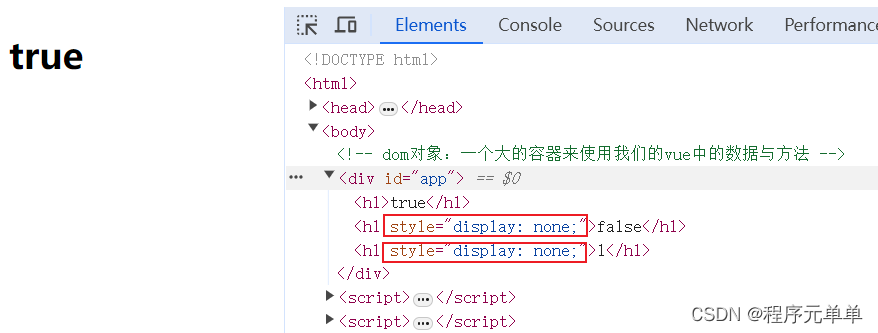
ref属性
(1)被用来给元素或子组件注册应用信息(id的替代者)
(2)应用在html标签上获取的是真实DOM元素,或应用在组件标签上是组件实例对象(VC)
(3)使用方法:打标识:
<h1 ref="xyz"></h1>或<School ref="xyz"></School>
提取标识:
this.$refs.title
props属性
功能:让组件接收外部传过来的数据
如父组件给子组件传递数据,还可以让子组件给父组件传递数据,先在父组件中定义方法,子组件回调即可
使用:
(1)传递数据 :
(2)接收数据,第一种方式,只接收:props:[‘name’]
第二种方式,限制类型:
props:{
name:String
}
第三种方式,限制类型、限制必要性、指定默认值:
props:{
name:{
type:String,//类型
required:true,//必要性
default:'肖战'//默认值
}
}
备注:props是只读的,Vue底层会检测你对props的修改,如果进行了修改,就会发出警告,若业务需求确实需要修改,那么请复制props的内容到data中一份,然后去修改data中的数据
mixin混入
功能:可以把多个组件共用的配置提取成一个混入对象
使用方式:
第一步定义混合
{
data(){
....},
methods:{
.....}
}
第二步,使用混入
(1)全局混入:Vue.mixin(xxx)
(2)局部混入:mixins:[‘xxx’]
scoped样式
作用:让样式局部生效,防止冲突
写法:
<style scoped>.....</style>
组件化编码流程(通用)
1.实现静态组件,拆分组件(按功能点拆分),命名不要与html元素冲突,使用组件实现静态页面效果
2.展示动态数据:数据的类型及名称,数据保存在哪个文件,如一个组件使用,放在组件自身
3.交互,从绑定事件监听开始