1、BraftEditor踩坑1
#基于之前写的一篇BraftEditor的使用#
1. 问题起源:
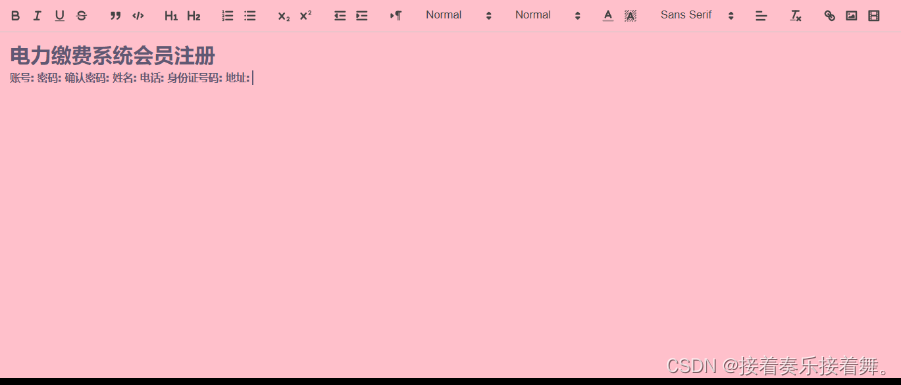
打开编辑弹窗--> 下面页面所示--> 当进行分类选择时候,就会报错,并且这个报错还不是一直都有,6次选择出现一次报错吧
2. 解决:
2.1 起初以为是分类选择导致的报错,经过排查,不是
2.2 仔细看了报错的信息,其中说The avove error occurred in the <BraftEditor> component: 通过这个定位到是富文本引起的错误,也就是“公告内容”这块用了富文本。
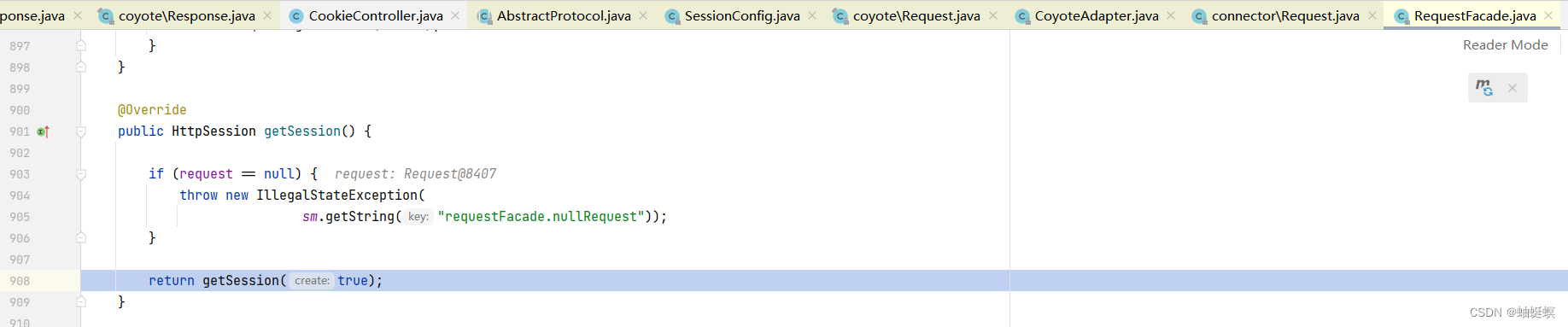
2.3 xxx 'filter' of underfined, 点击 createBaseForm.js这个文件,发现它是node_modules包里的文件。但是引入的BraftEditor也没有引入这个文件呀,BraftEditor与这个createBaseForm.js不相关呀。
2.4 从报错的控制台点击进入这个createBaseForm.js文件,直接定位到了图5所示,于是打断点看,第一次操作分类选项时,进入了断点,filter前面是有值的,于是点击好多次后,就有一次进入断点是图6 所示xxx 'filter' of underfined。对比两次断点的内容发现rules了。大胆想法,是不是rules影响的。因为form表单中required: true,于是把这个注释掉,发现不报错了~~~~~~~
图1
图2
图5
图6
图3
图4
2、BraftEditor踩坑2
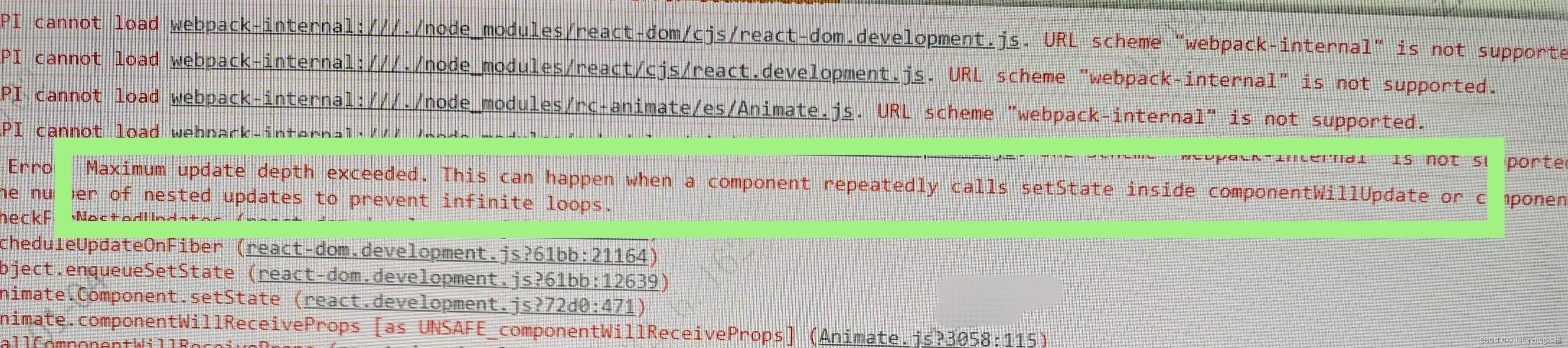
出现这样的报错时
意思为: 超过最大更新深度,当组件在componentWillUpdate或componentDidUpdate中重复调用setState以限制嵌套更新的数量以防止无线循环时,可能会发生这种情况......栈溢出......
问题:使用富文本时,initialValue: BraftEditor.createEditorState(pubContent)导致的
第一次进行回显时,值写在initialValue身上,由于后端返回的时字符串,回显到富文本里,需要把字符串处理或转译下再回显到富文本框里。
不能把富文本处理过程直接写在initialValue上,犹如下面代码这种写法,会导致render渲染一次,富文本处理一次,重复处理,栈溢出。initialValue上写处理后的结果,处理的过程可以写在conponentDidMount生命周期里,一进页面就处理好,处理的结果存在state里,initialValue上拿到state里存的结果。
<FormItem {...formItemLayout} label='公告内容'> {getFieldDecorator('a', { initialValue: BraftEditor.createEditorState(pubContent) })( <BraftEditor className={styles.editorStyle} placeholder='请输入公告内容!' onChange={e => this.changeEditor(e)} excludeControls={['emoji', 'media']} style={ { background: '#fff', border: '1px solid #eee' height: '360px', }} /> ) } </FormItem>改进:
class Project extends Component { construnctor(props){ this.state = { editorState: BraftEditor.createEditorState(null), } } componentDidMount () { this.dealEditor() } dealEditor = () => { const { pubContent } = this.props; this.setState({ // 一进页面就拿到后端返回的值,处理后存到state里 editorState: pubContent ? BraftEditor.createEditorState(pubContent) : null, }) } ... const { editorState } = this.state; <FormItem {...formItemLayout} label='公告内容'> {getFieldDecorator('a', { initialValue: editorState, // 直接从state里拿处理后的结果,这样render渲染时,对富文本框的内容只会处理一次 })( <BraftEditor className={styles.editorStyle} placeholder='请输入公告内容!' onChange={e => this.changeEditor(e)} excludeControls={['emoji', 'media']} style={ { background: '#fff', border: '1px solid #eee' height: '360px', }} /> ) } </FormItem> } export default Project
相关文章









![[套路] 浏览器<span style='color:red;'>引入</span>Vue.js场景-WangEditor<span style='color:red;'>富</span><span style='color:red;'>文本</span>编辑器<span style='color:red;'>的</span>使用 (永久免费)](https://img-blog.csdnimg.cn/direct/7d003533fd61452c805872c31636e5b8.png)