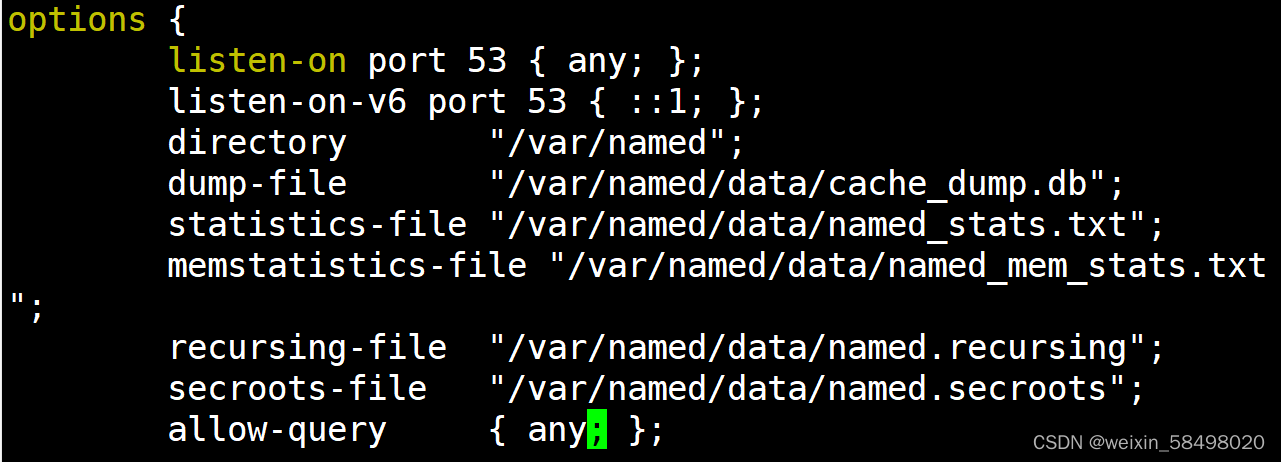
问题:怎么做到dns域解析?
用于优化网站页面的图片
问题:怎么提升网站性能?
dns域解析,是提升网站的一个办法。
DNS Prefetch,即DNS预获取,是前端优化的一部分。
一般来说,在前端优化中与 DNS 有关的有两点:
一. 是减少DNS的请求次数
二. 是进行DNS预获取
目前大多数浏览器已经支持此属性,支持版本如下:
- – Safari: 5+
- – Chrome: All
- – Firefox: 3.5+
- – Opera: Unknown
- – IE: 9+ (called “Pre-resolution” on blogs.msdn.com)
其中 Chrome 和 Firefox 3.5+ 内置了 DNS Prefetching 技术并对DNS预解析做了相应优化设置。所以 即使不设置此属性,Chrome 和 Firefox 3.5+ 也能自动在后台进行预解析 。
dns Prefetch 应该尽量的放在网页的前面,推荐放在 <meta charset="UTF-8"> 后面。具体使用方法如下:
<meta http-equiv="x-dns-prefetch-control" content="on">
<link rel=”dns-prefetch” href=”//static.360buyimg.com”>
<link rel=”dns-prefetch” href=”//img.360buyimg.com”>需要注意的是,虽然使用 DNS Prefetch 能够加快页面的解析速度,但是也不能滥用,因为有开发者指出 禁用DNS 预读取能节省每月100亿的DNS查询 。
如果需要禁止隐式的 DNS Prefetch,可以使用以下的标签:
<meta http-equiv="x-dns-prefetch-control" content="off">转载于:https://www.cnblogs.com/Lolita-web/p/10191103.html