首先需要在最外层的父组件定义一个刷新的时间 初始值为nulll, 在定义一个新时间用于监听状态的变化。
data () {
return {
dataTime: 0,
inverterMonTimer: null, // 设置刷新时间 2 分钟一次
}
},
然后再钩子函数中执行定义封装的方法
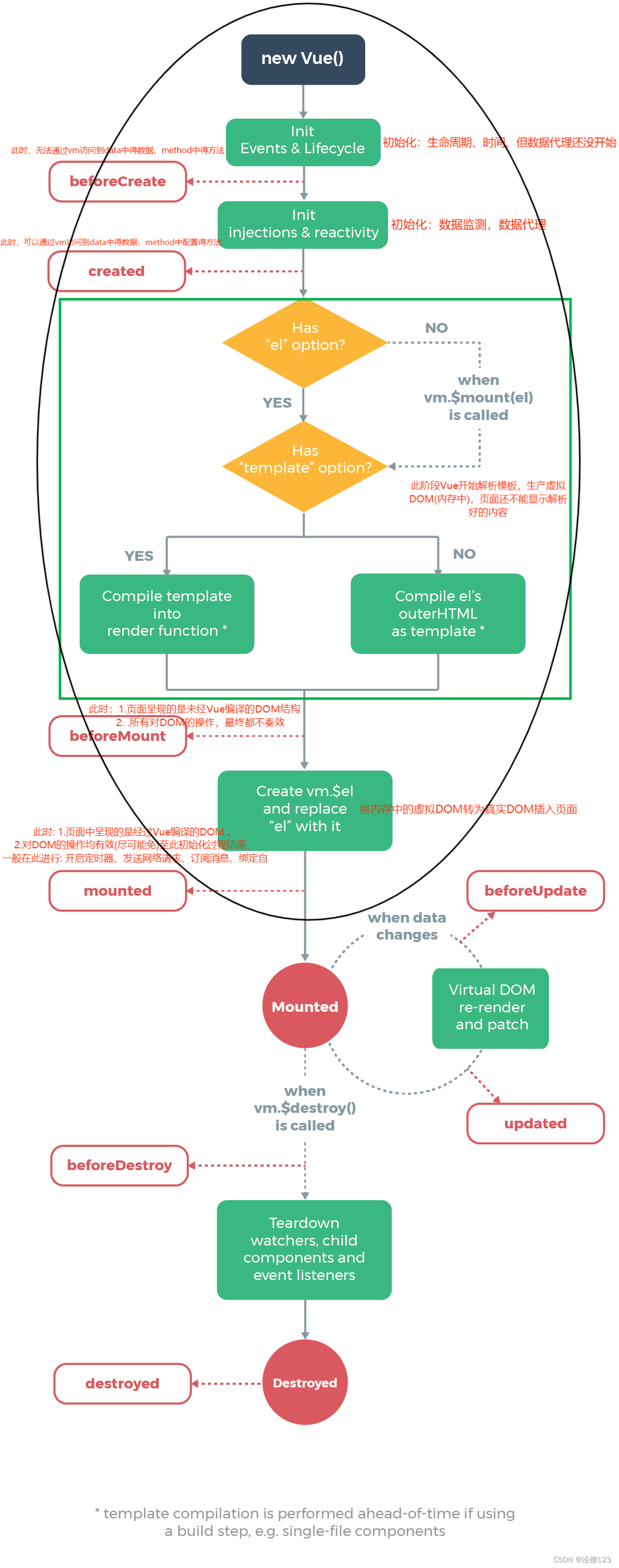
mounted(){
this.getInverterMonTimer()
},
记得清空定时器
beforeDestroy(){
if (this.inverterMonTimer) {
clearInterval(this.inverterMonTimer);
this.inverterMonTimer = null;
}
},
methods:{
getInverterMonTimer () {
// 判断定时刷新是否存在,存在先清除
if (this.inverterMonTimer) {
clearInterval(this.inverterMonTimer);
this.inverterMonTimer = null;
}
// 实现轮询 两分钟执行一下
this.inverterMonTimer = window.setInterval(() => {
this.dataTime = new Date().getTime();
}, 120000);
},
}
然后再 template 中找到我们的父组件 component 把时间穿进去,在子页面接收并监听这个时间,去触发接口更新后,每间隔时间查询更新接口。
<component
:is="item.is"
ref="component"
:echartsId="item.id"
:style="{background: item.color, overflow: 'hidden'}"
:dataw="item.w"
:datah="item.h"
:dataInfo.sync="item.dataInfo"
:dataTypeList.sync="item.dataTypeList"
:dataTime="dataTime" // 这个是传的的时间
></component>
在需要的子组件中接收props:{}
props:{
dataTime:{
type: Number,
default:() => {
return 0
}
}
},
watch: {
dataTime: {
immediate: true,
handler (val) {
this.getCoalTrackData() //
}
}
},
mounted () { this.getCoalTrackData() // 页面加载后接口调取}