H5页面分享框的头像,标题,描述的修改
文章目录
前言
在H5 项目中,页面通常在浏览器或者微信,QQ中打开,经常会分享给自己的好友,此时用户就会看到当前网站的分享链接内容,如果不去编辑链接内容,用户将看到张空白的分享链接,不利于用户的观看,因为不利于网站的传播。
一、分享链接包括哪些内容和必要性?
分享链接的内容包括,标题,图片,描述。
为编辑的分享链接如下图:

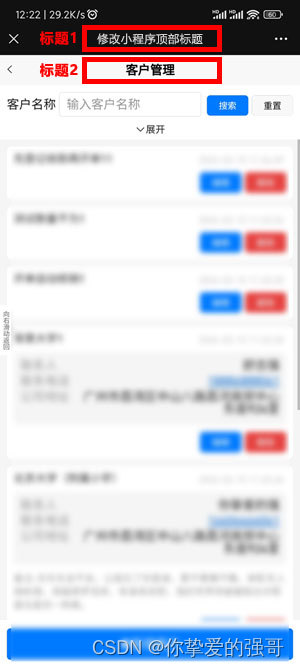
编辑之后的分享来链接如下图:

可以看出,如果不加描述和图片,用户体验感很差,无法让用户直观的看到当前的分享链接指向什么内容,从而减少用户的访问兴趣,就会让网站的访问量减少,从而影像公司效益。
所以,分享链接的编写是每一个网站所必须的。
二、使用步骤
代码如下(示例):
<link rel="shortcut icon" href="https://ys.mihoyo.com/main/favicon.ico" />
<title>《原神》官方网站-全新4.3版本「蔷薇与铳枪」上线!</title>
<meta property="og:title" content="《原神》官方网站-全新4.3版本「蔷薇与铳枪」上线!"/>
<meta property="og:description" content="全新4.3版本「蔷薇与铳枪」现已推出!《原神》是由米哈游自研的一款开放世界冒险RPG。你将在游戏中探索一个被称作「提瓦特」的幻想世界。在这广阔的世界中,你可以踏遍七国,邂逅性格各异、能力独特的同伴,与他们一同对抗强敌,踏上寻回血亲之路;也可以不带目的地漫游,沉浸在充满生机的世界里,让好奇心驱使自己发掘各个角落的奥秘……直到你与分离的血亲重聚,在终点见证一切事物的沉淀。"/>
<meta name="Description" content="全新4.3版本「蔷薇与铳枪」现已推出!《原神》是由米哈游自研的一款开放世界冒险RPG。你将在游戏中探索一个被称作「提瓦特」的幻想世界。在这广阔的世界中,你可以踏遍七国,邂逅性格各异、能力独特的同伴,与他们一同对抗强敌,踏上寻回血亲之路;也可以不带目的地漫游,沉浸在充满生机的世界里,让好奇心驱使自己发掘各个角落的奥秘……直到你与分离的血亲重聚,在终点见证一切事物的沉淀。" />
<meta name="Keywords" content="原神, 原神新版本, 原神电脑版, 原神完整版,原神最新版, 原神官网, 原神PC官网, 原神PC端, 原神PC端官网, 原神下载, 原神攻略, 原神PC版, 原神PC下载, 原神手游, 原神ios, 原神官服,原神官方, 原神游戏, 原神安卓, 原神米哈游, 原神手游官网, 原神官方, 原神手游ios, 原神漫画, 原神开放世界, yuanshen官网,原神新地图,原神新区域,原神角色,原神新角色,原神新剧情,原神新武器,原神新活动,原神版本更新" />
三、什么是property=og标签?
下面我们来了解一下property=og的用途。
property=og 标签是一种开放内容协议(Open Graph Protocol)的标签,它可以让网页成为一个“富媒体对象”,并被其他社会化网站如Facebook、百度、谷歌等引用和展示。property=og 标签可以提高网页的传播效率和用户体验,也有利于 SEO 优化。
Meta Property=og 协议的作用
- 能够正确被蜘蛛抓取您的内容到百度、360、搜狗等网页搜索;
- 帮助您的内容更有效的在百度、360、搜狗结构化展现;
- 能够正确的分享您的内容到SNS网站;
- 帮助您的内容更有效的在SNS网络中传播;
四、Meta Property=og 主要标签属性?
og:title 网页标题
og:type 网页类型(常用值:article 、book 、movie 、video 、website)
og:image 网页的主要图片
og:author 作者名称
og:url 网页的地址
og:release_date 发布时间
og:description 网页的简介
og:site_name 页面所在网站名
og:videosrc 视频或者Flash地址
og:audiosrc 音频地址
og:site_name 网站名称
og:locale 网页语言
没有keywords,可以搭配name一起使用
<meta name="description" property="og:description" content="" />
<meta name="keywords" content="关键词,原神" />
五、注意
一个网页可以重复使用同样的 property=og 标签,但要用 og:type 标签将其分割,表示不同的内容段落。
property=og 标签不等同于 meta name 标签,两者针对的对象不一致,功能不同。如果要使用 property=og 标签,应同时赋值 meta name 和 title 标签。
property=og 标签应根据网页的实际内容和目标进行合理设置,避免过度优化或误导用户。
总结
这里使用的og:description 是为了适应微信分享链接,微信分享的图片需要单独是wx的api来配置。