一、前言
在前端开发中,特别是在后台管理系统中,导入数据(上传excel)到后端是是否常见的功能;而一般的实现方式都是通过接口将excel上传到后端,再有后端进行数据解析并做后续操作。
今天,来记录一下前端通过 xlsx 直接解析得到数据。
二、安装依赖
npm i XLSX --save
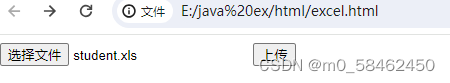
三、上传文件解析数据
<template>
<div>
<!-- 不自动上传,不显示上传的列表,只能上传一个 -->
<el-upload
ref="xlsxUploadRef"
action=""
:show-file-list="false"
:auto-upload="false"
:on-change="onChange"
accept=".xls,.xlsx"
:limit="1"
>
<!-- 自定义按钮 -->
<slot></slot>
</el-upload>
</div>
</template>
<script>
import * as XLSX from 'xlsx'
export default {
name: 'ResolveExcel',
props: {
fileType: {
// 数据表类型
type: Number,
default: 1
}
},
methods: {
readFile(file) {
return new Promise((resolve) => {
const reader = new FileReader()
reader.readAsBinaryString(file)
reader.onload = (ev) => {
resolve(ev.target.result)
}
})
},
async onChange(file) {
// 格式检验
if (!/\.(xls|xlsx)$/.test(file.name.toLowerCase())) {
this.$modal.msgError('上传格式不正确,请上传xls或者xlsx格式')
return false
}
const dataBinary = await this.readFile(file.raw)
const workBook = XLSX.read(dataBinary, {
type: 'binary',
cellDates: true
})
const workSheet = workBook.Sheets[workBook.SheetNames[0]]
const data = XLSX.utils.sheet_to_json(workSheet)
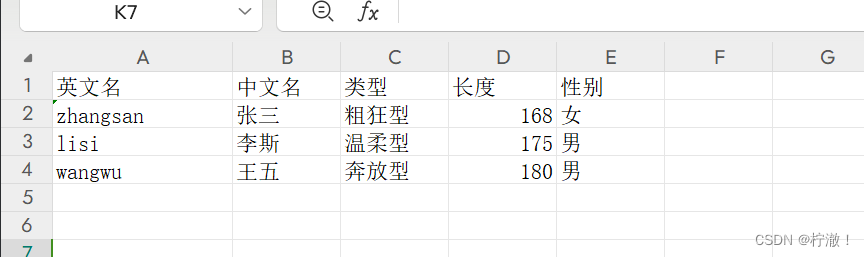
console.log('XLSX数据', data) // excel 中没事数据是,data = []
// 格式化数据, 并将数据回传;formatData 方法需要根据excel内的数据进行开发;此处并没有实现,实现开发中,该方法可能在父组件实现(多个地方使用,表格内容不一致,无法共用)
const resultArr = this.formatData(data)
this.$emit('getXlsxData', resultArr);
this.$nextTick(() => {
// 数据拿到后,清空上传列表,才能继续上传解析
this.$refs.xlsxUploadRef.clearFiles();
})
}
}
}
</script>
文章仅为本人学习过程的一个记录,仅供参考,如有问题,欢迎指出!


























![[Linux] MySQL数据表(数据结构)管理](https://img-blog.csdnimg.cn/direct/e3f8461c3c104b7d9ec57ce898d198b4.png)