一、下载文件
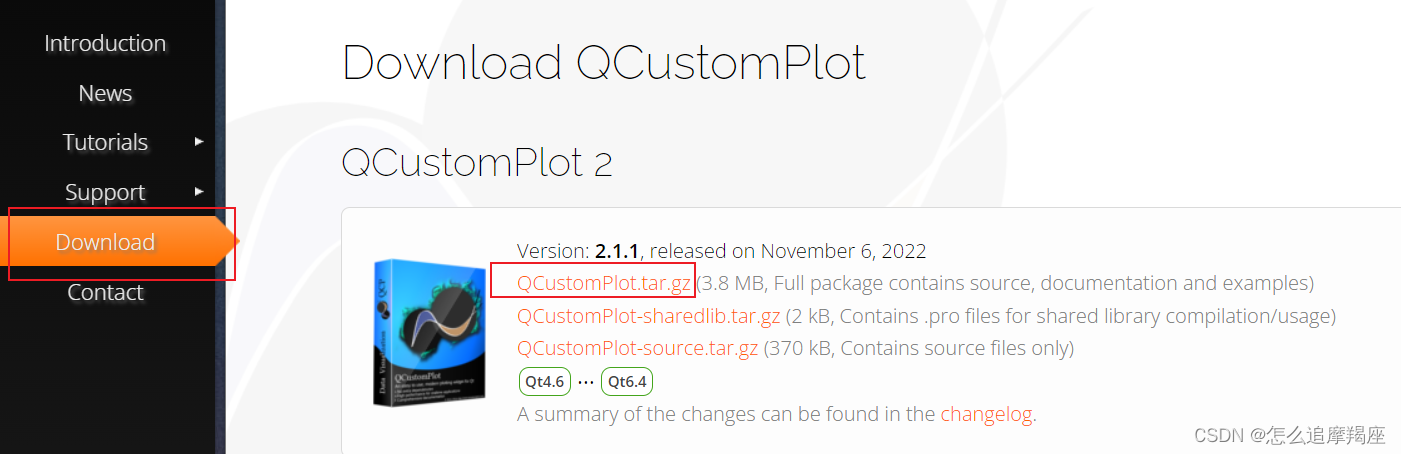
进入官网,选择“Download”、QCustomPlot.tar.gz
Qt Plotting Widget QCustomPlot - Download

二、创建项目
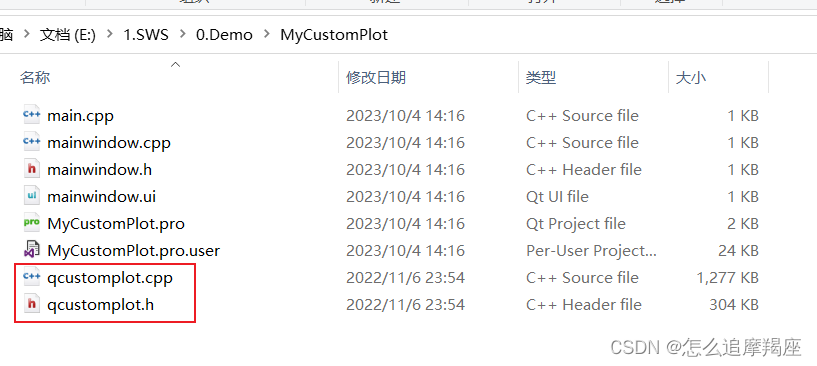
创建一个"Qt Widget Application"项目,基类选择“QMainWindow”,把刚才下载的压缩包里的“qcustomplot.h”和“qcustomplot.cpp”拷贝到项目目录下

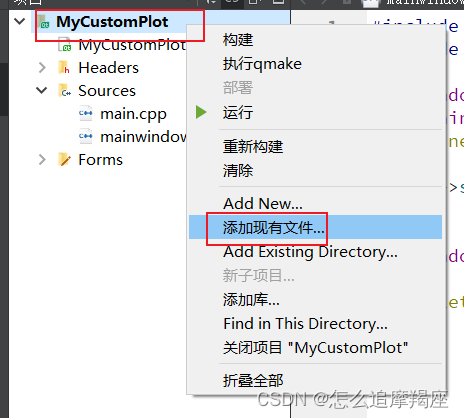
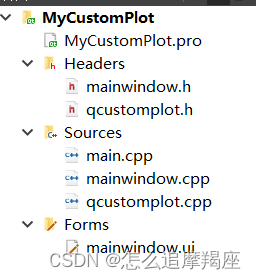
右击项目名称,添加现有文件,选择“qcustomplot.h”和“qcustomplot.cpp”


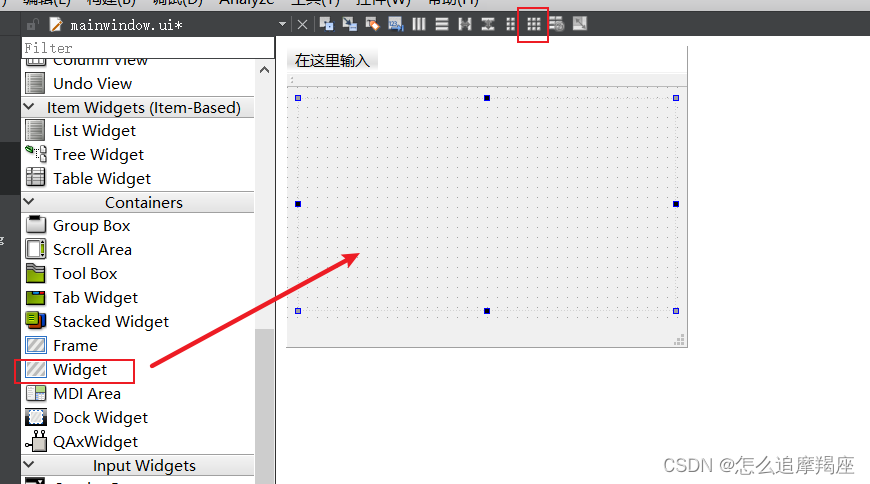
双击“mainwindow.ui”,往界面上拖拽一个Widget,并进行栅格布局

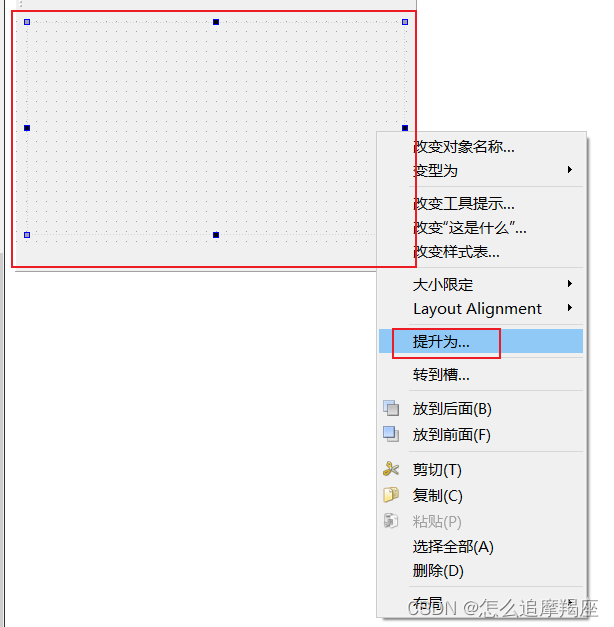
右击“Widget”,选择“提升为”

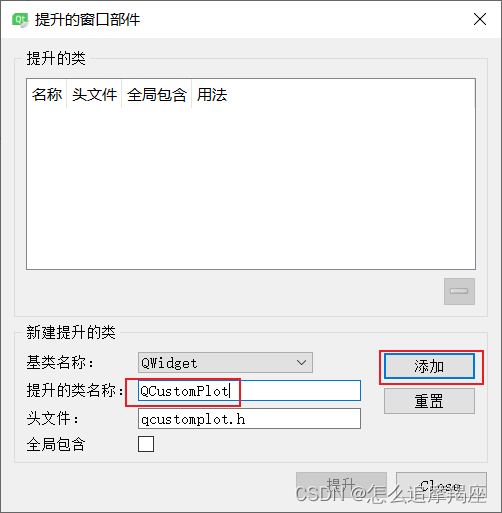
填写类名称“QCustomPlot”,点击“添加”

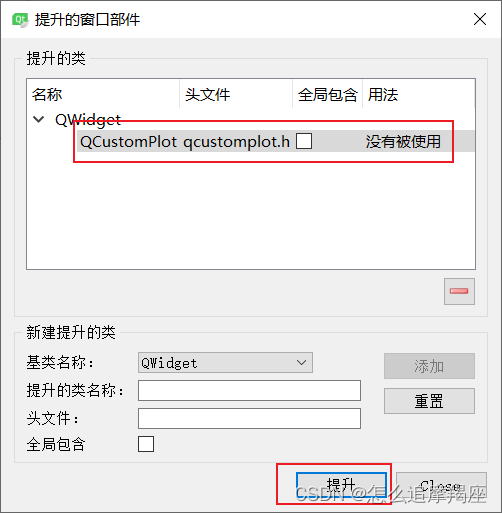
点击“提升”

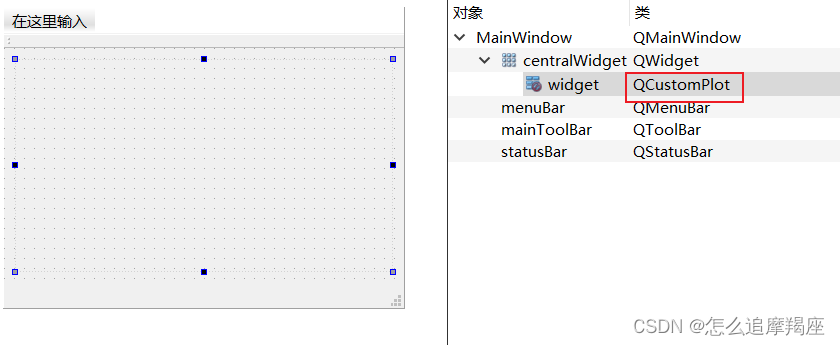
Widget的基类被更改

三、修改代码
在.pro文件中添加:QT += printsupport
#-------------------------------------------------
#
# Project created by QtCreator 2023-10-04T14:16:44
#
#-------------------------------------------------
QT += core gui
QT += printsupport
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = MyCustomPlot
TEMPLATE = app
# The following define makes your compiler emit warnings if you use
# any feature of Qt which has been marked as deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if you use deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
CONFIG += c++11
SOURCES += \
main.cpp \
mainwindow.cpp \
qcustomplot.cpp
HEADERS += \
mainwindow.h \
qcustomplot.h
FORMS += \
mainwindow.ui
# Default rules for deployment.
qnx: target.path = /tmp/$${TARGET}/bin
else: unix:!android: target.path = /opt/$${TARGET}/bin
!isEmpty(target.path): INSTALLS += target更改mainwindow.cpp代码入下
#include "mainwindow.h"
#include "ui_mainwindow.h"
#include "qcustomplot.h"
MainWindow::MainWindow(QWidget *parent) :
QMainWindow(parent),
ui(new Ui::MainWindow)
{
ui->setupUi(this);
//可移动缩放
ui->widget->setInteractions(QCP::iRangeDrag | QCP::iRangeZoom );
//设置背景颜色
ui->widget->setBackground(QColor(25,35,45));
//轴刻度文字
ui->widget->xAxis->setTickLabelColor(Qt::white);
ui->widget->yAxis->setTickLabelColor(Qt::white);
//设定右上角图形标注可见
ui->widget->legend->setVisible(true);
ui->widget->legend->setBrush(QColor(25,35,45));
ui->widget->legend->setTextColor(Qt::white);
ui->widget->legend->setFont(QFont("Helvetica", 9));
//设置X轴坐标范围
ui->widget->xAxis->setRange(-10, 100);
//设置Y轴坐标范围
ui->widget->yAxis->setRange(-150, 150);
ui->widget->addGraph();
ui->widget->graph(0)->setName("通道1");
ui->widget->graph(0)->setPen(QPen(QColor(178,34,34)));
//传入数据 QVector<double>类型
QVector<double> xData;
QVector<double> yData;
for(int i = 0; i < 100; i++)
{
xData.append(i);
yData.append(150 * sin(i));
}
ui->widget->graph(0)->setData(xData, yData);
}
MainWindow::~MainWindow()
{
delete ui;
}
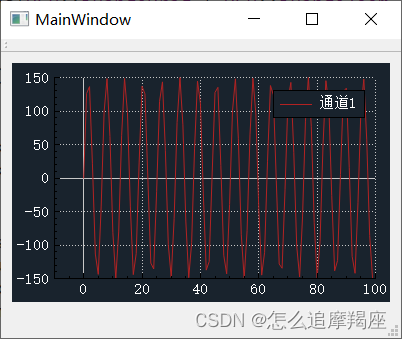
四、运行测试
运行程序,界面显示如下