采用B/S模式架构系统,开发简单,只需要连接网络即可登录本系统,不需要安装任何客户端。开发工具采用VSCode,前端采用Vue+ElementUI,后端采用Node.js,数据库采用MySQL。
涉及的技术栈
1) 前台页面:
页面结构布局采用Vue框架,可能会使用到第三方组件库Element-ui或View Design组件库、axios发送请求、html和less语法。
2) 后台服务器:
服务器搭建采用基于node的Express框架快速搭建服务器,需要引入mysql模块进行对数据库的操作
3) 数据库:
mysql数据库,Navicat可视化工具辅助操作数据库 



运行软件:vscode
前端nodejs+vue+ElementUi
语言 node.js
框架:Express/koa
前端:Vue.js
数据库:mysql
开发软件:VScode/webstorm/hbuiderx均可
该系统将采用B/S结构模式,使用Vue和ElementUI框架搭建前端页面,后端使用Nodejs来搭建服务器,并使用MySQL,通过axios完成前后端的交互
本大学生入学审核系统管理员和学生。管理员功能有个人中心,学生管理,学籍信息管理,入学办理管理等。学生功能有个人中心,学籍信息管理,入学办理管理等。因而具有一定的实用性。本站是一个B/S模式系统,采用nodejs框架,MYSQL数据库设计开发,充分保证系统的稳定性。系统具有界面清晰、操作简单,功能齐全的特点,使得大学生入学审核系统管理工作系统化、规范化。本系统的使用使管理人员从繁重的工作中解脱出来,实现无纸化办公,能够有效的提高大学生入学审核系统管理效率设计和实现大学生入学审核系统的特色如下:
(1)管理人员在很短的时间内,通过相关信息的关键字段,就能查询到需要的信息,并且对其进行审核,操作简单,使用便捷,能有效的提高相关人员的工作效率。
(2)为大学生们提供丰富的入学审核指南服务,使他们能够自由的、随时随地的浏览入学审核相关信息,并进行在线自助申请和分享等。
(3)大学生入学审核系统时使用电脑记录和存储信息的,取代了传统的人工管理和操作,节省了相关工作人员大量的时间和精力,并且信息的准确度能够有所保障。
(4)大学生入学审核方面的相关信息,都保存在网站对应的数据库里面。只要操作员不去恶意删除信息,那么这些信息将会永久保存。
目录
1系统概述 1
1.1 研究背景 1
1.2研究目的 1
1.3系统设计思想 1
2相关技术 2
2.1 MYSQL数据库 2
2.2 B/S结构 3
2.3 nodejs框架简介 4
3系统分析 4
3.1可行性分析 4
3.1.1技术可行性 4
3.1.2经济可行性 5
3.1.3操作可行性 5
3.2系统性能分析 5
3.2.1 系统安全性 5
3.2.2 数据完整性 6
3.3系统界面分析 6
3.4系统流程和逻辑 7
4系统概要设计 8
4.1概述 8
4.2系统结构 9
4.3.数据库设计 9
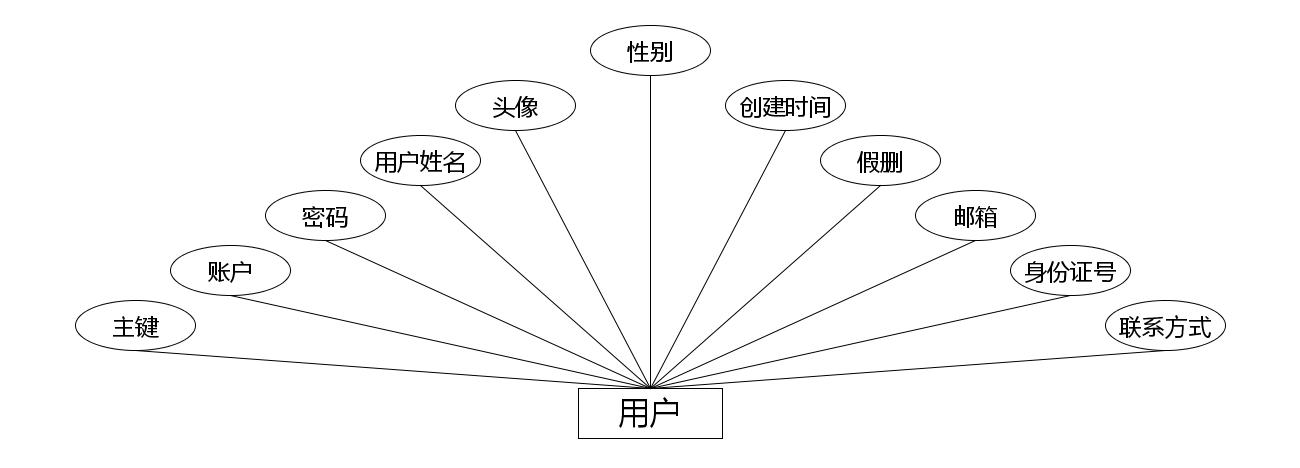
4.3.1数据库实体 9
4.3.2数据库设计表 11
5系统详细实现 13
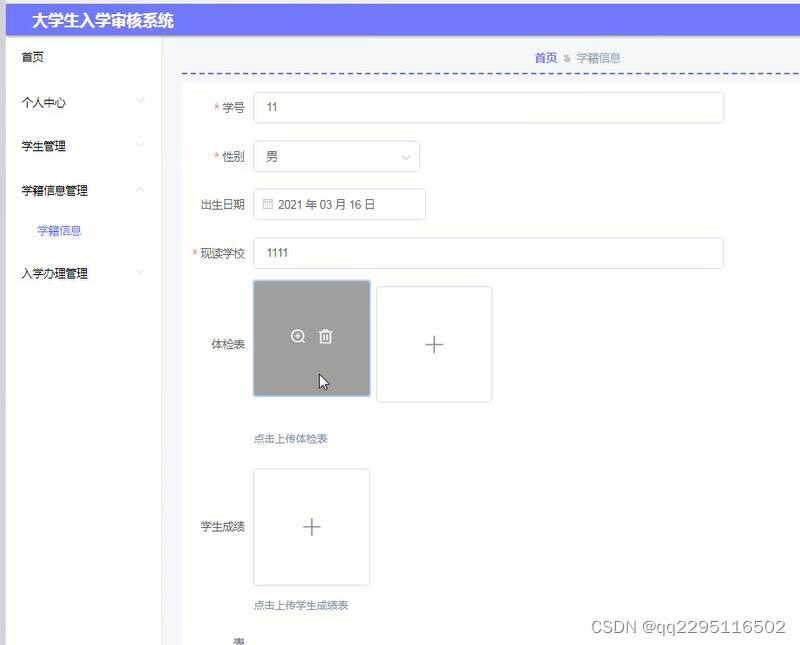
5.1 学生信息管理 13
5.2 学生信息查询 13
5.3 学生信息修改 14
5.4 办理学生入学 14
5.5 学生学籍管理 15
5.6 入学办理管理 15
6系统测试 16
6.1概念和意义 16
6.2特性 16
6.3重要性 17
6.4测试方法 17
6.5 功能测试 17
6.6可用性测试 18
6.7性能测试 18
6.8测试分析 19
6.9测试结果分析 19
结论 19
致谢语 20
参考文献 20