学习目标
熟悉属性选择器的用法,了解不同属性选择器的功能。
掌握关系选择器的用法,能够使用关系选择器选取父标签中嵌套的子标签。
掌握结构化伪类选择器的用法,能够使用不同功能的结构化伪类选择器精准控制标签样式。
掌握状态化伪类选择器的用法,能够使用状态化伪类选择器设置导航显示样式。
掌握伪元素选择器的用法,能够使用伪元素选择器为标签添加内容样式。
选择器是CSS3中一个重要的内容,在上一章中已经介绍过一些常用的选择器,但在CSS3中还有一些选择器,使用这些选择器可以大幅度提高设计者书写和修改样式表的效率。本章将详细介绍CSS3中其他类型的选择器。
4.1 属性选择器
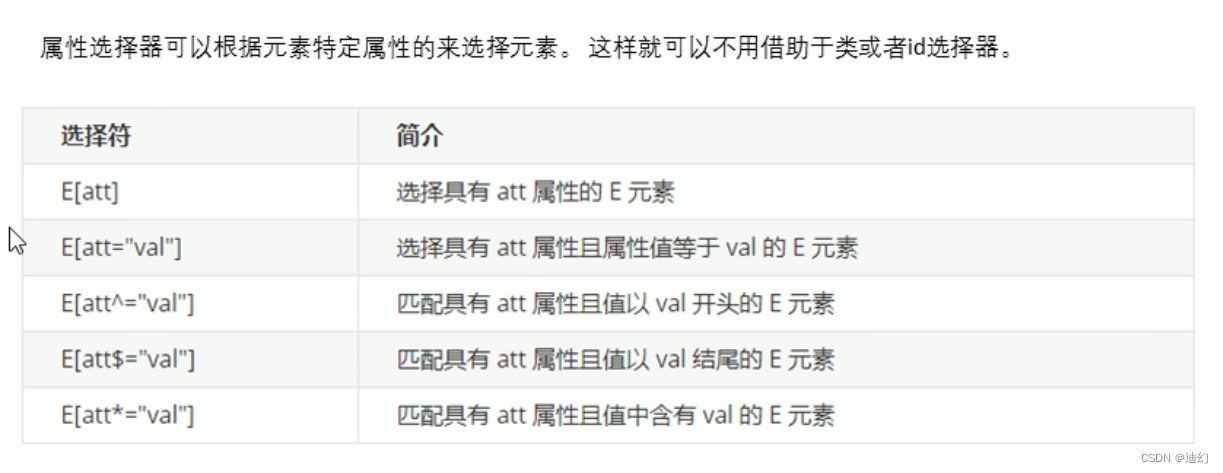
属性选择器可以根据标签的属性及属性值来选择对应标签,从而为标签设置差异化的CSS样式。在CSS中有多种属性选择器。例如,E[attribute]选择器、E[attribute =value]选择器、E[attribute ~=value]选择器等。本节将对属性选择器进行详细讲解。
4.1.1 E[attribute]选择器
E[attribute]选择器用于选取标签名称为E(代指标签名称),并且定义了attribute(代指属性名称)属性的标签。其中,E可以省略,如果省略则表示可以匹配满足条件的任意标签。
例如:选取包含id属性的<div>标签: div[id]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>E[attribute]选择器</title>
<style>
[id]{
font-size:36px;
color:#f00;
}
</style>
</head>
<body>
<p id="one">啊,朋友!</p>
<h2 id="two">黄河以它英雄的气魄,</h2>
<p class="two">出现在亚洲的原野。</p>
</body>
</html>
4.1.2 E[attribute=value]选择器
E[attribute=value]选择器用于选取标签名称为E(代指标签名称),并且定义了attribute(代指属性名称)属性和value(代指属性值字符)属性值的标签,E也可以省略。
例如:选取包含align属性,属性值为center的全部标签: [align=center]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>E[attribute=value]选择器</title>
<style>
[align=center]{
font-size:36px;
}
</style>
</head>
<body>
<p align="center">得道者多助,失道者寡助。</p>
<p align="center">寡助之至,亲戚畔之;</p>
<p align="right">多助之至,天下顺之。</p>
</body>
</html>
4.1.3 E[attribute~=value]选择器
E[attribute~=value]选择器用于选取标签名称为E(代指标签名称),并且定义了attribute(代指属性名称)属性,包含某个value(代指属性值字符)属性值的标签。
E[attribute~=value]选择器和E[attribute=value]选择器的区别:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>E[attribute~=value]选择器</title>
<style>
[class~=a]{
font-size:36px;
color:green;
}
</style>
</head>
<body>
<p class="a">《赤 壁》</p>
<p class="a b">杜牧</p>
<p class="a-b">折戟沉沙铁未销,自将磨洗认前朝。东风不与周郎便,铜雀春深锁二乔。</p>
</body>
</html>
4.1.4 E[attribute|=value]选择器
E[attribute|=value]选择器能够选取带有value属性值或以value-开头的属性值的标签。
例如:选取属性值为a或属性值以a-开头的标签

4.1.5 E[attribute^=value]选择器
E[attribute^=value]选择器用于选择标签名称为E(代指标签名称),并且定义了attribute(代指属性名称)属性,属性值前缀为value(代指属性值字符)字符的标签。
例如:选取包含id属性,且id属性值是以“section”字符串开头的<div>标签: div[id^=section]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>E[attribute^=value]选择器</title>
<style type="text/css">
p[id^="one"]{
color:pink;
font-family:"微软雅黑";
font-size:20px;
}
</style>
</head>
<body>
<p id="one">
山不在高,有仙则名。水不在深,有龙则灵。斯是陋室,惟吾德馨。
</p>
<p id="two">
苔痕上阶绿,草色入帘青。谈笑有鸿儒,往来无白丁。
</p>
<p id="one1">
可以调素琴,阅金经。无丝竹之乱耳,无案牍之劳形。南阳诸葛庐,西蜀子云亭。
</p>
<p id="two1">
孔子云:何陋之有?
</p>
</body>
</html>
4.1.6 E[attribute$=value]选择器
E[attribute$=value]选择器用于选择属性值后缀为value(代指属性值字符)字符的标签。
例如:选取包含id属性,且id属性值是以“section”字符串结尾的<div>标签: div[id$=section]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>E[attribute$=value]选择器</title>
<style type="text/css">
p[id$="main"]{
color:#0cf;
font-family: "宋体";
font-size:32px;
}
</style>
</head>
<body>
<p id="old1">水陆草木之花,可爱者甚蕃。</p>
<p id="old2">晋陶渊明独爱菊。自李唐来,世人甚爱牡丹。</p>
<p id="oldmain">予独爱莲之出淤泥而不染,濯清涟而不妖,中通外直,不蔓不枝,香远益清,亭亭净植,</p>
<p id="newmain">可远观而不可亵玩焉。</p>
</body>
</html>
4.1.7 E[attribute*=value]选择器
E[attribute*=value]选择器用于选择属性值包含value(代指属性值字符)字符的标签。
例如:选取包含id属性,且id属性值包含“section”字符的<div>标签: div[id*=section]
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>E[attribute*=value]选择器</title>
<style type="text/css">
p[id*="de"]{
color:#0ca;
font-family: "宋体";
font-size:20px;
}
</style>
</head>
<body>
<p id="demo1">予谓菊,花之隐逸者也;</p>
<p id="main1">牡丹,花之富贵者也;</p>
<p id="newdemo">莲,花之君子者也。</p>
<p id="olddemo">噫!菊之爱,陶后鲜有闻。莲之爱,同予者何人?牡丹之爱,宜乎众矣。</p>
</body>
</html>
4.2 关系选择器
关系选择器和第3章的复合选择器类似,但关系选择器可以更精确地控制标签样式。CSS3中的关系选择器主要包括子元素选择器和兄弟选择器,本节将详细讲解这两种关系选择器。
4.2.1 子元素选择器
子元素选择器主要用来选择父级标签的子标签,由符号“>”连接标签名称。
例如:选取<h1>标签中的子标签<strong>标签: h1>strong
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>子元素选择器</title>
<style type="text/css">
h2>strong{
color:red;
font-size:20px;
font-family:"微软雅黑";
}
</style>
</head>
<body>
<h2>前不见<strong>古人</strong>,后不见<strong>来者</strong>。</h2>
<h2>念天地之悠悠,<em><strong>独怆</strong></em>然而涕下。</h2>
</body>
</html>
4.2.2 兄弟选择器
兄弟选择器可以选择位于同一个父标签中,指定标签后面,具有并列关系的子标签。在CSS3中,兄弟选择器分为邻近兄弟选择器和普通兄弟选择器两种。

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>邻近兄弟选择器</title>
<style type="text/css">
p+h2{
color:green;
font-family:"宋体";
font-size:20px;
}
</style>
</head>
<body>
<h2>《赠汪伦》</h2>
<p>李白乘舟将欲行,</p>
<h2>忽闻岸上踏歌声。</h2>
<h2>桃花潭水深千尺,</h2>
<h2>不及汪伦送我情。</h2>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>普通兄弟选择器</title>
<style type="text/css">
p~h2{
color:pink;
font-family:"微软雅黑";
font-size:20px;
}
</style>
</head>
<body>
<h2>《断章》</h2>
<p>你站在桥上看风景</p>
<h2>看风景的人在楼上看你</h2>
<h2>明月装饰了你的窗子</h2>
<h2>你装饰了别人的梦</h2>
</body>
</html>
4.3 结构化伪类选择器
结构化伪类选择器可以根据HTML文档结构选择对应的标签,直接设置样式。在CSS3中增加了许多新的结构化伪类选择器,方便网页设计师精准的控制元素样式。常用的结构化伪类选择器有:root选择器、:not选择器、:only-child选择器、:first-child选择器、:last-child选择器等。本节将对这些常用的结构化伪类选择器做具体介绍。
4.3.1 :root选择器
:root选择器用于匹配文档根标签,在HTML中,根标签指的<html>标签。因此使用:root选择器定义的样式,对所有页面标签都生效。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>:root选择器</title>
<style type="text/css">
:root{font-size:40px;}
h2{font-size:20px;}
</style>
</head>
<body>
<h2>《赠汪伦》</h2>
<p>李白乘舟将欲行,忽闻岸上踏歌声。桃花潭水深千尺,不及汪伦送我情。</p>
</body>
</html>
4.3.2 :not选择器
:not选择器可以排除设置的标签或属性。例如,h3:not(.one)会选取没有类名.one的<h3>标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>:not选择器</title>
<style type="text/css">
p:not(.one){
color: orange;
font-size: 20px;
font-family: "宋体";
}
</style>
</head>
<body>
<h3>《约客》</h3>
<p>黄梅时节家家雨,</p>
<p class="one">青草池塘处处蛙。</p>
<p>有约不来过夜半,</p>
<strong>闲敲棋子落灯花。</strong>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>:not选择器</title>
<style type="text/css">
:not(p){
color: orange;
font-size: 20px;
font-family: "宋体";
}
</style>
</head>
<body>
<h3>《约客》</h3>
<p>黄梅时节家家雨,</p>
<p class="one">青草池塘处处蛙。</p>
<p>有约不来过夜半,</p>
<strong>闲敲棋子落灯花。</strong>
</body>
</html>
4.3.3 :only-child选择器
:only-child选择器用于选取父标签中的唯一子标签,也就是说,如果某个父标签仅有一个子标签,使用:only-child选择器可以选择这个子标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>:only-child选择器</title>
<style type="text/css">
strong:only-child{color:red;}
</style>
</head>
<body>
<p>
<strong>《泊秦淮》</strong>
<strong>杜牧</strong>
</p>
<p>
<strong>烟笼寒水月笼沙,</strong>
</p>
<p>
<strong>夜泊秦淮近酒家。</strong>
<strong>商女不知亡国恨,</strong>
<strong>隔江犹唱后庭花。</strong>
</p>
</body>
</html>
4.3.4 :first-child选择器和:last-child选择器
:first-child选择器用于选择父标签中的第一个子标签。 :last-child选择器用于选取父标签中的最后一个子标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>:first-child选择器和:last-child选择器</title>
<style type="text/css">
p:first-child{
color:pink;
font-size:16px;
font-family:"宋体";
}
p:last-child{
color:blue;
font-size:16px;
font-family:"微软雅黑";
}
</style>
</head>
<body>
<div>
<p>第一篇 毕业了</p>
<p>第二篇 关于考试</p>
<p>第三篇 夏日飞舞</p>
<p>第四篇 惆怅的心</p>
<p>第五篇 畅谈美丽</p>
</div>
</body>
</html>
4.3.5 :nth-child(n)选择器和:nth-last-child(n)选择器
使用:first-child选择器和:last-child选择器可以选择父标签中第一个子标签和最后一个子标签,但是如果用户想要选择其他位置的子标签,例如,第2个或倒数第2个子标签,:first-child选择器和:last-child选择器就不起作用了。为此,CSS3引入了:nth-child(n)选择器和:nth-last-child(n)选择器。
:nth-child(n)选择器用于选择父标签中的第n个子标签。 :nth-last-child(n)用于选取父标签中的倒数第n个子标签。
例如:选取父标签中的第2个子标签: :nth-child(2)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>:nth-child(n)选择器和:nth-last-child(n)选择器</title>
<style type="text/css">
p:nth-child(2){
color:pink;
font-size:16px;
font-family:"宋体";
}
p:nth-last-child(2){
color:blue;
font-size:16px;
font-family:"微软雅黑";
}
</style>
</head>
<body>
<div>
<p>第一篇 毕业了</p>
<p>第二篇 关于考试</p>
<p>第三篇 夏日飞舞</p>
<p>第四篇 惆怅的心</p>
<p>第五篇 畅谈美丽</p>
</div>
</body>
</html>
4.3.6 :first-of-type选择器和:last-of-type选择器
:first-of-type选择器用于匹配父标签中第1个特定类型的子标签。 :last-of-type选择器用于匹配父标签中最后1个特定类型的子标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>:first-of-type选择器和:last-of-type选择器</title>
<style type="text/css">
h2:last-of-type{color:#f09;}
p:first-of-type{color:#12ff65;}
</style>
</head>
<body>
<h2>李白</h2>
<p>字太白,号青莲居士,唐代伟大的浪漫主义诗人。</p>
<h2>杜甫</h2>
<p>字子美,自号少陵野老,唐代伟大的现实主义诗人。</p>
<h2>孟浩然</h2>
<p>字浩然,号孟山人,唐代著名的山水田园派诗人。</p>
<h2>李贺</h2>
<p>字长吉, 唐朝中期的浪漫主义诗人。</p>
</body>
</html>
4.3.7 :nth-of-type(n)选择器和:nth-last-of-type(n)选择器
:nth-of-type(n)选择器用于匹配父标签中特定类型的第n个子标签。 :nth-last-of-type(n)选择器用于匹配父标签中特定类型的倒数第n个子标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>:nth-of-type(n)选择器和:nth-last-of-type(n)选择器</title>
<style type="text/css">
h2:nth-of-type(odd){color:#f09;}
h2:nth-of-type(even){color:#12ff65;}
p:nth-last-of-type(2){font-weight:bold;}
</style>
</head>
<body>
<h2>李白</h2>
<p>字太白,号青莲居士,唐代伟大的浪漫主义诗人。</p>
<h2>杜甫</h2>
<p>字子美,自号少陵野老,唐代伟大的现实主义诗人。</p>
<h2>孟浩然</h2>
<p>字浩然,号孟山人,唐代著名的山水田园派诗人。</p>
<h2>李贺</h2>
<p>字长吉, 唐朝中期的浪漫主义诗人。</p>
</body>
</html>
4.3.8 :empty选择器
:empty选择器用来选择没有子标签或内容为空的所有标签。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>:empty选择器</title>
<style type="text/css">
p{
width:150px;
height:30px;
}
:empty{background-color: #999;}
</style>
</head>
<body>
<p>草树知春不久归,</p>
<p>百般红紫斗芳菲。</p>
<p>杨花榆荚无才思,</p>
<p></p>
<p>惟解漫天作雪飞。</p>
</body>
</html>
4.3.9 :target选择器
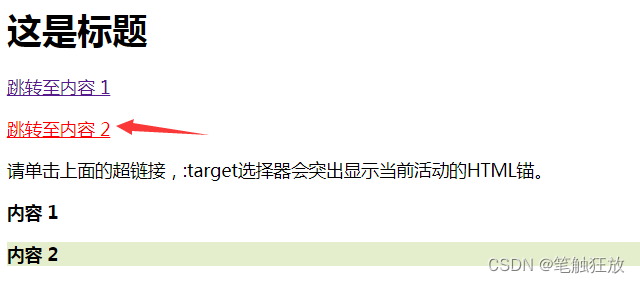
:target选择器用于突出显示当前活动的目标元素。只有用户单击页面中的超链接,并且跳转到:target选择器控制的元素后,:target选择器所设置的样式才会起作用。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>:target选择器</title>
<style type="text/css">
:target{background-color:#e5eecc;}
</style>
</head>
<body>
<h1>这是标题</h1>
<p><a href="#news1">跳转至内容 1</a></p>
<p><a href="#news2">跳转至内容 2</a></p>
<p>请单击上面的超链接,:target选择器会突出显示当前活动的HTML锚。</p>
<p id="news1"><b>内容 1</b></p>
<p id="news2"><b>内容 2</b></p>
</body>
</html>

4.4 状态化伪类选择器
状态化伪类选择器主要用于在定义超链接时,配合鼠标指针操作,使超链接在单击前、单击后和鼠标指针悬停时显示不同的样式。
在CSS中的4种状态化链接伪类
| 状态化伪类选择器 | 描述 |
|---|---|
| a:link{ CSS样式; } | 设置超链接的默认样式。 |
| a:visited{ CSS样式; } | 设置超链接被访问过之后的样式。 |
| a:hover{ CSS样式; } | 设置鼠标指针悬停时超链接的样式。 |
| a:active{ CSS样式; } | 设置鼠标指针单击不动时超链接的样式。 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>4种状态化伪类选择器</title>
<style type="text/css">
a:link,a:visited{
color:#000; /*设置超链接默认和被访问之的后颜色为黑色*/
text-decoration:none; /*取消超链接下画线效果*/
}
a:hover{
color:#093; /*设置鼠标指针悬停时超链接颜色为绿色*/
text-decoration:underline; /*设置鼠标悬停时超链接显示下画线*/
}
a:active{color:#FC0;} /*设置鼠标指针单击不动时超链接颜色为黄色*/
</style>
</head>
<body>
<a href="#">公司首页</a>
<a href="#">公司简介</a>
<a href="#">产品介绍</a>
<a href="#">联系我们</a>
</body>
</html>
在实际工作中,通常只需要使用a:link、a:visited和a:hover定义超链接未访问、访问后和鼠标悬停时的显示样式。并且经常对a:link和a:visited应用相同的样式,使未访问和访问后的超链接样式保持一致。
注意:使用超链接的4种状态化伪类选择器时,对排列顺序是有要求的。通常按照a:link、a:visited、a:hover和a:active的顺序书写,否则定义的样式可能不起作用。
4.5 伪元素选择器
伪元素选择器主要用来模拟HTML元素的效果,相当于在HTML元素中创建一个有内容的虚拟容器,在不增加HTML元素结构的情况下,设置对应的样式。本节将重点介绍伪元素选择器常用的:before选择器和:after选择器。
4.5.1 :before选择器
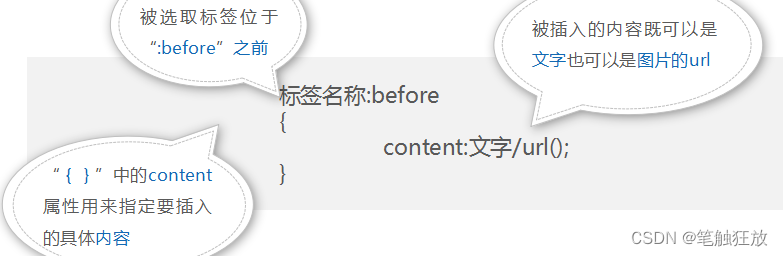
:before选择器用于在被选取标签的前面插入内容。在使用:before选择器时必须配合content属性来指定要插入的具体内容。
:before选择器的基本语法格式:

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>:before选择器</title>
<style type="text/css">
p:before{
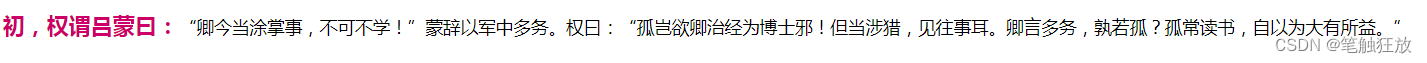
content:"初,权谓吕蒙曰:";
color:#c06;
font-size:20px;
font-family:"微软雅黑";
font-weight:bold;
}
</style>
</head>
<body>
<p>“卿今当涂掌事,不可不学!”蒙辞以军中多务。权曰:“孤岂欲卿治经为博士邪!但当涉猎,见往事耳。卿言多务,孰若孤?孤常读书,自以为大有所益。”</p>
</body>
</html>
4.5.2 :after选择器
:after选择器用于在被选取元素的后面插入内容。使用方法与:before选择器相同。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>:after选择器</title>
<style type="text/css">
strong:after{content:url(images/1.png);}
</style>
</head>
<body>
<strong>天文学</strong>
</body>
</html>
在CSS3中,规范了伪元素选择器的写法,用两个冒号来表示伪元素。即将:before改写为::before,将:after改写为::after。就目前情况来说:before和:after这种写法兼容性更好,::before和::after这种写法更规范。不过在HTML5和CSS3的页面开发中,建议遵循CSS3的规范要求,使用双冒号的写法表示伪元素选择器。
伪类:在获取某个元素的时候,我们可以通过基础选择器直接获取该元素,但要获取第几个元素时(例如偶数行元素),我们就无法使用常规的CSS选择器获取,此时可是使用伪类来获取想要的元素,例如我们想要获取若干列表项的第一个元素,可以通过“:first-child”来获取到,“:first-child”就是一个伪类。使用伪类可以弥补选择器的不足。
伪元素是依托现有元素,创建一个虚拟元素,我们可以为这个虚拟元素添加内容或样式。
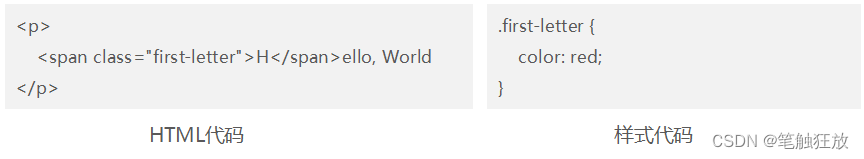
例如:为文本的第一个字母添加<span>标签,并设置样式代码

例如:使用伪元素修改代码,并设置样式

4.6 阶段案例——风云人物列表页面
本章重点讲解了CSS3中一些常用的选择器,为了使读者更好的掌握选择器的使用,本节将通过案例的形式分步骤制作一个风云人物列表页面。
/* 删除浏览器的默认样式 */
*{list-style:none;outline:none;}
/* 全局控制 */
body{font-family:"微软雅黑";text-align:center;}
a{
text-indent: 1em;
display:inline-block;
font-size:22px;
color:#5E2D00;
}
a:nth-child(1){text-indent:0;} /* 设置第一个链接的首行缩进为0 */
a:link,a:visited{text-decoration:none;}
a:hover{
text-decoration:underline;
color:#f03;
}
dl{display:none;}
dd{
line-height:38px;
font-size:22px;
font-family:"微软雅黑";
color:#333;
}
dd:before{content:url(images/11.png);} /* 添加小图片 */
dd:nth-child(odd){color:#BDA793;}
dd:nth-child(2) em{
color:#f03;
font-weight:bold;
font-style: normal;
}
dd:nth-child(3) em{
color:#5E2D00;
font-weight:bold;
font-style: normal;
}
:target{display:block;}/* 链接到的内容部分显示 */<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>风云人物</title>
<link rel="stylesheet" type="text/css" href="style23.css">
</head>
<body>
<h2>风云人物列表(单击查看)</h2>
<hr size="3" color="#5E2D00" width="750px">
<nav>
<a href="#news1" class="one">钱学森</a>
<a href="#news2" class="two">赵九章</a>
<a href="#news3" class="two">华罗庚</a>
<a href="#news4" class="two">李四光</a>
</nav>
<hr size="3" color="#5E2D00" width="750px">
<dl id="news1">
<dt><img src="images/1.jpg"></dt>
<dd>我国空气动力学家,中国科学院、中国工程院院士,<em>我国“两弹一星”功勋奖章获得者之一。</em></dd>
<dd>为我国的导弹和航天计划做出过重大贡献,被誉为<em>“中国航天之父”和“火箭之王”。</em></dd>
<dd>我国航天事业的奠基人,受人尊敬的科学家。</dd>
<dd>在我国的发展和世界和平中发挥着重要作用的伟大科学家。</dd>
</dl>
<dl id="news2">
<dt><img src="images/2.jpg"></dt>
<dd>著名的科学家、气象学家、地球物理学家和空间物理学家,中科院院士。<em>1933年毕业于清华大学物理系,后留校任物理系助教;</em></dd>
<dd>1944年任中央研究院气象研究所代所长;</dd>
<dd>1947年任中央研究院气象研究所所长;</dd>
<dd>1950年任中国科学院地球物理研究所所长;<em>1955年当选为中国科学院学部委员(院士);</em></dd>
</dl>
<dl id="news3">
<dt><img src="images/3.jpg"></dt>
<dd>中国著名数学家,<em>中国科学院院士。</em></dd>
<dd>中国解析数论、典型群、矩阵几何学、自守函数论与多元复变函数等方面研究的创始人与奠基者。</dd>
<dd>中国在世界上<em>最有影响的数学家之一。</em></dd>
<dd>芝加哥科学技术博物馆中的<em>88位数学伟人之一。</em></dd>
</dl>
<dl id="news4">
<dt><img src="images/4.jpg"></dt>
<dd><em>中国著名地质学家,</em>博士学位。</dd>
<dd>首创地质力学,中央研究院院士,中国科学院院士。</dd>
<dd>中国地质力学的创立者,中国现代地球科学和地质工作的主要领导人和奠基人之一。</dd>
<dd>2009年当选为<em>100位新中国成立以来感动中国人物之一。</em></dd>
</dl>
</body>
</html>