概述
获取位置信息,需要保证是否授权位置信息,有几个条件是导致无法授权的原因
(1)微信应用未授权定位设置
(2)首次进入小程序未授权位置信息
(3)小程序之前阻止过授权位置信息
(4)未打开手机定位设置
onLoad(){
this.getAddressInfo();
},
methods:{
//地址信息获取
getAddressInfo(){
let that=this;
try{
uni.getLocation({
type: 'gcj02',
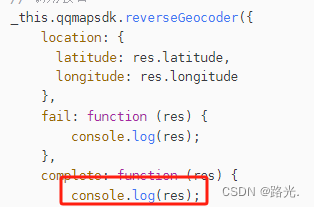
geocode:true,//设置该参数为true可直接获取经纬度
success: function (resF){
console.log(resF)
},
fail: function (){
//地址获取失败提示用户执行相关操作
that.openSetting();
}
});
}catch(v){
}
}
}代码说明
uni.getLocation({
type: 'gcj02',
geocode:true,//设置该参数为true可直接获取经纬度
success: function (resF){
console.log(resF)
},
fail: function (){
//地址获取失败提示用户执行相关操作
that.openSetting();
}
});
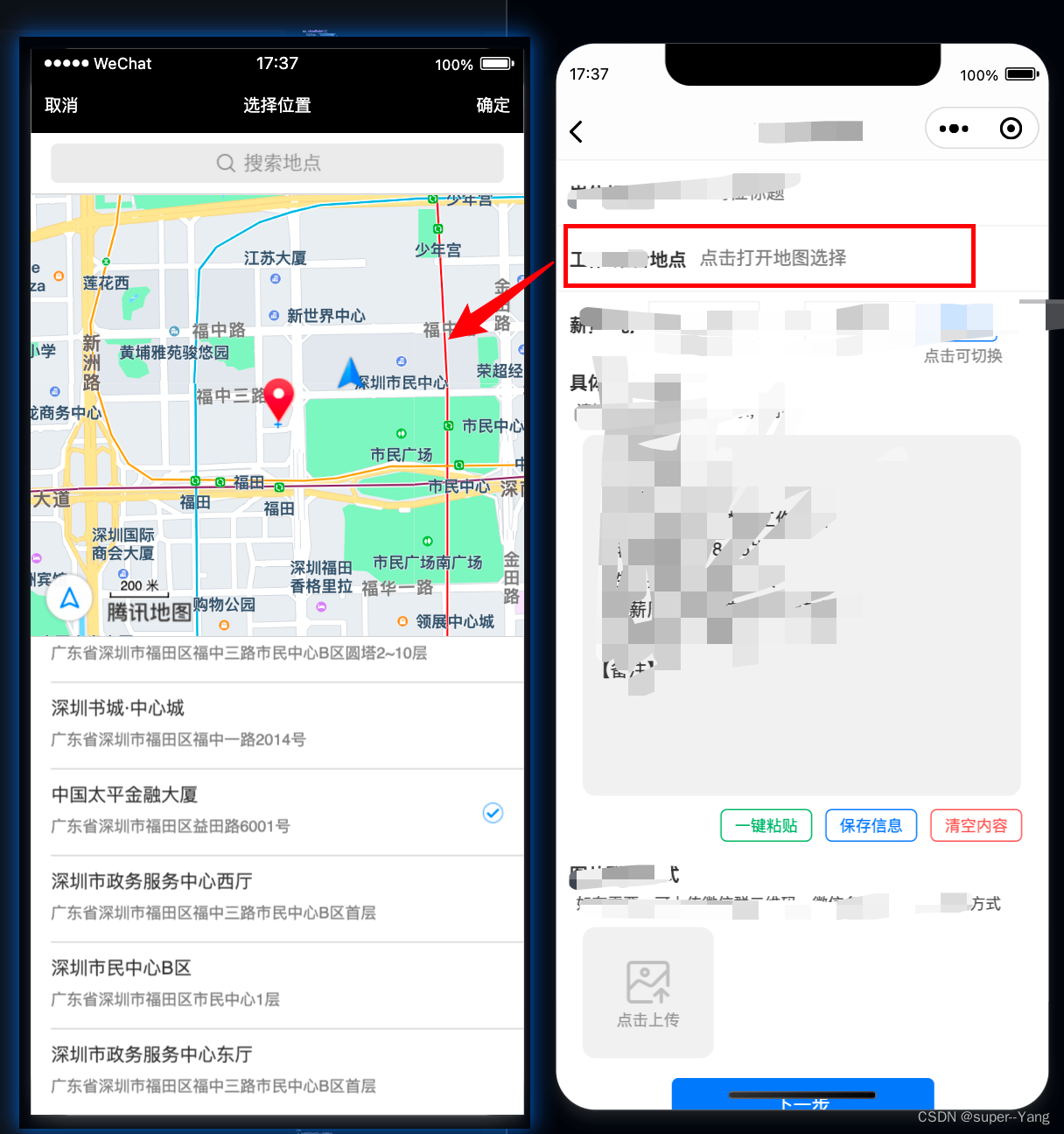
uni.getLocation()会触发,小程序的位置授权
正常流程在以上四个条件都满足情况下,点击确定位置授权
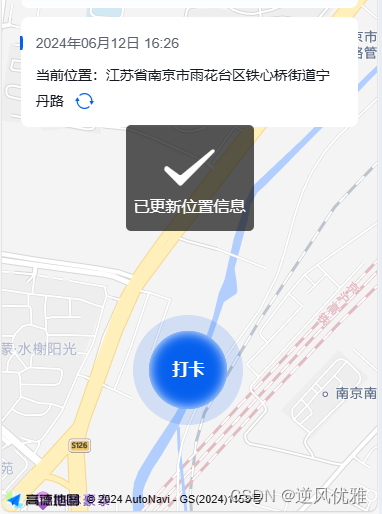
就会进入success函数中,获取经纬度
否则就会进入fail函数中,进行位置授权引导
openSetting(){
const that = this;
uni.getSetting({
success: (res) => {
if (res.authSetting['scope.userLocation'] == true) {
uni.showModal({
title: '提示',
content: '请打开定位权限',
success: function(res) {
if (res.confirm) {
that.getAddressInfo();
} else if (res.cancel) {
console.log('用户点击取消');
}
}
});
} else {
uni.showModal({
title: '打开定位权限',
content: '是否开启授权',
success: res => {
if (res.confirm) {
uni.openSetting({
success: (res) => {
let authSettings = res.authSetting
if (authSettings['scope.userLocation'] == true) {
that.getPageList();
} else {
uni.showModal({
title: '提示',
content: '打开定位权限,自动匹配所在城市',
success: function(res) {
if (res.confirm) {
that.getAddressInfo();
} else if (res.cancel) {
console.log('用户点击取消');
}
}
});
}
}
})
} else {
uni.showToast({
title: '你未开通地理位置授权',
icon: 'none'
})
}
},
})
}
}
})
},执行以上代码,即可完成用户引导,直接使用即可