vue中添加change的js事件并根据下拉框内容动态改变另一个组件中的数据
话不多说看我怎么完成的,以我当前实现的例子演示
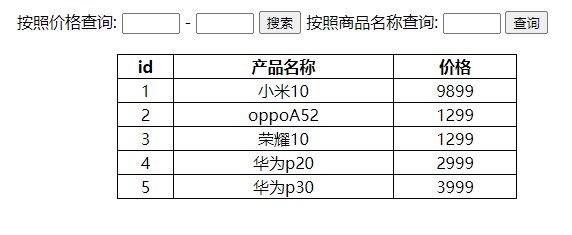
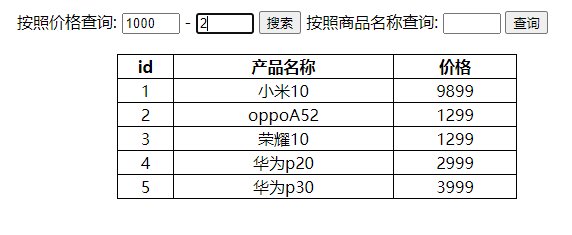
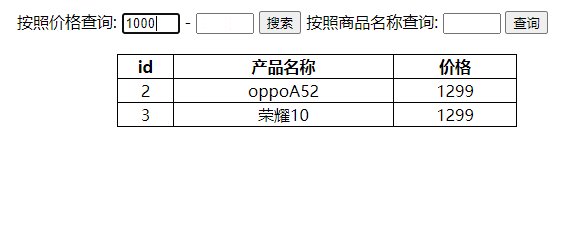
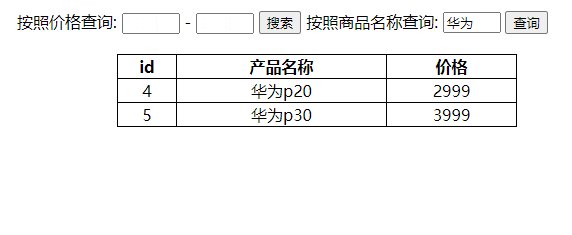
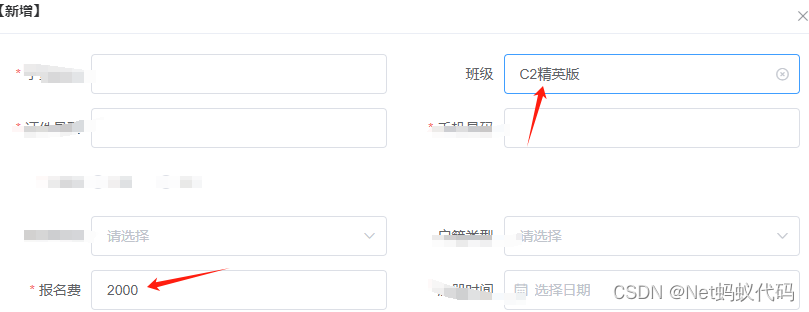
我想根据班级下拉框来动态改变报名费内容
具体步骤如下:
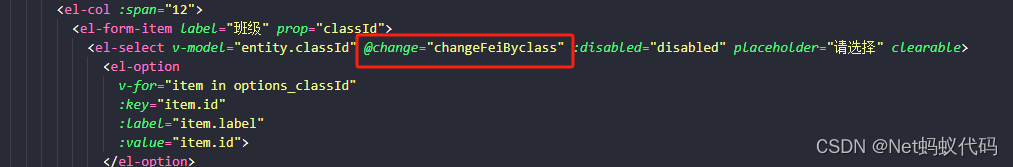
1.首先给下拉框的组件加一个change

@change=“changeFeiByclass”
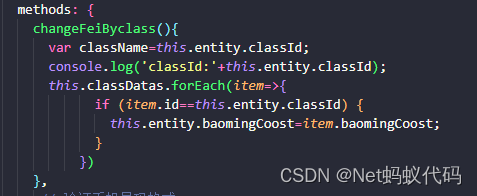
2.在method中定义一个下拉框事件的方法

对里面的代码说一下:
this.entity.classId:这个是下拉框绑定的id,
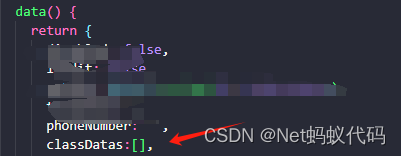
全局定义了一个变量用来存储下拉框获取的数据,
this.entity.baomingCoost:这个是报名费的组件v-model的内容

changeFeiByclass(){
var className=this.entity.classId;
console.log('classId:'+this.entity.classId);
this.classDatas.forEach(item=>{
if (item.id==this.entity.classId) {
this.entity.baomingCoost=item.baomingCoost;
}
})
}
流程和代码给你了 ,加油哦!































![[Angular] 笔记 5:ngClass](https://img-blog.csdnimg.cn/direct/dd301dc4bf304973b55b5267de356215.png)





![[数据结构进阶 C++] 二叉搜索树(BinarySearchTree)的模拟实现](https://img-blog.csdnimg.cn/direct/38243192c1fe4037ab979fc4d25b6c3d.gif#pic_center)