// 回到id=#app-content-container 的dom节点顶部
onScroll() {
const ele = document.querySelector('#app-content-container')
// this.$vuetify.goTo(0, 'duration')
this.$vuetify.goTo('#app-content-container', {
container: ele })
},
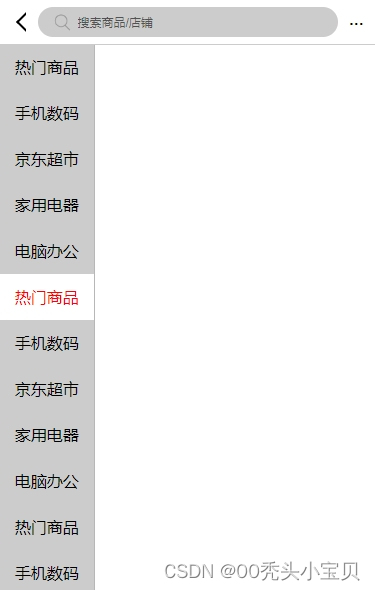
react实现滚动到顶部组件
2024-01-07 06:22:04 36 阅读