一、什么是mixin
mixin是一种设计模式,它允许一个对象从其他对象那里“混合”入一些属性或方法。这与传统的继承不同,因为一个对象可以混合多个对象,从而实现代码的重用。
二、vue中mixin应用场景
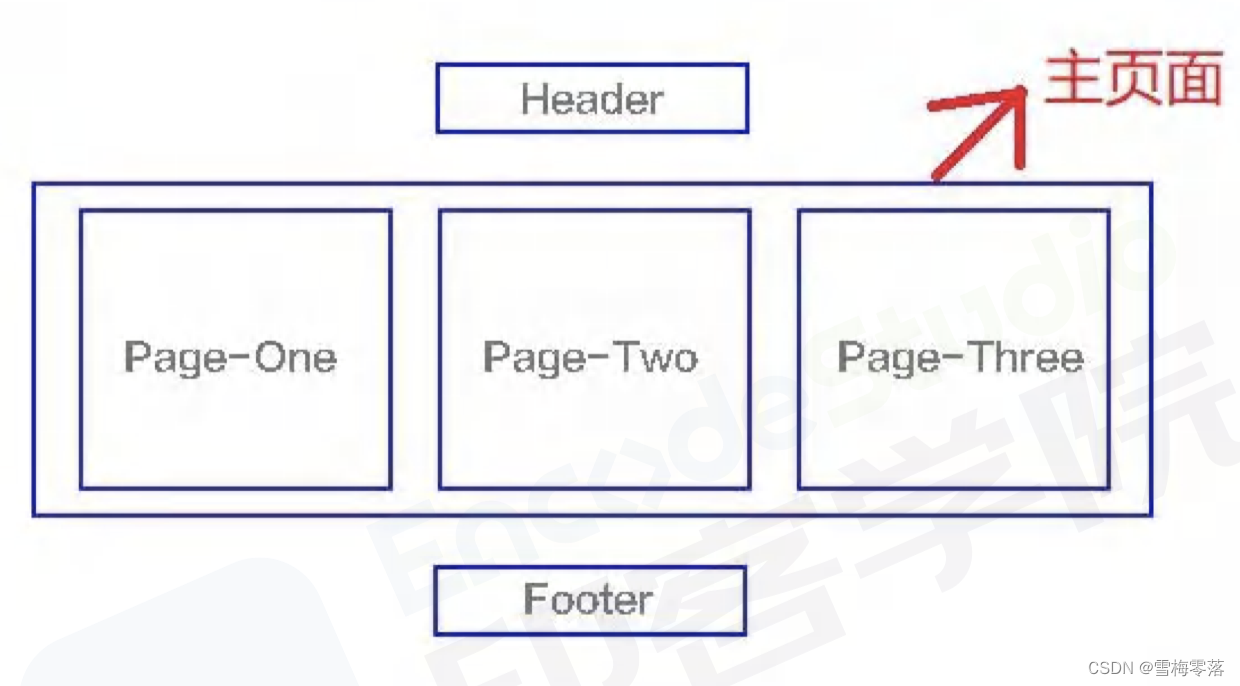
在Vue中,mixin是一种复用组件选项的方式。具体来说,mixin可以用来抽取和封装一些常用的组件选项,然后在多个组件中进行复用。下面是一些常见的应用场景:
- 公共逻辑复用:如果有多个组件需要共享一些相同的逻辑代码,可以将这些代码抽取到一个mixin中,然后在需要使用的组件中引入该mixin,从而避免了代码的重复编写。
- 请求数据处理:在多个组件中存在相似的数据请求逻辑,可以将这部分逻辑抽取到一个mixin中,然后在需要使用的组件中引入该mixin。这样可以提高代码的复用性并减少冗余。
- 生命周期钩子的处理:如果有多个组件需要执行相同的生命周期钩子函数,可以将这些钩子函数抽取到一个mixin中,然后在需要使用的组件中引入该mixin。这样可以提高代码的复用性并简化组件的编写。
- 公共样式的管理:如果有多个组件需要使用相同的样式,可以将这些样式抽取到一个mixin中,然后在需要使用的组件中引入该mixin。这样可以提高代码的复用性并统一样式的管理。
- 全局方法的封装:如果有多个组件需要使用相同的全局方法,可以将这些方法封装到一个mixin中,然后在需要使用的组件中引入该mixin。这样可以提高代码的复用性并统一全局方法的管理。
mixin是一种非常灵活的组件复用机制,在开发中可以根据具体情况选择合适的场景来使用。但需要注意的是,过多的使用mixin可能导致代码的可维护性