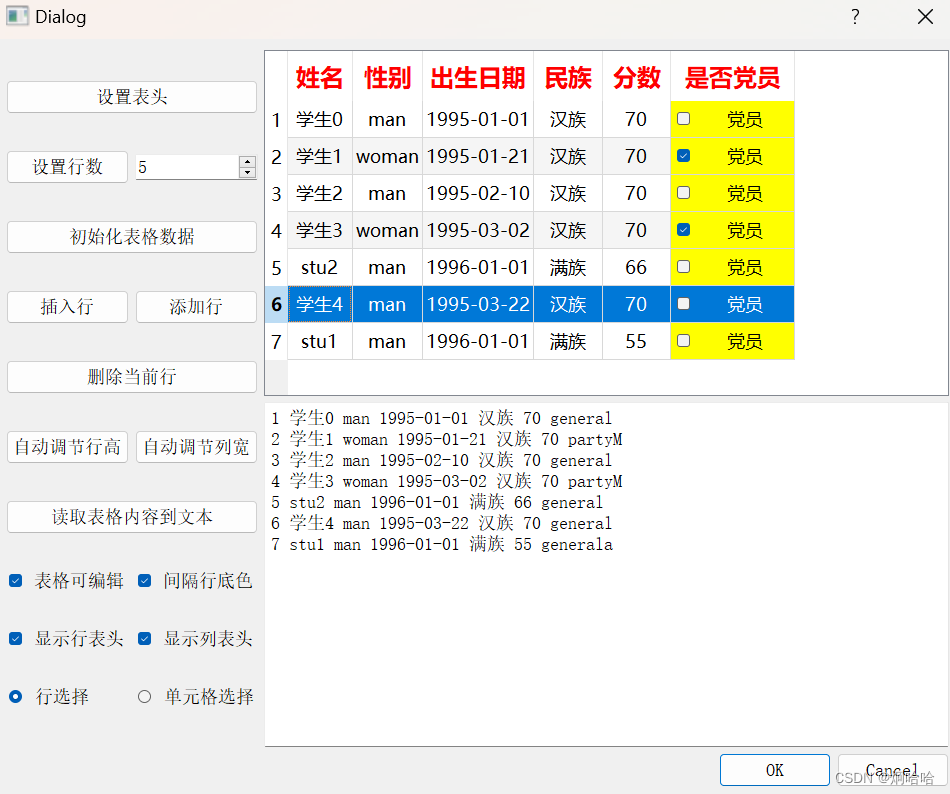
如图,类似与QTableWidget,QListWidget都有可能会产生焦点虚线,这样看上去不是很美观


首先我们先讨论一下四种情况
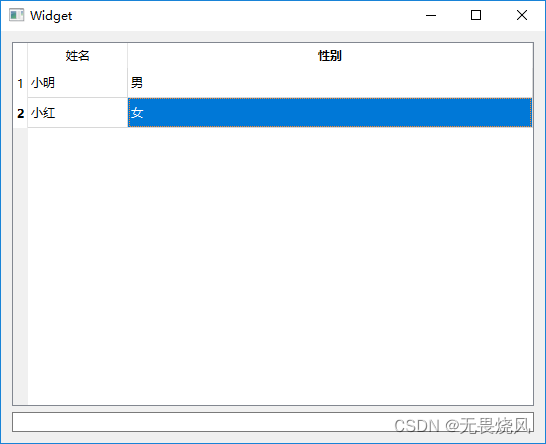
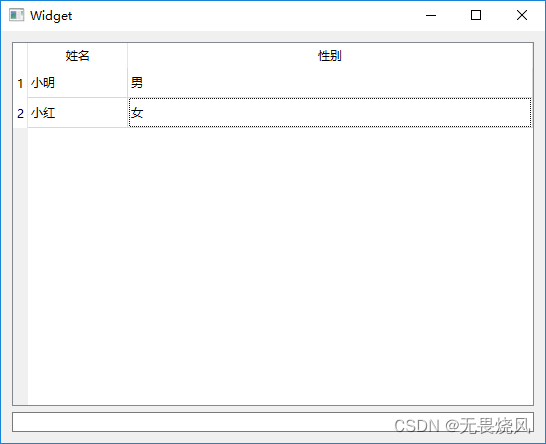
- QTableWidget选中了某一个item。如图所示 (selected focus)

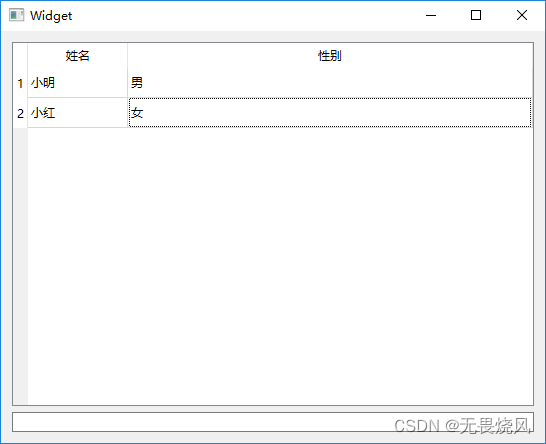
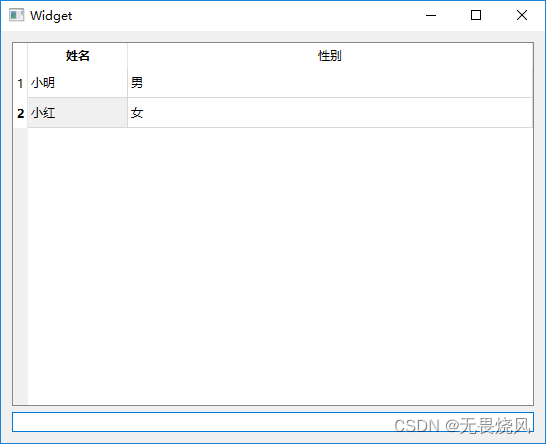
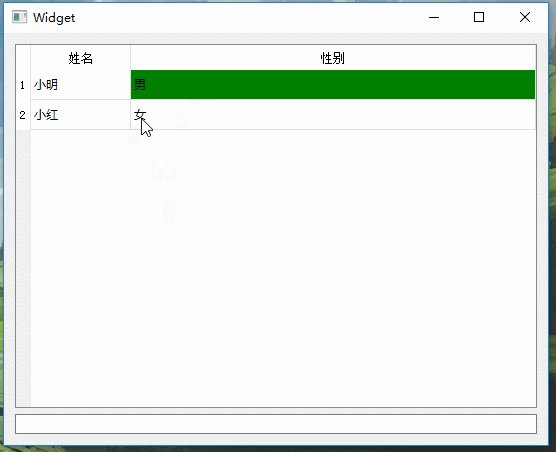
- 我们在选中某一个item的基础上,点击了QTableWidget的其它地方(没有item项的地方)。如图所示(!selected focus)

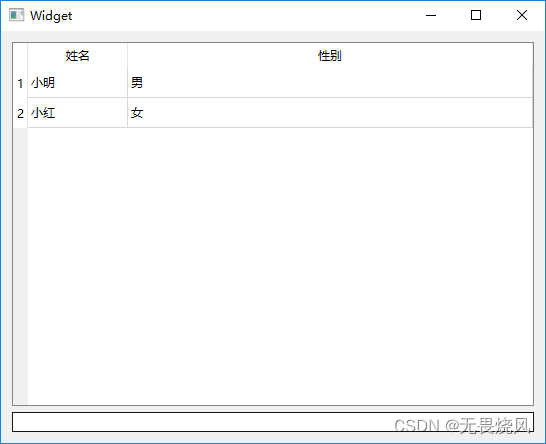
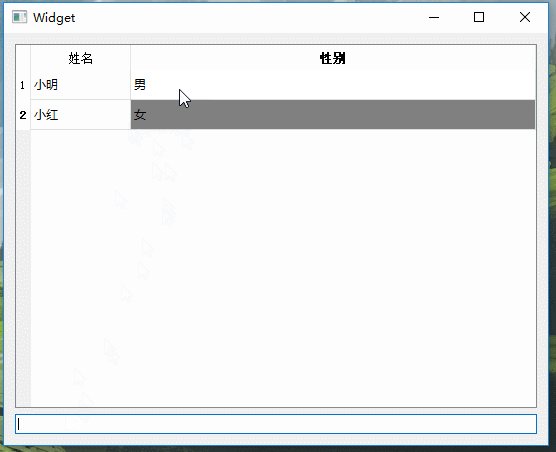
- 选中了某一个item的基础上,然后将焦点移动到了其它的控件上,如下面的QLineEdit上。如图所示(selected !active)

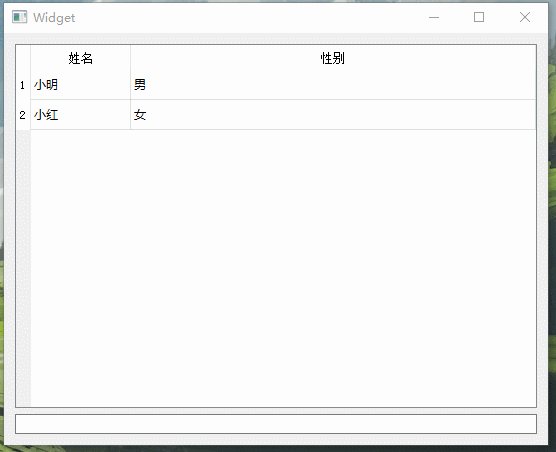
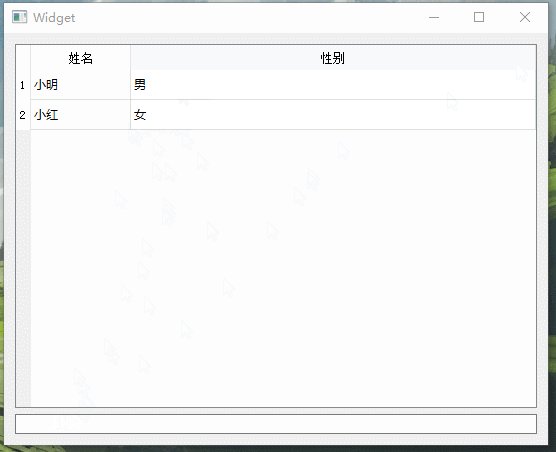
- 在第二的基础上,将焦点移动到了QLineEidt上(此时完全没有任何样式)

样式表如下,可以观察不同状态下的不同样式
QTableWidget{
outline:none;
}
QTableWidget::item:selected:!active{
background-color:gray;
}
QTableWidget::item:selected:focus{
background-color:blue;
}
QTableWidget::item:!selected:focus{
background-color:green;
}

解决方案 样式表
因为样式表已经是最简单的解决方案了,所以推荐使用。如下
QTableWidget{
outline:none;
}
QTableWidget::item:selected:focus{
background-color:#0078d7;
}
QTableWidget::item:!selected:focus{
background-color:transparent;
}