1.使用示例
- CSS Grid:
CSS Grid 是一种二维网格布局系统,可以用于创建复杂的网格布局。它允许你将元素放置到网格的行和列上,并通过设置网格属性来控制元素的位置和大小。
创建一个简单的 CSS Grid 布局,可以按照以下步骤进行:
a. 在父容器上应用 display: grid; 属性,将其设置为一个网格容器。
b. 通过设置 grid-template-columns 和 grid-template-rows 属性来定义网格的列和行的大小和数量。
c. 使用 grid-column 和 grid-row 属性来指定元素在网格中的位置。
示例代码:
<div class="grid-container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
.grid-container {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
grid-template-rows: 100px 100px;
grid-gap: 10px;
}
.item {
background-color: #ddd;
padding: 10px;
text-align: center;
}
上述示例将会创建一个包含 3 列和 2 行的网格布局,每个网格项都会有相同的宽度和高度,并且它们之间有 10px 的间隔。
- Flexbox:
Flexbox 是一种一维布局模型,用于创建灵活的布局和对齐方式。它使用flex属性和容器的主轴和交叉轴来控制元素的布局和对齐。
创建一个简单的 Flexbox 布局,可以按照以下步骤进行:
a. 在父容器上应用 display: flex; 属性,将其设置为一个 Flex 容器。
b. 使用 flex-direction 属性指定 Flex 容器的主轴方向。
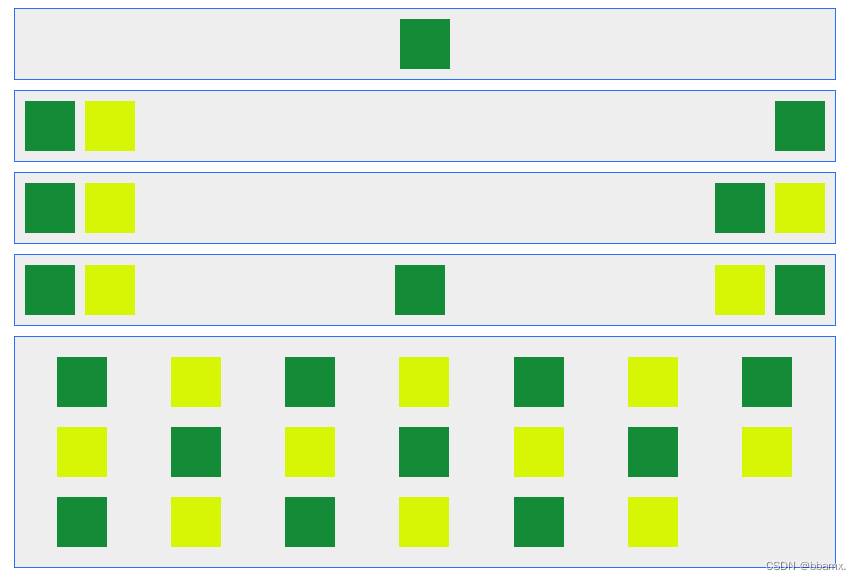
c. 使用 justify-content 和 align-items 属性来控制元素在主轴和交叉轴上的对齐方式。
示例代码:
<div class="flex-container">
<div class="item">Item 1</div>
<div class="item">Item 2</div>
<div class="item">Item 3</div>
</div>
.flex-container {
display: flex;
flex-direction: row;
justify-content: space-between;
align-items: center;
}
.item {
background-color: #ddd;
padding: 10px;
text-align: center;
}
上述示例将会创建一个 Flexbox 布局,其中元素水平排列,并且它们之间有相等的间距。
2.属性
当涉及到更多的 CSS Grid 和 Flexbox 的属性时,以下是一些常用的属性和它们的说明:
CSS Grid 属性:
grid-template-areas:定义网格布局中的区域。通过指定区域的名称,可以更方便地布局元素。grid-template-columns和grid-template-rows:分别定义网格布局的列和行的大小和数量。可以使用长度单位、百分比、关键字(如auto)或fr单位来指定大小。grid-column和grid-row:指定元素在网格中的位置。可以使用关键字(如span)或数字来指定元素跨越的列或行的数量。grid-gap:定义网格项之间的间隔。可以使用长度单位或百分比来指定间隔的大小。
Flexbox 属性:
flex-direction:定义 Flex 容器的主轴方向。可以是row(水平方向)、column(垂直方向)、row-reverse(反向水平方向)或column-reverse(反向垂直方向)。justify-content:控制 Flex 容器中元素在主轴上的对齐方式。可以是flex-start(默认值,靠近主轴起点)、flex-end(靠近主轴终点)、center(居中对齐)、space-between(两端对齐,项目之间间隔相等)或space-around(每个项目两侧的间隔相等)。align-items:控制 Flex 容器中元素在交叉轴上的对齐方式。可以是flex-start(靠近交叉轴起点)、flex-end(靠近交叉轴终点)、center(居中对齐)、baseline(以第一行文字的基线对齐)或stretch(默认值,拉伸以适应容器)。flex-grow、flex-shrink和flex-basis:这些属性用于控制元素在 Flex 容器中的伸缩行为。flex-grow定义元素在可用空间中的放大比例,flex-shrink定义元素在空间不足时的缩小比例,flex-basis定义元素在没有放大或缩小时的基础大小。



![[UI5 常用控件] 05.<span style='color:red;'>FlexBox</span>, VBox,HBox,HorizontalLayout,VerticalLayout](https://img-blog.csdnimg.cn/direct/d8f503ffd9524510aa20df6405cdacf6.png)