<!DOCTYPE html>
<html>
<head>
<title>登录页面</title>
<style>
body {
font-family: Arial, sans-serif;
background-color: #f4f4f4;
margin: 0;
padding: 0;
}
.container {
max-width: 400px;
margin: 0 auto;
padding: 20px;
background-color: #fff;
border-radius: 5px;
box-shadow: 0 2px 5px rgba(0, 0, 0, 0.1);
margin-top: 100px;
}
h1 {
text-align: center;
}
.form-group {
margin-bottom: 20px;
}
label {
display: block;
margin-bottom: 5px;
}
input[type="text"],
input[type="password"] {
width: 100%;
padding: 10px;
border: 1px solid #ccc;
border-radius: 4px;
}
button {
display: block;
width: 100%;
padding: 10px;
background-color: #4caf50;
color: #fff;
border: none;
border-radius: 4px;
cursor: pointer;
}
button:hover {
background-color: #45a049;
}
</style>
</head>
<body>
<div class="container">
<h1>登录</h1>
<form id="loginForm">
<div class="form-group">
<label for="username">用户名:</label>
<input type="text" id="username" placeholder="请输入用户名">
</div>
<div class="form-group">
<label for="password">密码:</label>
<input type="password" id="password" placeholder="请输入密码">
</div>
<button type="submit">登录</button>
</form>
<div style="text-align: center; margin-top: 20px;">
<span>还没有账号?</span>
<button id="registerButton">注册</button>
</div>
</div>
<script>
// 获取表单和输入字段的引用
const form = document.getElementById("loginForm");
const usernameInput = document.getElementById("username");
const passwordInput = document.getElementById("password");
const registerButton = document.getElementById("registerButton");
// 表单提交事件处理程序
form.addEventListener("submit", function (event) {
event.preventDefault(); // 阻止表单默认提交行为
// 获取输入字段的值
const username = usernameInput.value;
const password = passwordInput.value;
// 进行验证,这里只是简单示例
// 登录成功,跳转到首页
window.location.href = "index.html";
});
// 注册按钮点击事件处理程序
registerButton.addEventListener("click", function(event) {
window.location.href = "register.html";
});
</script>
</body>
</html>
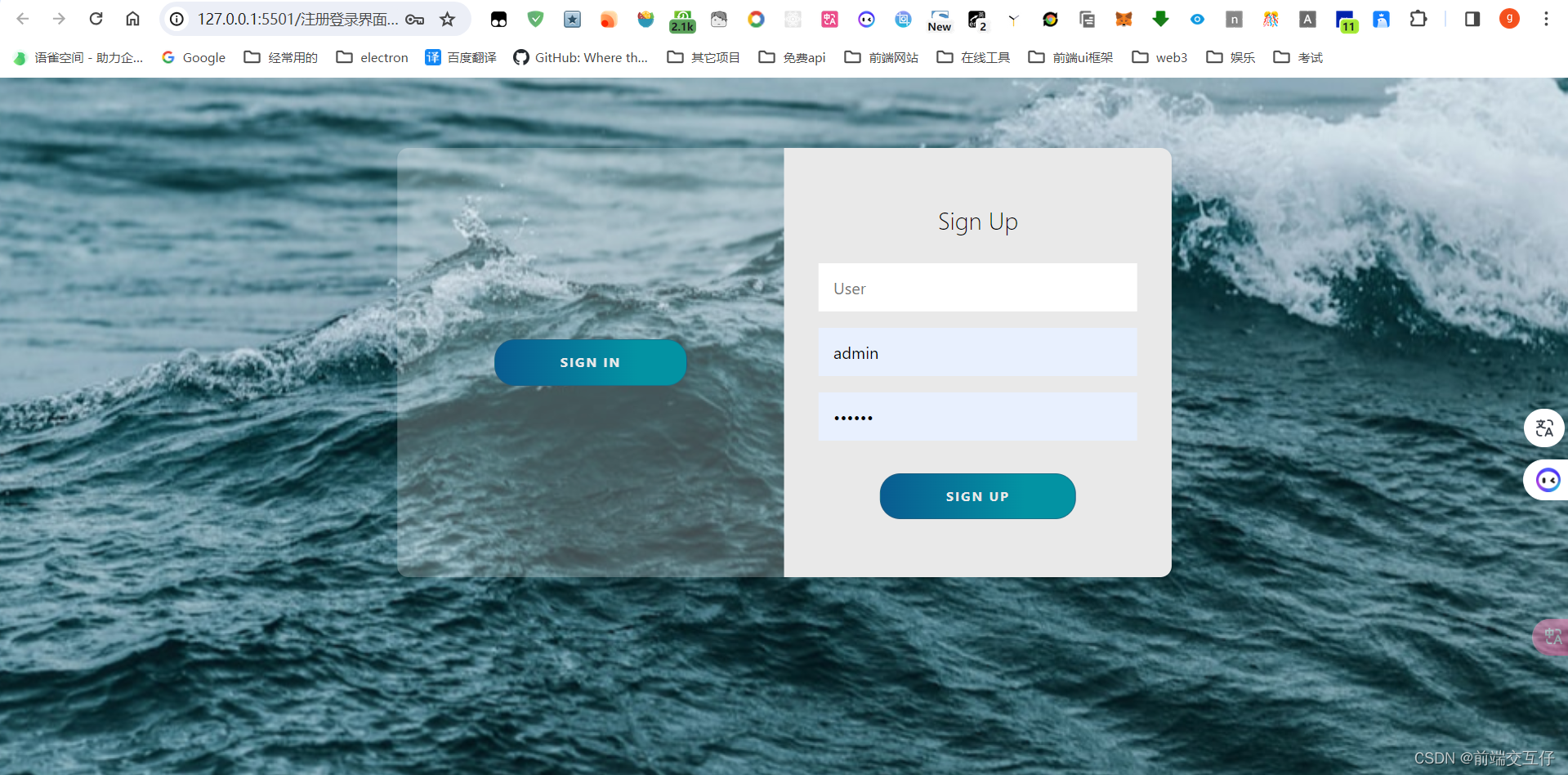
如何用flutter写一个好的登录页面
2024-01-09 12:34:01 10 阅读