';
} else {
docEl.style.fontSize = 16 * (clientWidth / 750) + 'px';
}
};
doc.addEventListener('DOMContentLoaded', setFont, false)
win.addEventListener(resizeEvt, setFont, false)
win.addEventListener('load', setFont, false)
})(document, window);
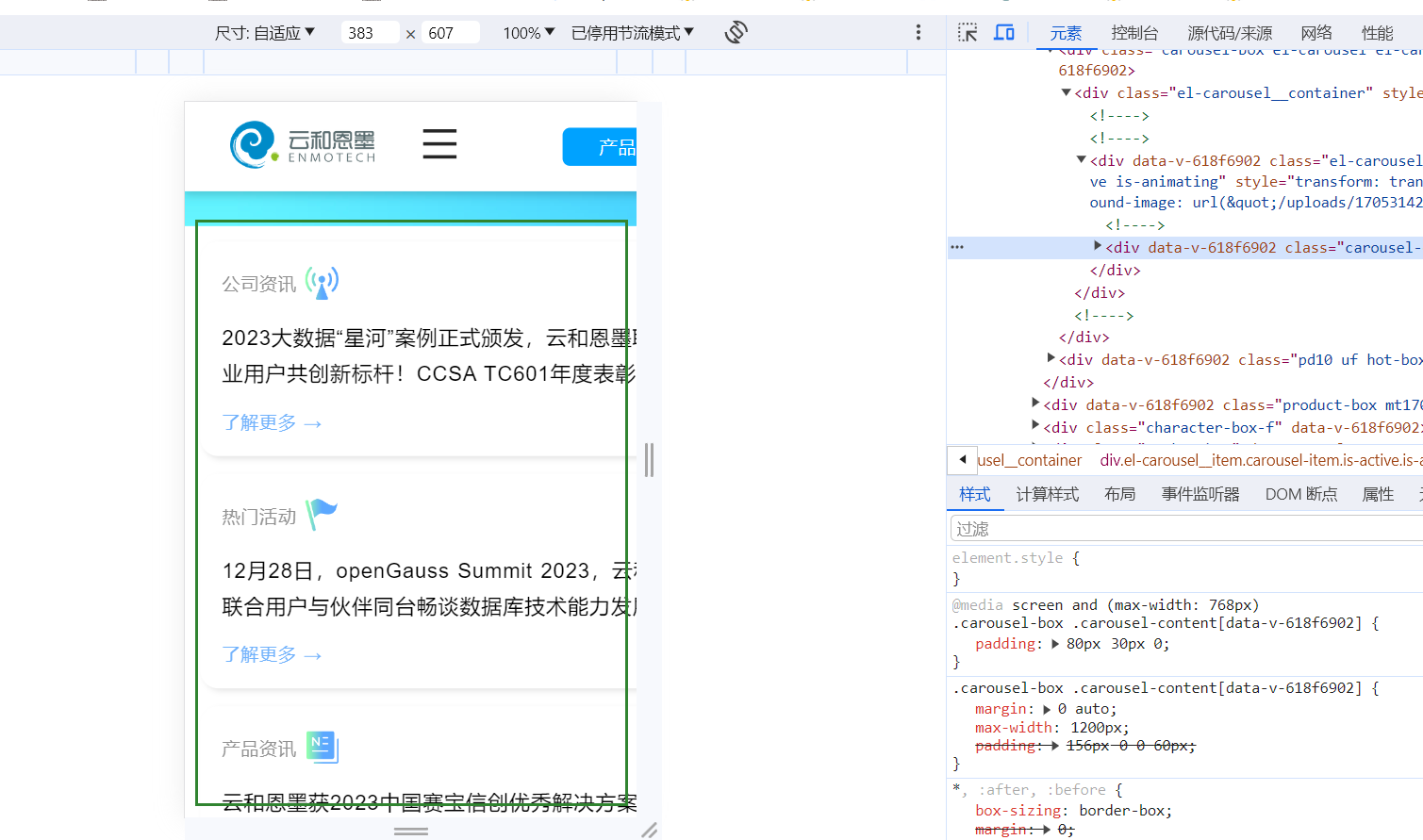
以1rem为16px为准设置html标签fontSize,蓝湖则设置如下图!搞定😊





























![[工具探索]-PS处理图片文字](https://img-blog.csdnimg.cn/direct/0e6aa8e1f6c24d4190904db8bc8f9d91.jpeg#pic_center)