在线点餐(堂食)平台
如今的信息时代,对信息的共享性,信息的流通性有着较高要求,因此传统管理方式就不适合。为了让管理模式进行升级,也为了更好的维护信息,在线点餐(堂食)平台的开发运用就显得很有必要。并且通过开发在线点餐(堂食)平台,不仅可以让所学的微信小程序技术得到实际运用,也可以掌握MySQL的使用方法,对自身编程能力也有一个检验和提升的过程。尤其是通过实践,可以对系统的开发流程加深印象,无论是前期的分析与设计,还是后期的编码测试等环节,都可以有一个深刻的了解。
借助于在线点餐(堂食)平台这样的工具,让信息系统化,流程化,规范化是最终的发展结果,让其遵循实际操作流程的情况下,对信息实施规范化处理,让信息通过电子的方式进行保存,无论是管理人员检索信息,可以便利化操作,真正缩短信息处理时间,节省人力和信息管理的成本。










package com.thread;
/**
* 线程执行方法(做一些项目启动后 一直要执行的操作,比如根据时间自动更改订单状态,比如订单签收30天自动收货功能,比如根据时间来更改状态)
*/
public class MyThreadMethod extends Thread {
public void run() {
while (!this.isInterrupted()) {
// 线程未中断执行循环
try {
Thread.sleep(5000); //每隔2000ms执行一次
} catch (InterruptedException e) {
e.printStackTrace();
}
// ------------------ 开始执行 ---------------------------
// System.out.println("线程执行中:" + System.currentTimeMillis());
}
}
}
// var webpack = require('webpack');
const path = require('path')
function resolve(dir) {
return path.join(__dirname, dir)
}
function publicPath(){
if (process.env.NODE_ENV == 'production') {
return "././";
} else {
return "/";
}
}
// vue.config.js
module.exports = {
// publicPath:"././",
publicPath: publicPath(),
// 国际化配置 使用其它语言,默认情况下中文语言包依旧是被引入的
configureWebpack: {
// plugins: [
// new webpack.NormalModuleReplacementPlugin(/element-ui[\/\\]lib[\/\\]locale[\/\\]lang[\/\\]zh-CN/, 'element-ui/lib/locale/lang/en')
// ]
devtool: 'source-map',
resolve: {
alias: {
'@': resolve('src')
}
}
},
lintOnSave: false,
devServer: {
host: "0.0.0.0", //指定使用一个 host。默认是 localhost,这里默认值即可
port: 8081, //指定端口
hot: true, // 开启热更新
https: false, // 是否开启https模式
proxy: {
// 请求代理服务器
'/zaixiandiancanpingtai': {
//带上api前缀的
target: 'http://localhost:8080/zaixiandiancanpingtai/', //代理目标地址
changeOrigin: true,
secure: false,
pathRewrite: {
// 在发出请求后将/api替换为''空值,这样不影响接口请求
'^/zaixiandiancanpingtai': ''
}
}
}
},
chainWebpack(config) {
config.module
.rule('svg')
.exclude.add(resolve('src/icons'))
.end()
config.module
.rule('icons')
.test(/\.svg$/)
.include.add(resolve('src/icons'))
.end()
.use('svg-sprite-loader')
.loader('svg-sprite-loader')
.options({
symbolId: 'icon-[name]'
})
.end()
}
}
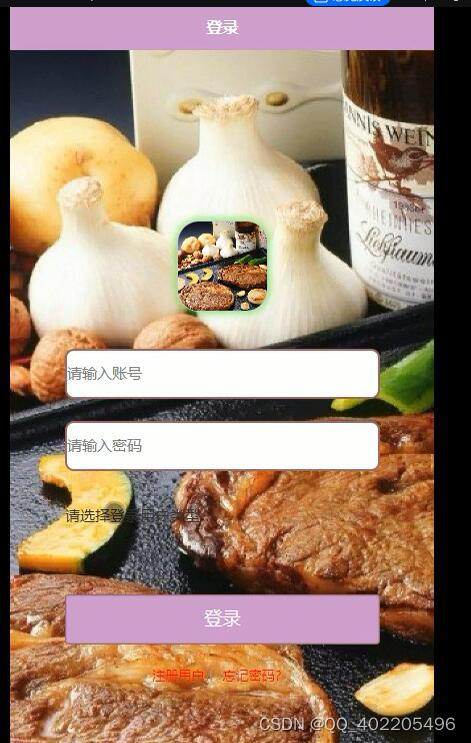
<view class="content data-v-6c22e736"><view class="logo data-v-6c22e736"><image style="{
{'box-shadow:'+('0 0 0px #59f43e')+';'+('border-color:'+('#ccc')+';')+('border-radius:'+('200rpx')+';')+('border-width:'+('0px')+';')+('width:'+('200rpx')+';')+('border-style:'+('solid')+';')+('url:'+('http://codegen.caihongy.cn/20201209/edd741a06b384d60b45a69c54119e273.jpg')+';')+('is-show:'+(true)+';')+('height:'+('200rpx')+';')}}" src="http://localhost:8080/zaixiandiancanpingtai/img/logo.jpg" mode="aspectFill" class="data-v-6c22e736"></image></view><view class="uni-form-item uni-column data-v-6c22e736"><input class="uni-input data-v-6c22e736" style="{
{'box-shadow:'+('0 0 16rpx #B24592 inset')+';'+('background-color:'+('rgba(255, 255, 255, 1)')+';')+('border-color:'+('#E57498')+';')+('border-radius:'+('20rpx')+';')+('color:'+('#E57498')+';')+('text-align:'+('left')+';')+('border-width:'+('2rpx')+';')+('font-size:'+('28rpx')+';')+('border-style:'+('solid')+';')+('height:'+('88rpx')+';')+('margin-top:'+('7rpx')+';')}}" type="text" name placeholder="请输入账号" data-event-opts="{
{[['input',[['__set_model',['','username','$event',[]]]]]]}}" value="{
{username}}" bindinput="__e"/></view><view class="uni-form-item uni-column data-v-6c22e736"><input class="uni-input data-v-6c22e736" style="{
{'box-shadow:'+('0 0 16rpx #B24592 inset')+';'+('background-color:'+('rgba(255, 255, 255, 1)')+';')+('border-color:'+('#E57498')+';')+('border-radius:'+('20rpx')+';')+('color:'+('#E57498')+';')+('text-align:'+('left')+';')+('border-width:'+('2rpx')+';')+('font-size:'+('28rpx')+';')+('border-style:'+('solid')+';')+('height:'+('88rpx')+';')+('margin-top:'+('7rpx')+';')}}" type="password" name placeholder="请输入密码" data-event-opts="{
{[['input',[['__set_model',['','password','$event',[]]]]]]}}" value="{
{password}}" bindinput="__e"/></view><block wx:if="{
{false}}"><view class="code data-v-6c22e736" style="display:flex;"><input style="{
{'flex:1;'+('padding:'+('0 20rpx')+';')+('box-shadow:'+('0 0 12rpx rgba(30, 144, 255, 0)')+';')+('margin:'+('20rpx 0')+';')+('border-color:'+('#ccc')+';')+('background-color:'+('rgba(255, 255, 255, 0.3)')+';')+('color:'+('#333')+';')+('text-align:'+('left')+';')+('border-radius:'+('16rpx 0 0 16rpx')+';')+('border-width:'+('0')+';')+('width:'+('calc(100% - 168rpx)')+';')+('font-size:'+('28rpx')+';')+('border-style:'+('solid')+';')+('height:'+('80rpx')+';')}}" type="text" placeholder="请输入验证码" class="data-v-6c22e736"/><view data-event-opts="{
{[['tap',[['randomString',[4]]]]]}}" class="getCodeBt data-v-6c22e736" style="{
{'display:flex;justify-content:center;align-items:center;'+('padding:'+('0')+';')+('box-shadow:'+('0 0 12rpx rgba(30, 144, 255, 0)')+';')+('margin:'+('20rpx 0')+';')+('border-color:'+('#1e90ff')+';')+('background-color:'+('#f5f5f5')+';')+('border-radius:'+('0')+';')+('border-width:'+('2rpx 2rpx 2rpx 0')+';')+('width:'+('168rpx')+';')+('border-style:'+('solid')+';')+('height:'+('80rpx')+';')}}" bindtap="__e"><block wx:for="{
{codes}}" wx:for-item="item" wx:for-index="index" wx:key="index"><view style="{
{'color:'+(item.color)+';'+('transform:'+(item.rotate)+';')+('font-size:'+(item.size)+';')+('padding:'+('0 3px')+';')+('display:'+('inline-block')+';')}}" class="data-v-6c22e736">{
{
item.num}}</view></block></view></view></block><block wx:if="{
{roleNum>1}}"><view class="uni-form-item uni-column data-v-6c22e736"><picker value="{
{index}}" range="{
{options}}" data-event-opts="{
{[['change',[['optionsChange',['$event']]]]]}}" bindchange="__e" class="data-v-6c22e736"><view class="uni-picker-type data-v-6c22e736" style="{
{'line-height:'+('80rpx')+';'+('font-size:'+('28rpx')+';')+('color:'+('rgba(84, 170, 111, 1)')+';')+('text-align:'+('center')+';')}}">{
{
options[index]}}</view></picker></view></block><view class="data-v-6c22e736"><button style="{
{'border-color:'+('#E57498')+';'+('background-color:'+('#E57498')+';')+('border-radius:'+('8rpx')+';')+('color:'+('rgba(255, 255, 255, 1)')+';')+('border-width:'+('0px 0 8rpx')+';')+('font-size:'+('32rpx')+';')+('border-style:'+('solid')+';')+('height:'+('88rpx')+';')}}" type="primary" data-event-opts="{
{[['tap',[['onLoginTap',['$event']]]]]}}" bindtap="__e" class="data-v-6c22e736">登录</button></view><view class="links data-v-6c22e736"><view data-event-opts="{
{[['tap',[['onRegisterTap',['yonghu']]]]]}}" class="link-highlight data-v-6c22e736" style="{
{'color:'+('rgba(204, 204, 0, 1)')+';'+('font-size:'+('24rpx')+';')}}" bindtap="__e">注册用户</view><view class="data-v-6c22e736">|</view><view data-event-opts="{
{[['tap',[['onForgetTap',['$event']]]]]}}" style="{
{'color:'+('rgba(204, 204, 0, 1)')+';'+('font-size:'+('24rpx')+';')}}" bindtap="__e" class="data-v-6c22e736">忘记密码?</view></view></view>




























![[网络安全]密码字典快速生成——在线网站](https://img-blog.csdnimg.cn/direct/711d2c8c1c8244ca8fb952c877c93b01.png)