效果如下:

static目录下增加一个图标文件ico格式

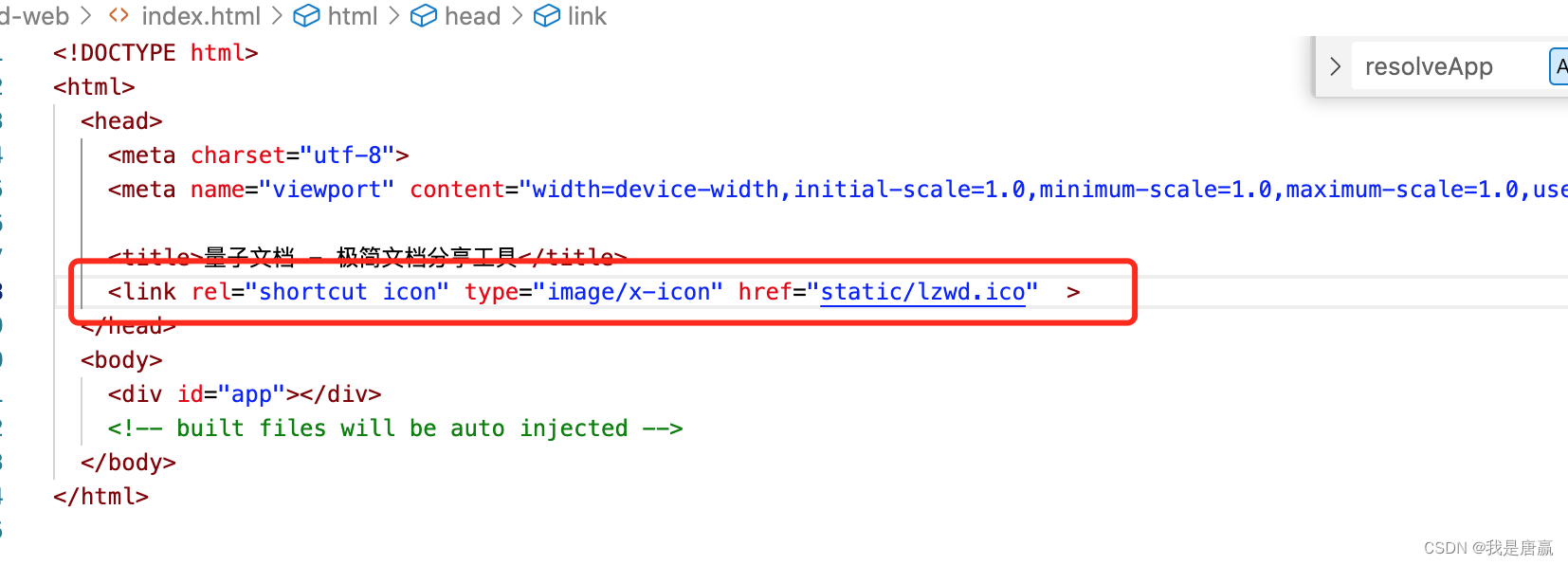
修改index.html文件

代码如下:
<link rel="shortcut icon" type="image/x-icon" href="static/lzwd.ico" >按以上方法设置一下,就可以实现在浏览器显示自定义logo,亲测有效!
效果如下:

static目录下增加一个图标文件ico格式

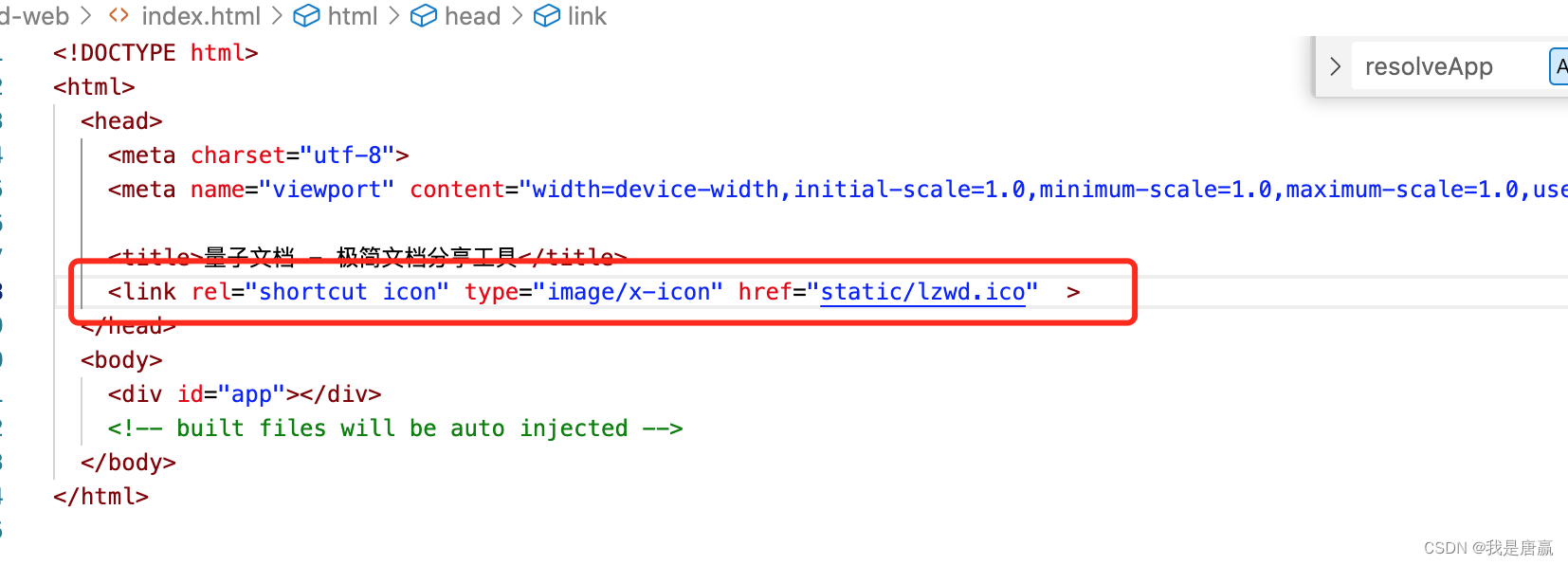
修改index.html文件

代码如下:
<link rel="shortcut icon" type="image/x-icon" href="static/lzwd.ico" >按以上方法设置一下,就可以实现在浏览器显示自定义logo,亲测有效!