
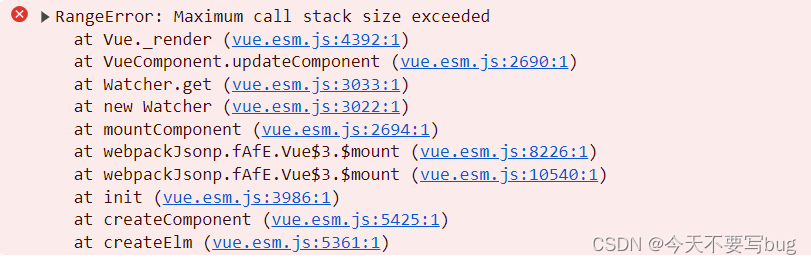
我的代码–>
<script>
import groupSettings from './groupSetting.vue'
export default {
name: 'groupSettings',
components: {
groupSettings
},
</script>
答应我,你的子组件引入名称一定不能和name一样!!!

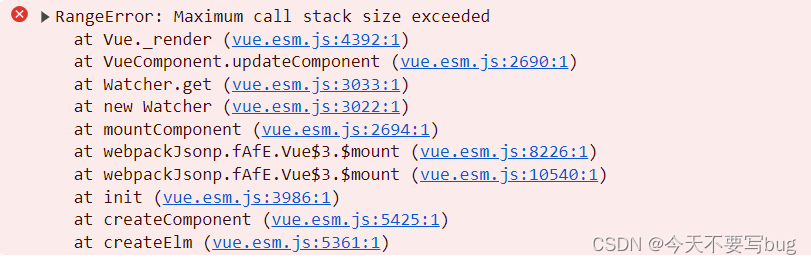
我的代码–>
<script>
import groupSettings from './groupSetting.vue'
export default {
name: 'groupSettings',
components: {
groupSettings
},
</script>
答应我,你的子组件引入名称一定不能和name一样!!!