
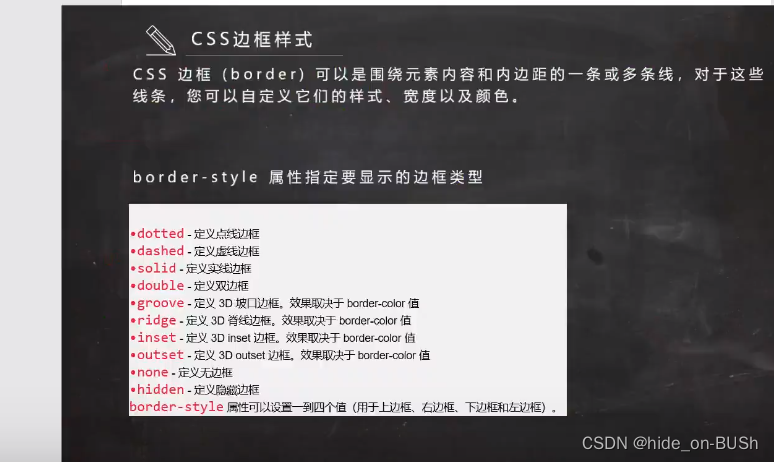
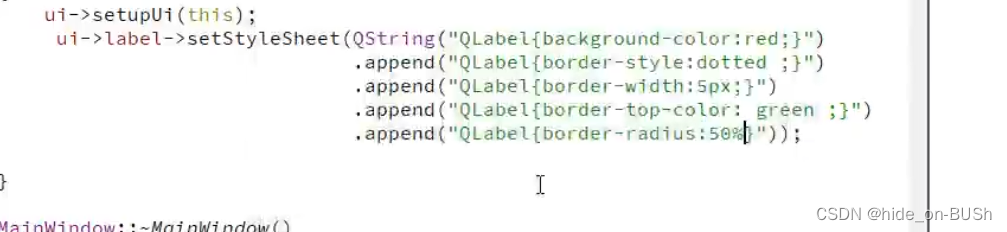
 border-style:后边是两个参数的话第一个参数改变上下的style 第二个参数改变左右的style
border-style:后边是两个参数的话第一个参数改变上下的style 第二个参数改变左右的style

如果后边是三个参数的话第一个参数改变上边的style第二个参数改变左右的style,第三个参数改变的下边的style

如果后边是四个参数的话对应的顺序为上,右,下,左。
其余的color,width同样






border-radius:?px
这个?设置为高度的一半这样出来的图形是比较圆的

同样的它还可以设置为百分比
设多或设少都没有效果,平时用百分比较多
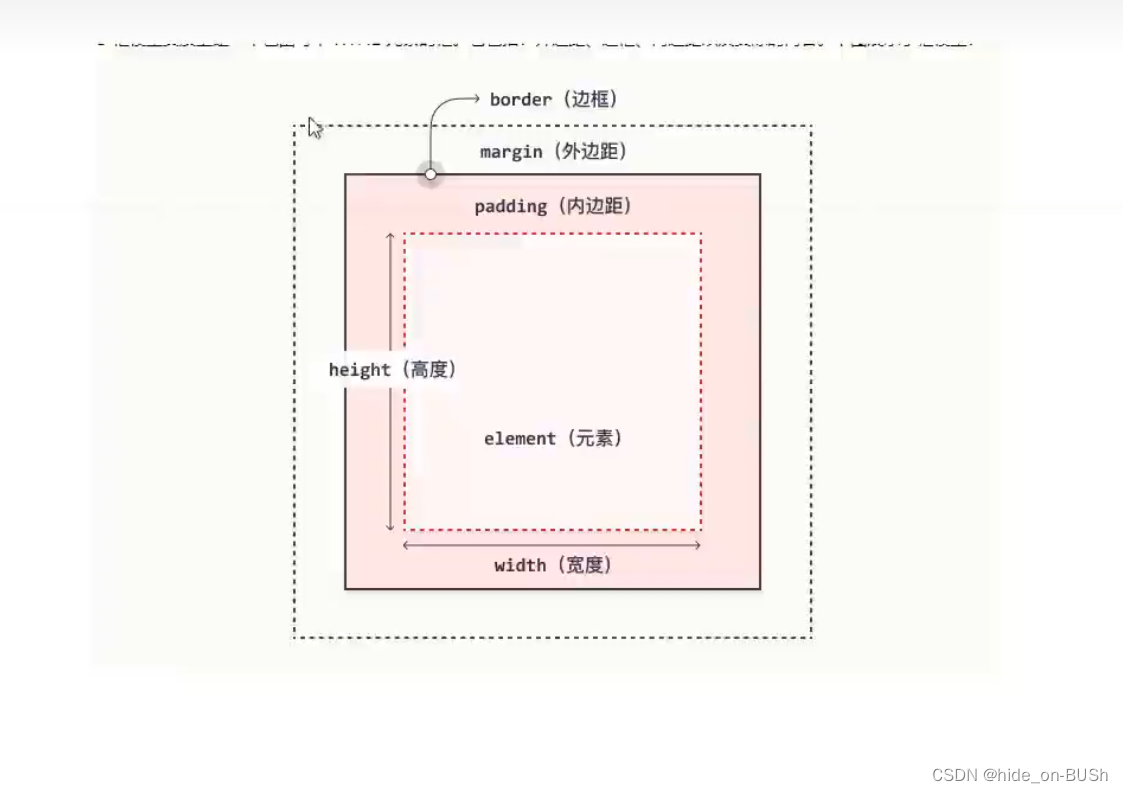
模型解释外边距和内边距:


这个元素就是我们向里面输入的东西




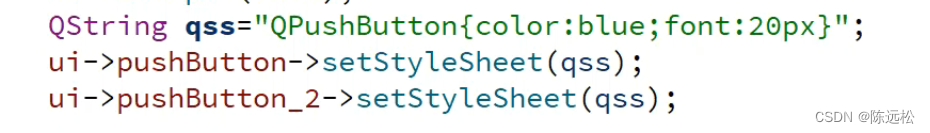
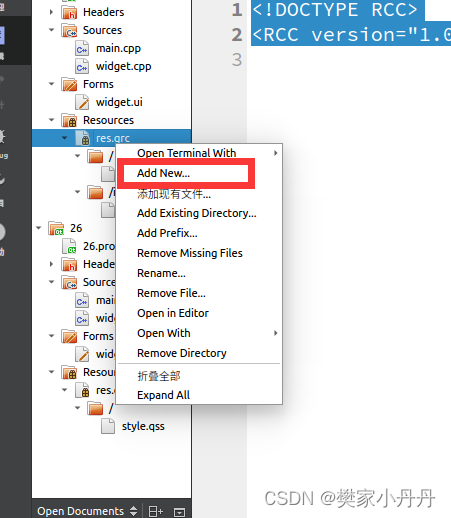
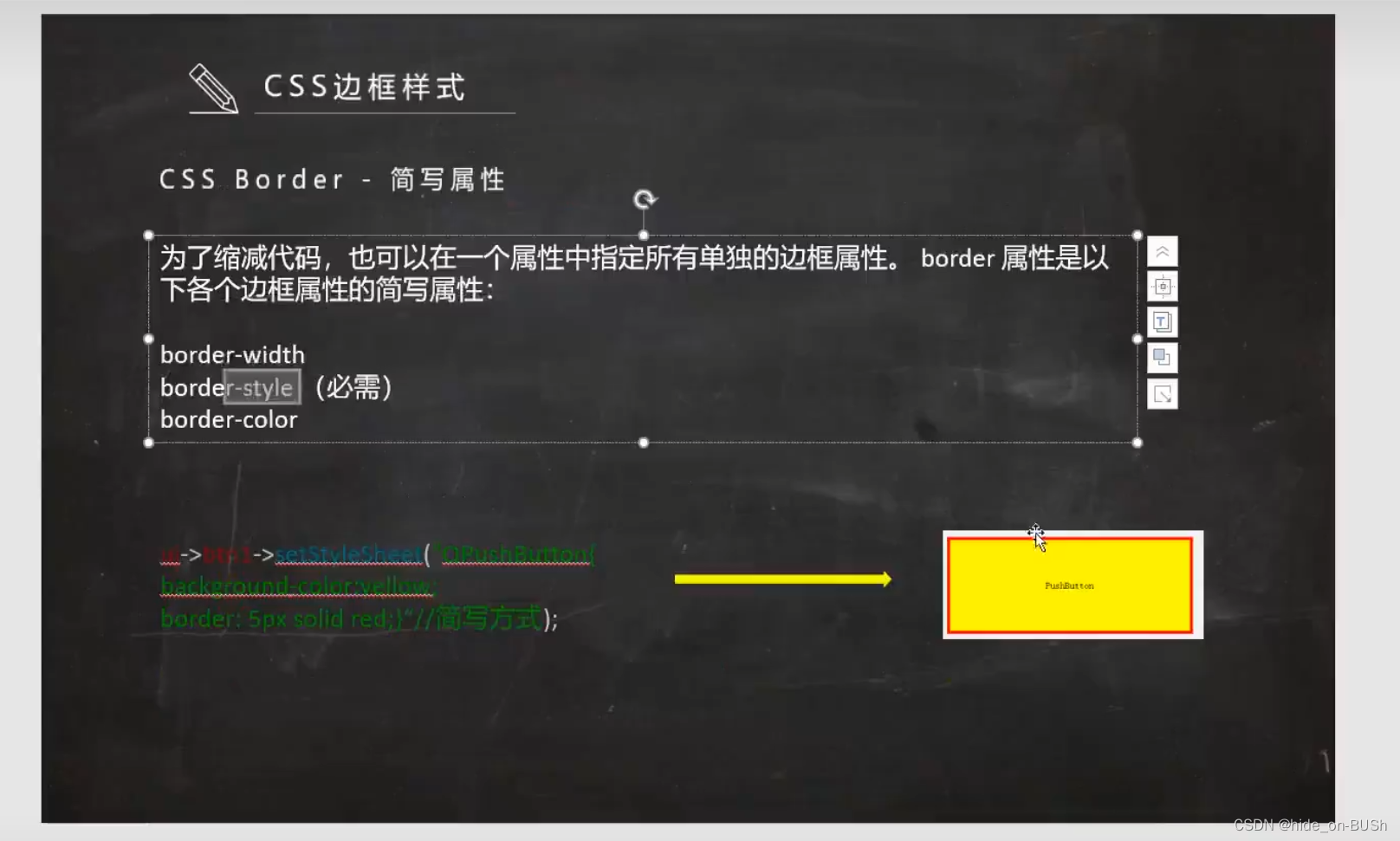
 定义的两种方法。
定义的两种方法。
第二种方法合起来也可