CSS3 面试题
CSS3 是什么?它与 CSS 的关系是什么?
- CSS3 是 Cascading Style Sheets(层叠样式表)的第三个版本,它引入了许多新特性和增强功能,用于美化和布局网页。
- CSS3 是 CSS 的升级版本,扩展了 CSS 的能力和语法。
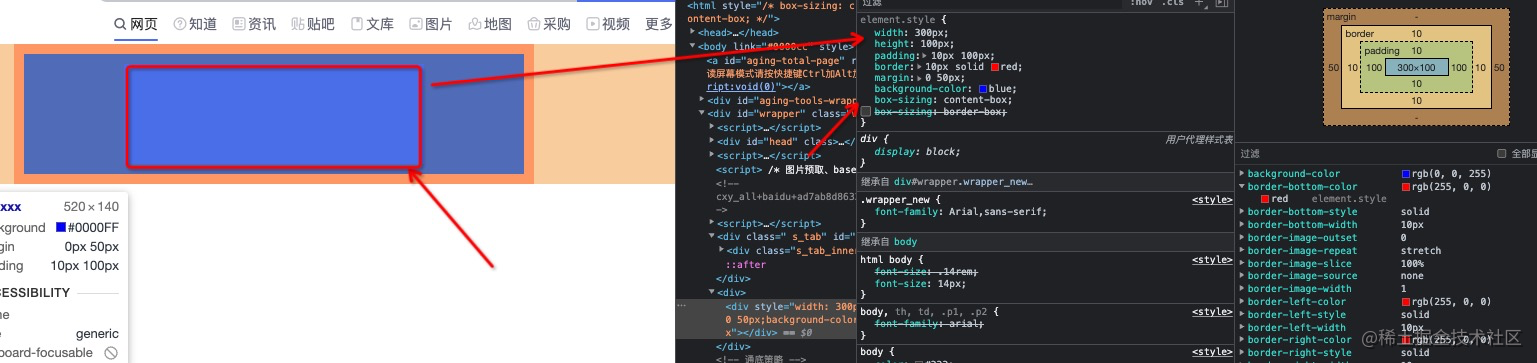
CSS3 中的盒模型有哪些变化?
- CSS3 中的盒模型引入了
box-sizing属性,可以使用border-box值,使宽度和高度包括内边距和边框。
- CSS3 中的盒模型引入了
请列举一些 CSS3 的新特性。
- CSS3 的新特性包括圆角边框、阴影效果、渐变背景、多列布局、动画和过渡效果、媒体查询等。
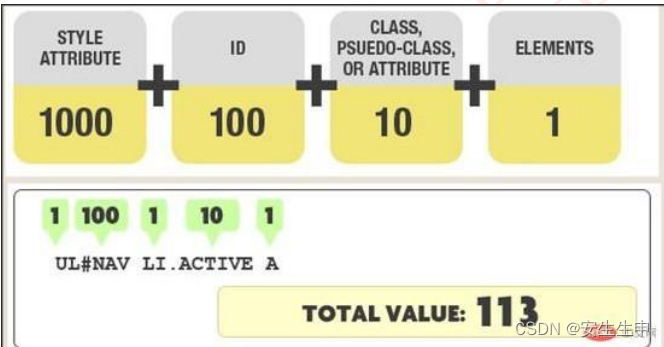
CSS3 中的选择器有哪些新的变化?
- CSS3 中引入了许多新的选择器,如属性选择器、伪类选择器(如
:nth-child、:not)、伪元素选择器(如::before、::after)等。
- CSS3 中引入了许多新的选择器,如属性选择器、伪类选择器(如
CSS3 中的动画效果如何实现?
- CSS3 中的动画效果可以通过
@keyframes规则和animation属性来实现,定义关键帧和动画属性,控制元素的动态变化。
- CSS3 中的动画效果可以通过
CSS3 中的过渡效果如何实现?
- CSS3 中的过渡效果可以通过
transition属性来实现,定义属性的变化过程和动画时间,使元素在属性变化时呈现平滑过渡效果。
- CSS3 中的过渡效果可以通过
CSS3 中的媒体查询是用来做什么的?
- 媒体查询是用来根据设备的特性和属性(如屏幕大小、分辨率、设备类型等)来调整网页的样式和布局,实现响应式设计。
CSS3 中的多列布局如何实现?
- CSS3 中的多列布局可以通过
column-count和column-width属性来实现,将内容分成多列显示。
- CSS3 中的多列布局可以通过
CSS3 中的渐变背景如何实现?
- CSS3 中的渐变背景可以通过
linear-gradient()或radial-gradient()函数来实现,定义起始颜色、终止颜色和方向。
- CSS3 中的渐变背景可以通过
CSS3 中的变形和过滤效果如何实现?
- CSS3 中的变形效果可以通过
transform属性来实现,包括平移、旋转、缩放等操作。 - CSS3 中的过滤效果可以通过
filter属性来实现,包括模糊、亮度、对比度等效果。
- CSS3 中的变形效果可以通过