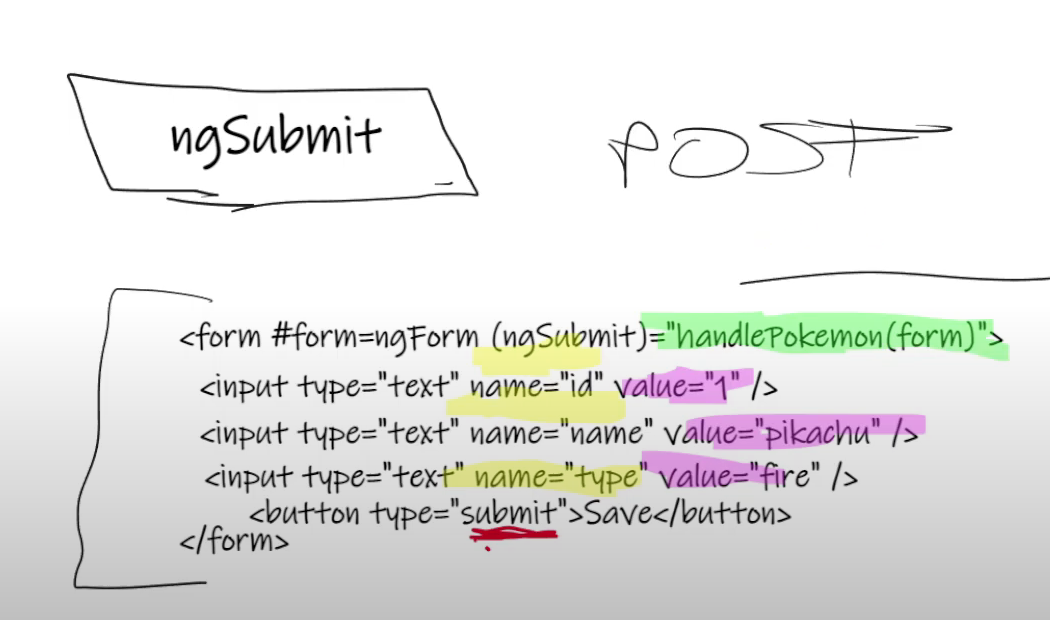
表单的一般完整写法:

如果表单验证失败,必须 disable 提交按钮,阻止用户提交不合法的数据。
提交表单后,与表单对应的 json 数据 post 到后端:
{
"id":1,
"name":"pikachu",
"type":"fire"
}
修改 HTML, pokemon-template-form.component.html:
<!-- 当类型为 submit 的按钮被点击后,此 handleSubmit 将运行 -->
<form #form="ngForm" (ngSubmit)="handleSubmit(form)">
Pokemon Name:
<input type="text" [(ngModel)]="pokemon.name" name="name" />
<label>
<input
type="radio"
name="isCool"
[value]="true"
#pokemonName="ngModel"
[ngModel]="pokemon.isCool"
/>Pokemon is cool?
</label>
<label>
<input
type="radio"
name="isCool"
[value]="false"
[ngModel]="pokemon.isCool"
(ngModelChange)="toggleIsCool($event)"
/>Pokemon is NOT cool?
</label>
<label>
<input
type="checkbox"
name="acceptTerms"
[(ngModel)]="pokemon.acceptTerms"
/>
Accept Terms?
</label>
<label>
Pokemon Type:
<select name="pokemonType" [ngModel]="pokemon?.name">
<option
*ngFor="let type of pokemonType"
[value]="type.value"
[selected]="type.value === pokemon.type"
>
{
{ type.value }}
</option>
</select>
</label>
<!-- 增加提交表单按钮 -->
<button type="submit" [disabled]="!form.valid">Save</button>
</form>
<div>
MODEL: {
{ pokemon | json }} FORM: {
{ form.value | json }} ERROR:
<div *ngIf="!pokemonName.pristine">NOT PRINSTINE ANYMORE IT IS DIRTY!</div>
</div>
实现 handleSubmit,pokemon-template-form.component.html:
import {
Component, OnInit } from '@angular/core';
import {
Pokemon, PokemonType } from '../models/pokemon';
import {
PokemonService } from '../services/pokemon.service';
@Component({
selector: 'app-pokemon-template-form',
templateUrl: './pokemon-template-form.component.html',
styleUrls: ['./pokemon-template-form.component.css'],
})
export class PokemonTemplateFormComponent implements OnInit {
pokemon!: Pokemon;
// create dropdown for Pokemon type
pokemonType: PokemonType[] = [
{
key: 0,
value: 'Fire',
},
{
key: 1,
value: 'Water',
},
];
constructor(private pokemonService: PokemonService) {
}
toggleIsCool(object: any) {
console.log(object);
this.pokemon.isCool = !this.pokemon.isCool;
}
ngOnInit() {
this.pokemonService.getPokemon(1).subscribe((data: Pokemon) => {
this.pokemon = data;
});
}
handleSubmit(object: any) {
console.log(object)
}
}
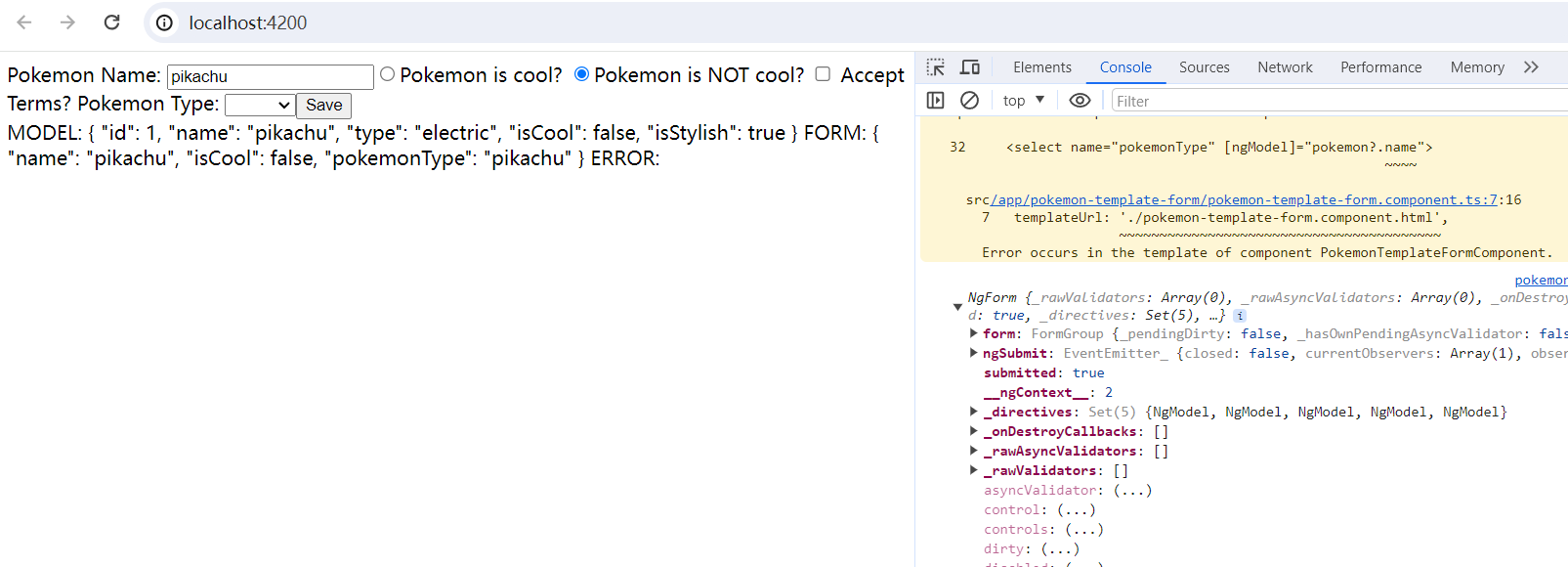
运行 ng serve,点击 save button, 从 console 可以看到表单被提交:


![[<span style='color:red;'>Angular</span>] <span style='color:red;'>笔记</span> <span style='color:red;'>15</span>:模板驱动<span style='color:red;'>表</span><span style='color:red;'>单</span> - <span style='color:red;'>表</span><span style='color:red;'>单</span>验证](https://img-blog.csdnimg.cn/direct/de7de0bc4d3e461eaabfc892d23da04a.png)
![[<span style='color:red;'>Angular</span>] <span style='color:red;'>笔记</span> <span style='color:red;'>13</span>:模板驱动<span style='color:red;'>表</span><span style='color:red;'>单</span> - <span style='color:red;'>单</span>选按钮](https://img-blog.csdnimg.cn/direct/eca079608e744cb8b7c00ce00fdec202.png)
![[<span style='color:red;'>Angular</span>] <span style='color:red;'>笔记</span> <span style='color:red;'>12</span>:模板驱动<span style='color:red;'>表</span><span style='color:red;'>单</span> - ngForm](https://img-blog.csdnimg.cn/direct/050edbf444624fe080b2f2a5c208da8f.png)
![[<span style='color:red;'>Angular</span>] <span style='color:red;'>笔记</span> <span style='color:red;'>16</span>:模板驱动<span style='color:red;'>表</span><span style='color:red;'>单</span> - 选择框与选项](https://img-blog.csdnimg.cn/direct/cf0cc4a474b945419da7b4d22e7fdd55.png)
![[<span style='color:red;'>Angular</span>] <span style='color:red;'>笔记</span> <span style='color:red;'>18</span>:<span style='color:red;'>Angular</span> Router](https://img-blog.csdnimg.cn/direct/6e78141916a34f7e9f97464a69da0ed8.png)

![[<span style='color:red;'>Angular</span> 基础] - <span style='color:red;'>表</span><span style='color:red;'>单</span>:模板驱动<span style='color:red;'>表</span><span style='color:red;'>单</span>](https://img-blog.csdnimg.cn/direct/00ab9736bea6416d9a5e7f7b335d86ed.png)
















![[Angular] 笔记 20:NgContent](https://img-blog.csdnimg.cn/direct/972909347aa34d0bbc35fe277589c37c.png)
![[ 云计算 | AWS ] 对比分析:Amazon SNS 与 SQS 消息服务的异同与选择](https://img-blog.csdnimg.cn/direct/f6b4b45ef01445aa9a147e7c5f1a8f15.png)





![N 皇后 II[困难]](https://img-blog.csdnimg.cn/direct/5deba0abb6914aca9fe411c2803aa355.png)












![[Vulnhub靶机] DriftingBlues: 1](https://img-blog.csdnimg.cn/7c152218dbb848dcbe813dc26308d0bf.png)

