本书目录:点击进入
一、为什么做这样一门课程?
近十年内前端开发领域最火的三项技术:Vue、React、TypeScript
公司首选前端架构方案,Vue + TS、React + TS
岗位需求量大,相关人才紧缺,前端开发工程师未来必备技能
二、本门课的亮点有哪些?
轻松、系统、高效、贯通
2.1、轻松驾驭
细腻、直白、简洁,无需思考可理解抽象概念
举例: MVVM设计模式
举例: dts声明文件
2.2、体系系统
完整的知识体系和项目体系,感受从0到1的过程
解决问题、代码演示、原理分析、案例加持、练习抛出问题、固
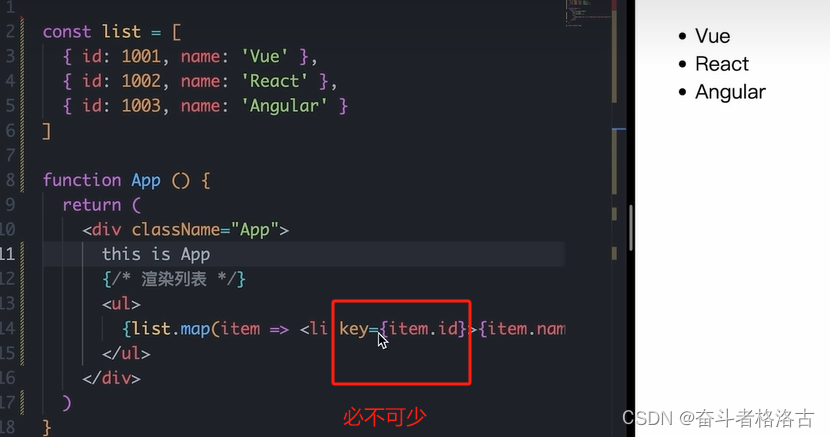
举例: 声明式渲染? 模板语法中的JS表达式?
2.3、高效快捷
课程衔接紧凑,关联性极强,全程无废话,沉浸式的观感体验
举例: 使用脚手架 -> 底层实现机制 -> 简易脚手架实现 -> 程化理解
举例: 完整组件体系 -> 仿第三方组件实现 -> 快速掌握第三方组件使用
2.4、融合贯通
课程将对三大热门技术进行联动,做到知识点之间的互通
与生态互通: 路由 + TS、状态管理 + TS、组件库 + TS
Vue 与 React 两大框架对比,联系与区别
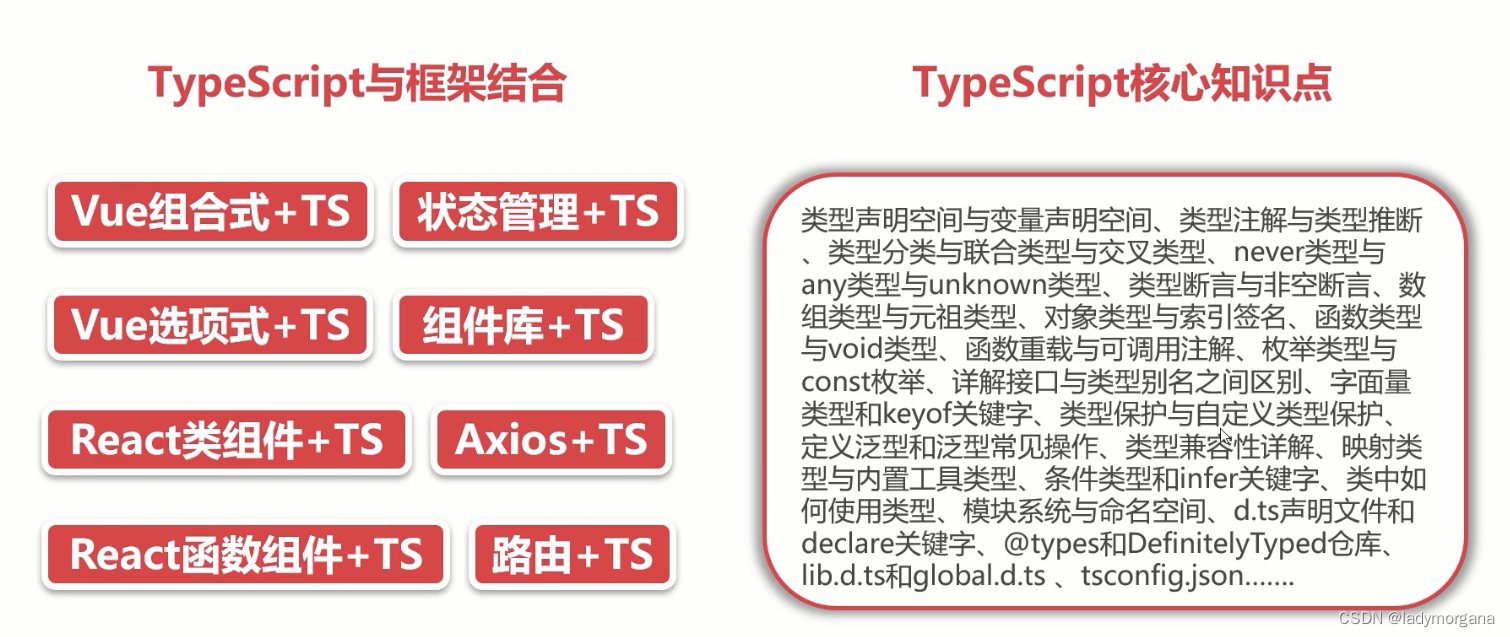
三、课程内容包括哪些?



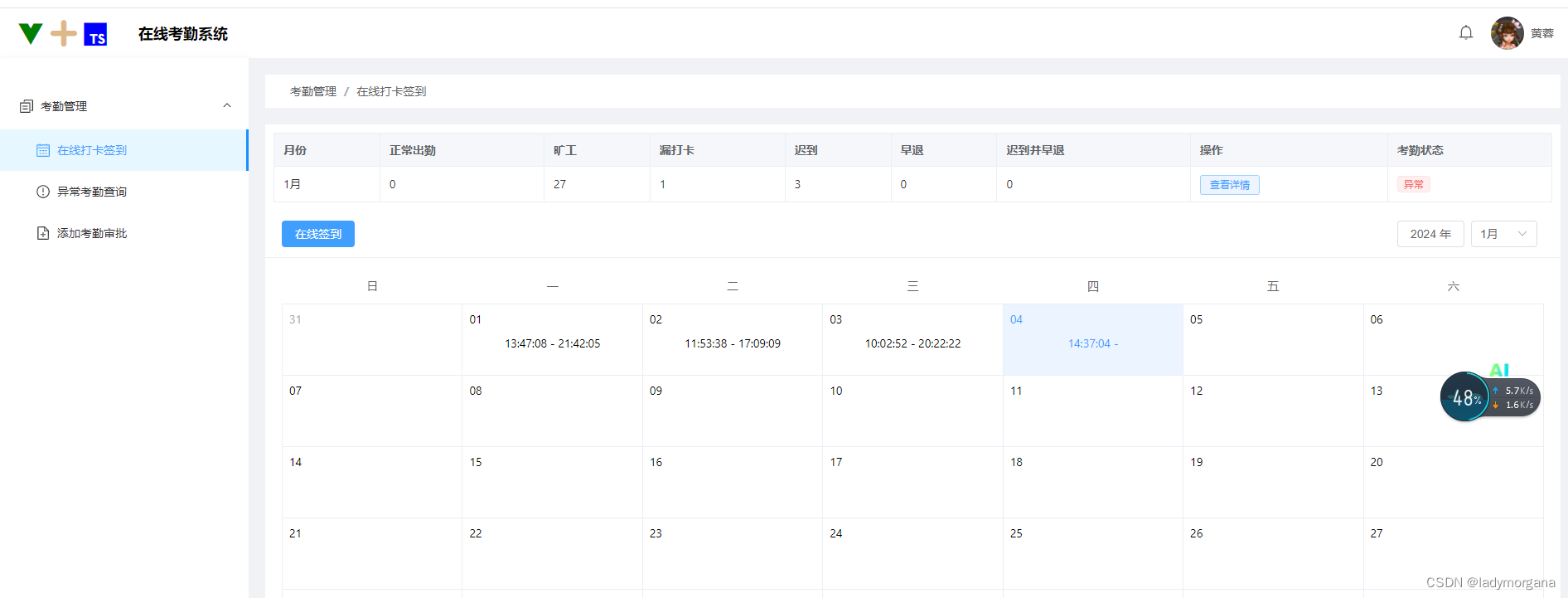
四、项目实战 《在线考勤系统》
Vue + TS: http://vue.h5ke.top
React + TS: http://react.h5ke.top
项目涉及: 项目架构、前后端通信、角色权限、动态菜单、复杂状态管理、消息提醒

五、课适合哪些同学?
有HTML/CSS/JS基础,零基础入门Vue/React/TS的同学
对Vue/React/TS有一定认知的同学,希望系统且深入地掌握
毕业学生或对前端行业感兴趣的同学









































![[每周一更]-(第81期):PS抠图流程(扭扭曲曲的身份证修正)](https://img-blog.csdnimg.cn/direct/4cfd81edbc334d72ba54d616c6fa8bd0.png#pic_center)




