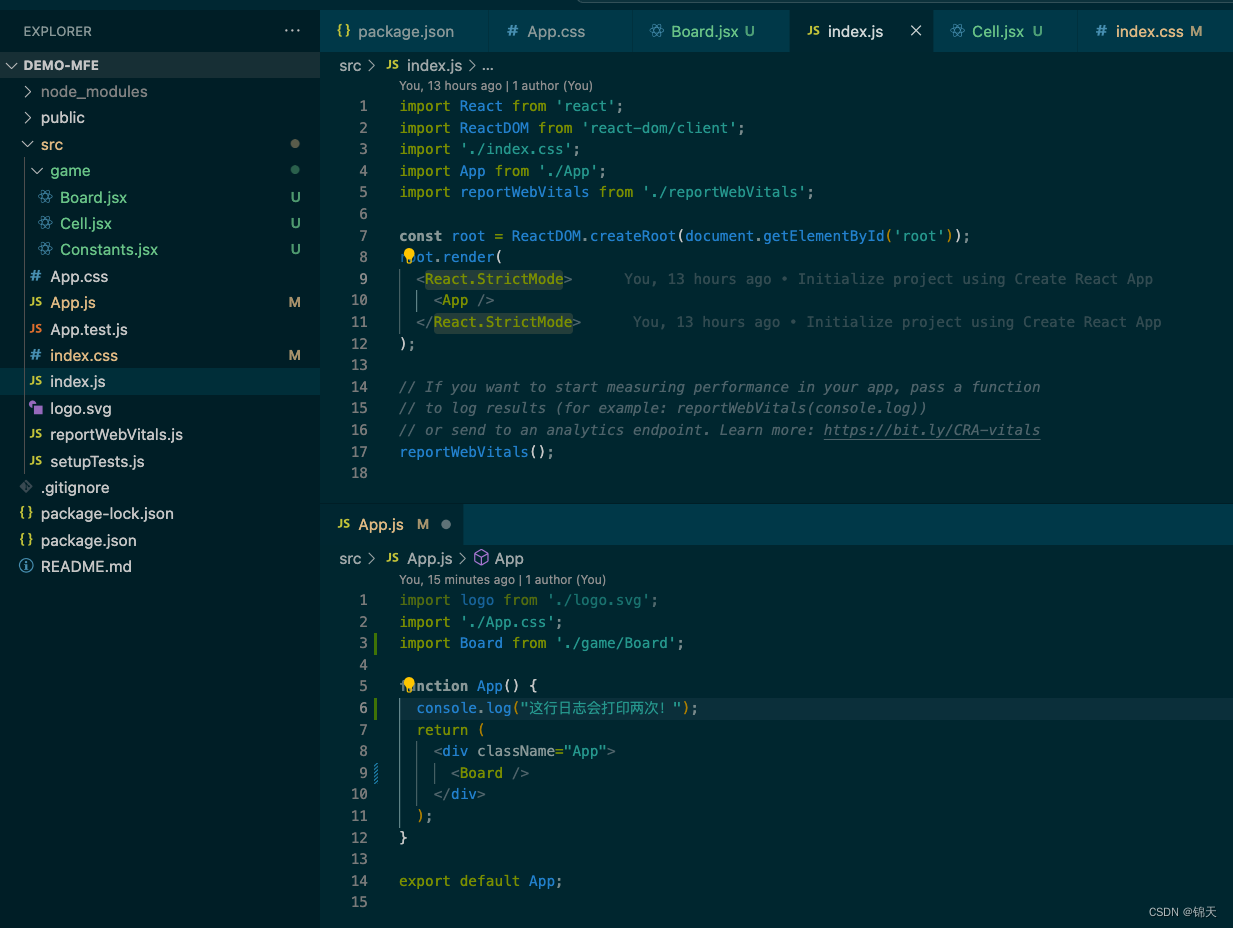
原因是因为使用了StrictMode ,
StrictMode 是一个用来突出显示应用程序中潜在问题的工具。与 Fragment 一样,StrictMode 不会渲染任何可见的 UI。它为其后代元素触发额外的检查和警告。
StrictMode 目前有助于:
- 识别不安全的生命周期 {#identifying-unsafe-lifecycles}
- 关于使用过时字符串 ref API 的警告 {#warning-about-legacy-string-ref-api-usage}
- 关于使用废弃的 findDOMNode 方法的警告
{#warning-about-deprecated-finddomnode-usage} - 检测意外的副作用 {#detecting-unexpected-side-effects}
- 检测过时的 context API {#detecting-legacy-context-api}
- 确保可复用的 state {#ensuring-reusable-state}
注意:
严格模式检查仅在开发模式下运行;它们不会影响生产构建。
知道了原因之后,问题就很好解决了,我们只需要将StrictMode注释掉即可,如下所示。(一般是在index.js文件中使用)
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
import {
BrowserRouter } from "react-router-dom";
const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(
<BrowserRouter>
{
/* <React.StrictMode> */}
<App />
{
/* </React.StrictMode> */}
</BrowserRouter>
);
reportWebVitals();