1、关键代码.wxml:
<view class="pay margin-top-40">
<view class="info">
<view class="pay-info-title margin-left-22 flex-start"> 请选择充值金额</view>
<view class="flex-wrap margin-top-20">
<view class="pay-item-select flex-center margin-left-22">
<view class="pay-item-detail flex-center">
<view>
<view class="pay-item-detail-top flex-start">
<view class="pay-jbi flex-center">
<image src="https://images.xxx.com/my_pay_jinbi.png" />
</view>
<view class="pay-item-detail-top-money flex-center">80</view>
</view>
<view>¥ 80.00</view>
</view>
</view>
</view>
<view class="pay-item flex-center margin-left-22">
<view class="pay-item-detail flex-center">
<view>
<view class="pay-item-detail-top flex-start">
<view class="pay-jbi flex-center">
<image src="https:/images.xxx.com/my_pay_jinbi.png" />
</view>
<view class="pay-item-detail-top-money flex-center">80</view>
</view>
<view>¥ 80.00</view>
</view>
</view>
</view>
<view class="pay-item flex-center margin-left-22">
<view class="pay-item-detail flex-center">
<view>
<view class="pay-item-detail-top flex-start">
<view class="pay-jbi flex-center">
<image src="https://images.xxx.com/my_pay_jinbi.png" />
</view>
<view class="pay-item-detail-top-money flex-center">80</view>
</view>
<view>¥ 80.00</view>
</view>
</view>
</view>
<view class="pay-item flex-center margin-left-22">
<view class="pay-item-detail flex-center">
<view>
<view class="pay-item-detail-top flex-start">
<view class="pay-jbi flex-center">
<image src="https://images.xxxx.com/my_pay_jinbi.png" />
</view>
<view class="pay-item-detail-top-money flex-center">80</view>
</view>
<view>¥ 80.00</view>
</view>
</view>
</view>
<view class="pay-item flex-center margin-left-22">
<view class="pay-item-detail flex-center">
<view>
<view class="pay-item-detail-top flex-start">
<view class="pay-jbi flex-center">
<image src="https://images.xxx.com/my_pay_jinbi.png" />
</view>
<view class="pay-item-detail-top-money flex-center">80</view>
</view>
<view>¥ 80.00</view>
</view>
</view>
</view>
<view class="pay-item flex-center margin-left-22">
<view class="pay-item-detail flex-center">
<view>
<van-cell-group>
<van-field type="number" maxlength='6' clearable custom-style="background-color: #F9F9F9;" placeholder="其它金额" input-align="center" bind:change="onChange" />
</van-cell-group>
</view>
</view>
</view>
</view>
</view>
</view>
2、关键代码.wxss:
/* 实现换行 */
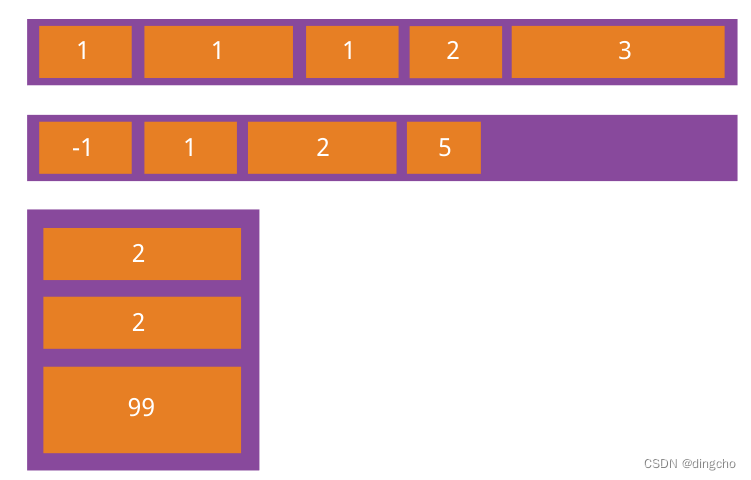
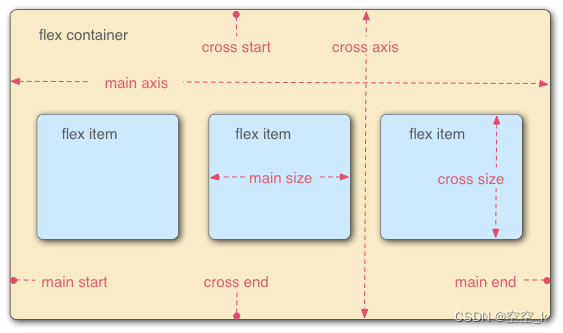
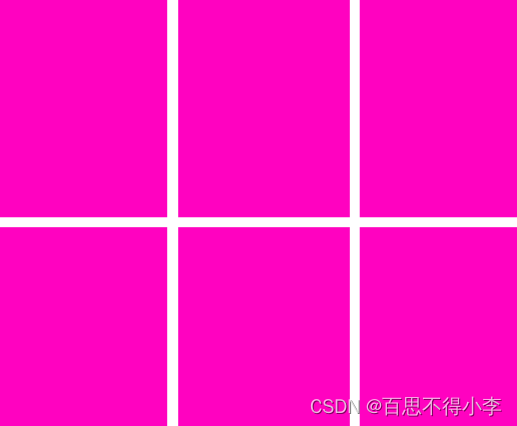
.flex-wrap {
display: flex;
flex-wrap: wrap;
align-content: flex-start;
}
.pay .pay-item {
width: 220rpx;
height: 140rpx;
background: #F9F9F9;
border-radius: 20rpx;
border: 2rpx solid #E9E9E9;
margin-top: 20rpx;
}
.pay .pay-item-select{
width: 220rpx;
height: 140rpx;
border:3rpx solid #FF5000;
border-radius: 20rpx;
background: #FFF6EE;
margin-top: 20rpx;
}
.pay .pay-item-detail .pay-input{
background-color: #F9F9F9;
}
效果: