为什么要分包 ?
分包即将小程序代码分成多个部分打包,可以减少小程序的加载时间,提升用户体验
添加分包页面
比较便捷的方法是使用vscode插件 uni-create-view
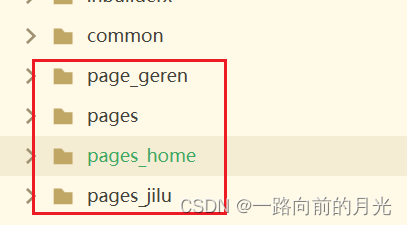
新建分包文件夹
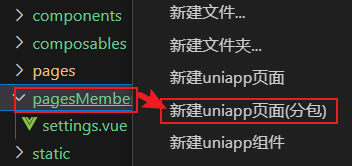
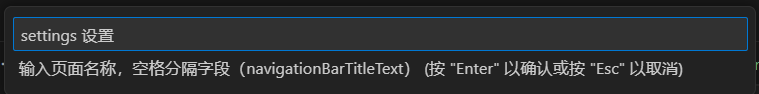
以在我的页面,添加分包的设置页面为例,新建文件夹 src\pagesMember在分包文件夹上,添加分包页面


回车后,即完成分包页面的添加

在 src\pages.json 中自动新增了代码
"subPackages": [
{
"root": "pagesMember",
"pages": [
{
"path": "settings/settings",
"style": {
"navigationBarTitleText": "设置"
}
}
]
}
],
为什么要配置分包预下载 ?
分包预下载配置可以指定在用户打开指定页面时,预下载指定的分包,可提升进入分包页面的速度,提升用户体验
配置分包预下载
src\pages.json
// 配置分包预下载
"preloadRule": {
"pages/my/my": {
"network": "all",
"packages": ["pagesMember"]
}
}
含义为:在打开页面 pages/my/my 时,所有网络下都预下载分包 pagesMember

































![[AutoSar]状态管理(五)Dcm与BswM、EcuM的复位实现](https://img-blog.csdnimg.cn/33a405d400ac47fabd94f961dbcb6eb1.png)