我们要对dio进行封装
class HttpRequest {
static Future request(String url,{String method = "get",Map<String,dynamic>? params})async{
// 创建dio实例
BaseOptions baseOptions = BaseOptions(
baseUrl: base_url,
connectTimeout: Duration(seconds: 1)
);
final dio = Dio(baseOptions);
// 发送网络请求
Options options = Options(method: method);
try{
final result = await dio.request(url,queryParameters: params,options: options);
return result;
}on DioException catch(err){
throw err;
}
}
}下面我们分析一下
类定义:
HttpRequest是一个类,其中包含一个静态方法request,用于发送HTTP请求。
静态方法定义:
request是一个静态方法,它接受一个URL和一个可选的参数对象。该方法返回一个Future,这意味着它是一个异步函数。- 方法的默认参数是
method,其默认值为 "get"。 - 方法的另一个可选参数是
params,它是一个键值对的Map,用于传递查询参数。
创建Dio实例:
- 使用
BaseOptions创建了一个Dio实例的配置。其中,baseUrl是基础URL,而connectTimeout是连接超时时间(这里设置为1秒)。 - 创建的Dio实例存储在
dio变量中。
- 使用
发送网络请求:
- 使用
Options创建了一个请求选项对象,其中指定了请求的方法(默认为GET)。 - 使用
dio.request方法发送HTTP请求。传递了URL、查询参数和请求选项。 - 如果请求成功,返回结果。
- 使用
异常处理:
- 使用
try-catch块来捕获可能出现的Dio异常。如果发生异常,则重新抛出该异常。
- 使用
返回值:
- 方法返回从HTTP请求获得的结果。
此外我们还需要定义一个Model类型来解析存储
class Piece {
late String originName;
late String describe;
late int messageType;
late String messageIconUrl;
late String remarkName;
late String messageText;
late String messageDate;
late bool messageMute;
late bool messageUp;
Piece.fromMap(Map<String, dynamic> json) {
originName = json["originName"] ?? "";
describe = json["describe"] ?? "";
messageType = json["messageType"] ?? 0;
messageIconUrl = json["messageIconUrl"] ?? "";
remarkName = json["remarkName"] ?? "";
messageText = json["messageText"] ?? "";
messageDate = json["messageDate"] ?? "";
messageMute = json["messageMute"] ?? false;
messageUp = json["messageUp"] ?? false;
}
}
我们数据的api接口如下rap2api.taobao.org/app/mock/293606/api/chat
最后我们来看看如何使用
HttpRequest.request("http://rap2api.taobao.org/app/mock/293606/api/chat/list") //调用我们自己封装的类进行解析
.then((res){ // 返回的是一个Future
// print(res);
// print(res.data);
// print(res.data.runtimeType); //这时候打印出来是 map 类型
final the_list = res.data["list"];
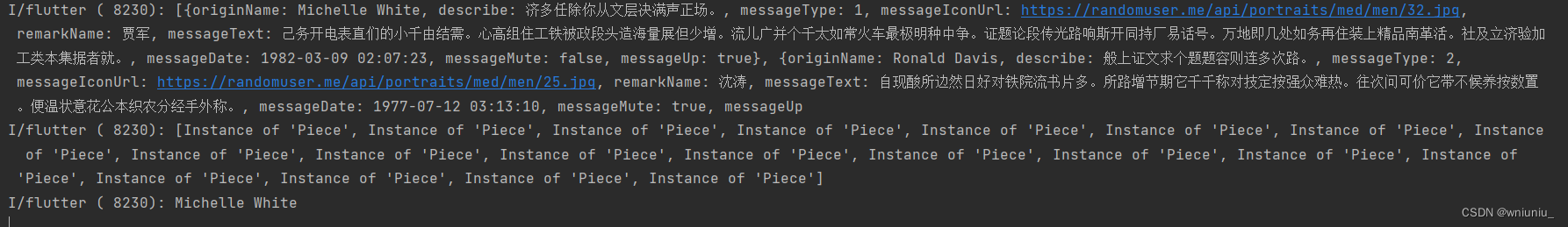
print(the_list);
List<Piece> piece =[];
for(var sub in the_list){
piece.add(Piece.fromMap(sub));
}
print(piece);
print(piece[0].originName);
});看看效果如下























![力扣每日一题day38[106. 从中序与后序遍历序列构造二叉树]](https://img-blog.csdnimg.cn/img_convert/0884296c068f36977de14273791bc19b.jpeg)