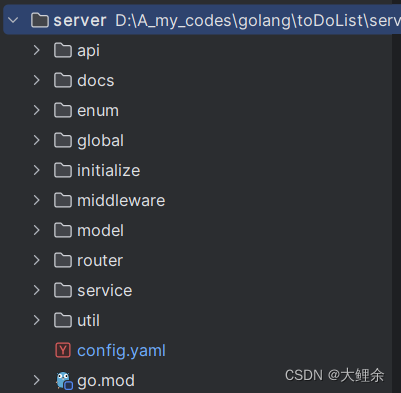
1. 整理项目结构,项目目录结构大致划分如下:

2. 安装sass
安装sass开发环境, 注意:使用的文件后缀名要用.scss
npm i sass -D
3. 安装Ant Design
npm i antd --save4. 配置基础路由Router(具体可参考ReactRouter使用详解(react-router-dom))
配置步骤
1. 安装路由包react-router-dom
npm i react-router-dom
2. 准备两个基础路由组件Layout和Login
3. 在router/index.js文件中引入组件进行路由配置,导出router实例
4. 在入口文件中渲染<RouterProvider />,传入router实例
5. 配置@别名路径(具体可参考cra(create-react-app)配置别名路径@ 以及Vscode联想路径配置)
什么是@别名路径? ---> 通过@替代src路径,方便开发过程中的路径查找访问
如何配置?
一. 针对路径转换,修改webpack别名路径配置craco
1. 安装craco工具包
npm i @craco/craco -D
2. 增加craco.config.js配置文件(根目录下创建,与src同级)
// 扩展webpack的配置
const path = require('path')
module.exports = {
// webpack 配置
webpack: {
// 配置别名
alias: {
// 约定:使用@表示src文件所在路径
'@': path.resolve(__dirname, 'src')
}
}
}
3. 修改scripts命令(package.json内修改scripts)
"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "craco eject"
}
二. 针对联想提示,修改VSCode配置jsconfig.json(根目录下创建,与src同级)
{
"compilerOptions": {
"baseUrl": "./",
"paths": {
"@/*": [
"src/*"
]
}
}
}
6. 安装axios,并封装request请求模块
一. 安装指令:
npm i axios
二. 在util文件夹下创建request.js文件,代码如下:
// axios的封装处理
import axios from 'axios';
// 1. 根域名配置
// 2. 超时时间
// 3. 请求拦截器 / 响应拦截器
const requset = axios.create({
baseURL: 'http://geek.itheima.net/v1_0',
timeout: 5000
})
// 添加请求拦截器
// 在请求发送之前,做拦截,可以插入一些自定义的配置[参数的处理]
requset.interceptors.request.use(config => {
return config
}, error => {
return Promise.reject(error)
})
// 添加响应拦截器
requset.interceptors.response.use(response => {
// 2xx 范围内的状态码都会触发该函数。
// 对响应数据做点什么
return response.data
}, error => {
// 超出2xx 范围的状态码都会触发该函数
// 对响应错误做点什么
return Promise.reject(error)
})
export { requset }
三. 建议在util下创建index.js文件做一个统一中转工具模块函数,代码如下
// 统一中转工具模块函数
import {request} from './request';
export {
request
}7. 使用Redux(具体用法参考Redux与React环境准备、实现counter(及传参)、异步获取数据)
1安装redux
npm i react-redux @reduxjs/toolkit
8. 安装normalize.css初始化样式
1. npm i normalize.css
2. 然后在根目录下引入'normalize.css',具体代码如下
import React from 'react';
import ReactDOM from 'react-dom/client';
import { RouterProvider } from 'react-router-dom';
import { Provider } from 'react-redux';
import store from './store';
import router from './router';
import 'normalize.css';
import './index.scss';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<React.StrictMode>
<Provider store={store}>
<RouterProvider router={router} />
</Provider>
</React.StrictMode>
);
3. index.scss代码如下:
html,
body {
margin: 0;
height: 100%;
}
#root {
height: 100%;
}
9. 使用gitee管理项目
目的:为了记录每次阶段性的功能,采取git管理我们的项目,方便复习
实现步骤
1. 在gitee上初始化一个空项目仓库
2. 把远程仓库和本地仓库关联
3. 提交代码到远程仓库
git add .
git commit -m '完成***功能'
git push----------------------------------------以下是根据项目需求需要安装对应插件使用------------------------------
插件1:Echart(Examples - Apache ECharts)
npm i echarts
1. 主入口
/**
* 针对echart进行封装组件后应用
*/
import BarEchart from './components/BarEchart'
export default function Home() {
return (
<div>
<div>Home</div>
{/* 需要给宽高才能渲染样式 */}
<BarEchart title="三大框架满意度" />
<BarEchart title="三大框架使用度" />
</div>
)
}
2. 封装的组件:
import * as echarts from 'echarts';
import { useEffect, useRef } from 'react';
const BarEchart = ({title}) => {
const chartRef = useRef();
useEffect(() => {
const chartDom = chartRef.current;
const myChart = echarts.init(chartDom);
let option = {
title: {
text: title
},
xAxis: {
type: 'category',
data: ['Mon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun']
},
yAxis: {
type: 'value'
},
series: [
{
data: [120, 200, 150, 80, 70, 110, 130],
type: 'bar'
}
]
};
option && myChart.setOption(option);
}, [])
return (
<div ref={chartRef} style={
{ width: 500, height: 400 }}></div>
)
}
export default BarEchart;
插件2:富文本(react-quill)
/**
* 1. 封装富文本编辑器使用(安装指令:npm i react-quill@2.0.0-beta.2 --legacy-peer-deps)
* 2. 使用严格模式渲染时会出现两个富文本,因此要去掉严格模式
*/
import ReactQuill from "react-quill";
import 'react-quill/dist/quill.snow.css';
import './style.scss';
const Tinymce = ({placeholder}) => {
return (
<ReactQuill
// 自己加的类名
className="publish_quill"
// 与上方quill.snow.css对应
theme="snow"
placeholder={placeholder || '请输入内容'}
/>
)
}
export default Tinymce;
style.scss代码如下:
.publish_quill {
.ql-editor {
min-height: 300px;
}
}