1. 前言
本篇梳理和总结React中常用的Hook函数。 欢迎大家来到Hook的世界,真的贼好用~
2. 常用Hook函数
| Hook | 说明 | 示例 |
| useState(initialState) | 功能:为函数组件添加状态变量,输入可是基本数据类型或引用数据类型,也可以是不带参数的纯函数,函数返回值作为初始值,输出则是状态和set函数组成的二值数组 输入:State | Function 输出:Array<State | Function> |
const [name, setName] = useState(‘Xiaoming’); setName(name => name + 'LI'); |
| useReducer(reducer, initialArg, init?) | 功能:创建一个用于管理状态的reducer,输出则是状态和dispatch函数组成的二值数组 输入: reducer - 用于更新state的纯函数,参数为state和action,返回更新后的state initialArg - 用于初始化state的任意值 init? - 计算初始值的函数,如果存在,init(initialArg)执行结果作为初始值 输出:Array<State | Function> |
const [name, dispatch] = useReducer(reducer, {name: 'xiaoming'}) dispatch({name: 'xiaoming'}) |
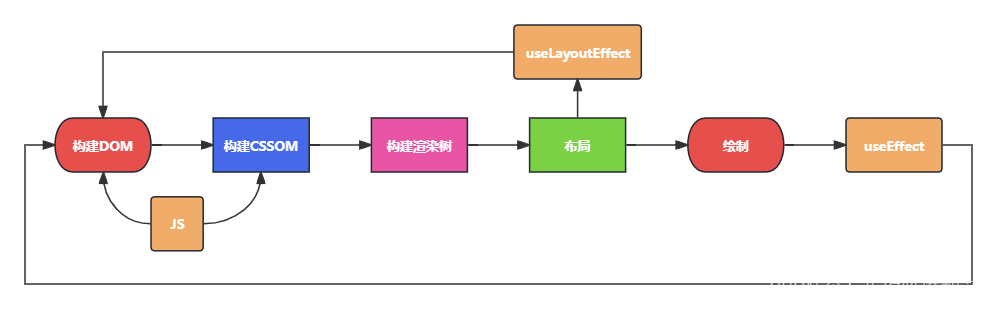
| useEffect(setup, dependencies?) | 功能:将组件与外部系统同步 输入: setup - 处理Effect的函数,setup函数选择性返回一个清理函数cleanup dependencies - 依赖项数组 输出:undefined |
Effect(() => { const connection = createConnection(); connection.connect(); return () => { connection.close(); }; }, []); |
| useLayoutEffect(setup, dependencies?) | 功能:useLayoutEffect是useEffect的一个版本,在浏览器重绘屏幕之前触发。 注:可以影响性能,尽可能用useEffect 输入:同useEffect 输出:同useEffect |
<略> |
| useInsertionEffect(setup, dependencies?) | 功能:为CSS-in-JS库的作者特意打造,可以在布局副作用触发之前将元素插入到DOM中 | <略> |
| useMemo(calculateValue, dependencies) | 功能:缓存每次重新渲染都需要计算的结果 输入: calculateValue - 计算缓存值的不带参数的纯函数,返回值可以是任意类型 dependencies - 依赖项数组 输出:返回不带参数调用calculateValue的结果 |
const cachedData = useMemo(() => filterTodos(todos, tab), [todos, tab]) |
| useCallback(fn, dependencies) | 功能:缓存每次重新渲染都需要计算的结果 输入: fn - 需要缓存的函数,此函数接受任何参数并返回任何值 dependencies - 依赖项数组 输出:返回传入的fn,依赖项数组改变,则返回本次渲染传入的fn |
const handleSubmit = useCallback((orderDetails) => { post('/product/' + productId + '/buy', { referrer, orderDetails, }); }, [productId, referrer]); |
| useRef(initialValue) | 功能:引用一个不需要渲染的值 输入:initialValue - ref对象current属性的初始值,可以是任意类型 输出:{current: any} - 一个属性的对象 |
const inputRef = useRef(null); |
| useContext(SomeContext) | 功能:读取和订阅组件中的context 输入:SomeContext - createContext创建的context 输出:返回context的值 |
const Context = createContext(/*初始值*/); const value = useContext(Context); |
| useId() | 功能:生成传递给无障碍属性的唯一ID 输入:无 输出:字符串ID |
|
本篇仅列出几个常用的Hook,还有很多Hook,可以查阅 |
||
3. 总结
作为开发人员,想要记住所有API是很困难的事情,建议大家学习过程中,多收藏官网或个人整理好的文档,开发过程遇到不会可以查阅API文档。
注:以上,如有不合理之处,还请帮忙指出,大家一起交流学习~

































![[Redis实战]分布式锁](https://img-blog.csdnimg.cn/direct/71216cd0c3a64570b293af6bfe2a6c18.png)