npm install ant-design-vue --save下载插件并在main.ts 全局引入
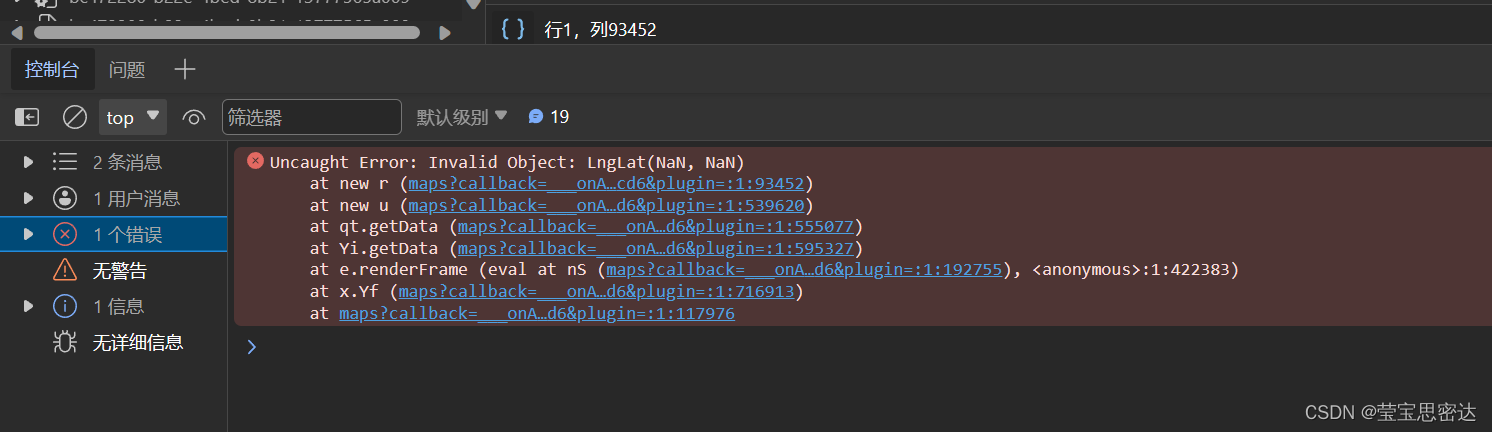
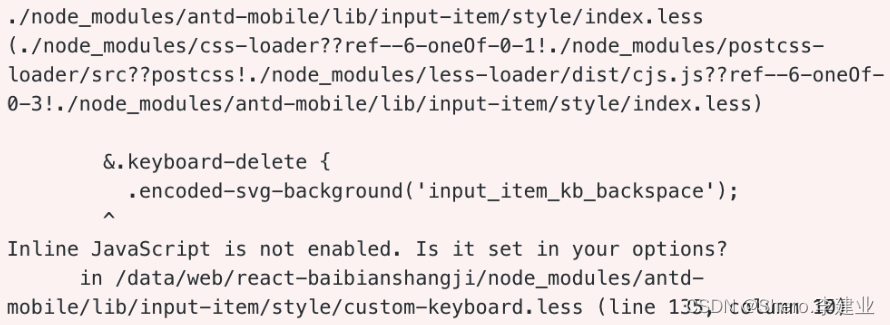
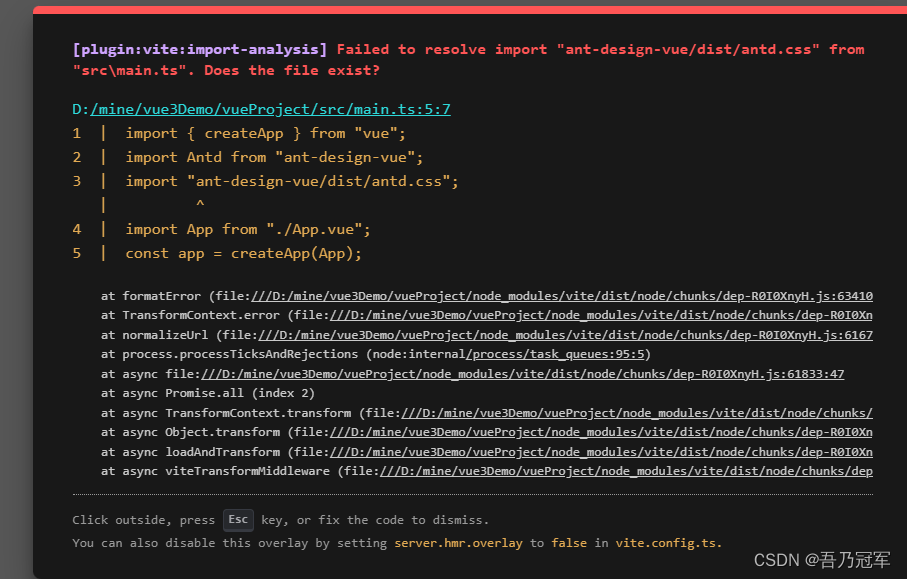
报错
解决办法一:
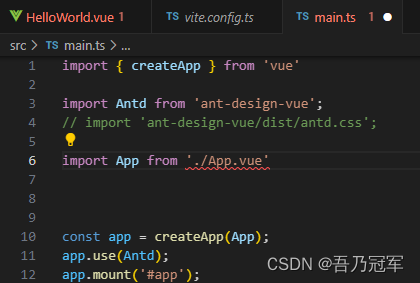
main.ts注释掉全局引入

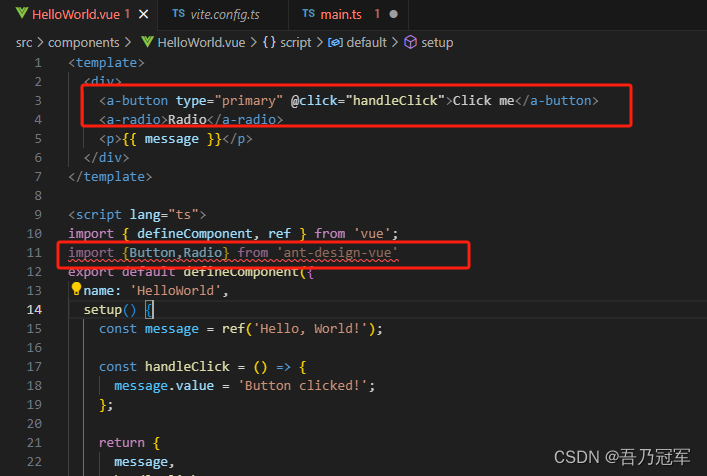
模块按需引入

解决办法二
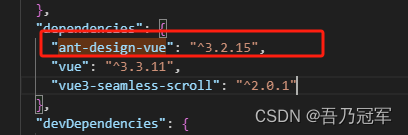
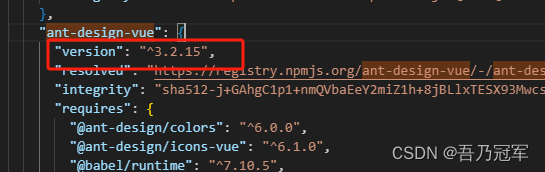
将package.json中的ant-design-vue的版本^4.0.0-rc.4改为 ^3.2.15版本

同时将将package-lock.json中的ant-design-vue的版本^4.0.0-rc.4改为 ^3.2.15版本

删除,node_modules
重新yarn install
yarn dev 成功启动项目