简述
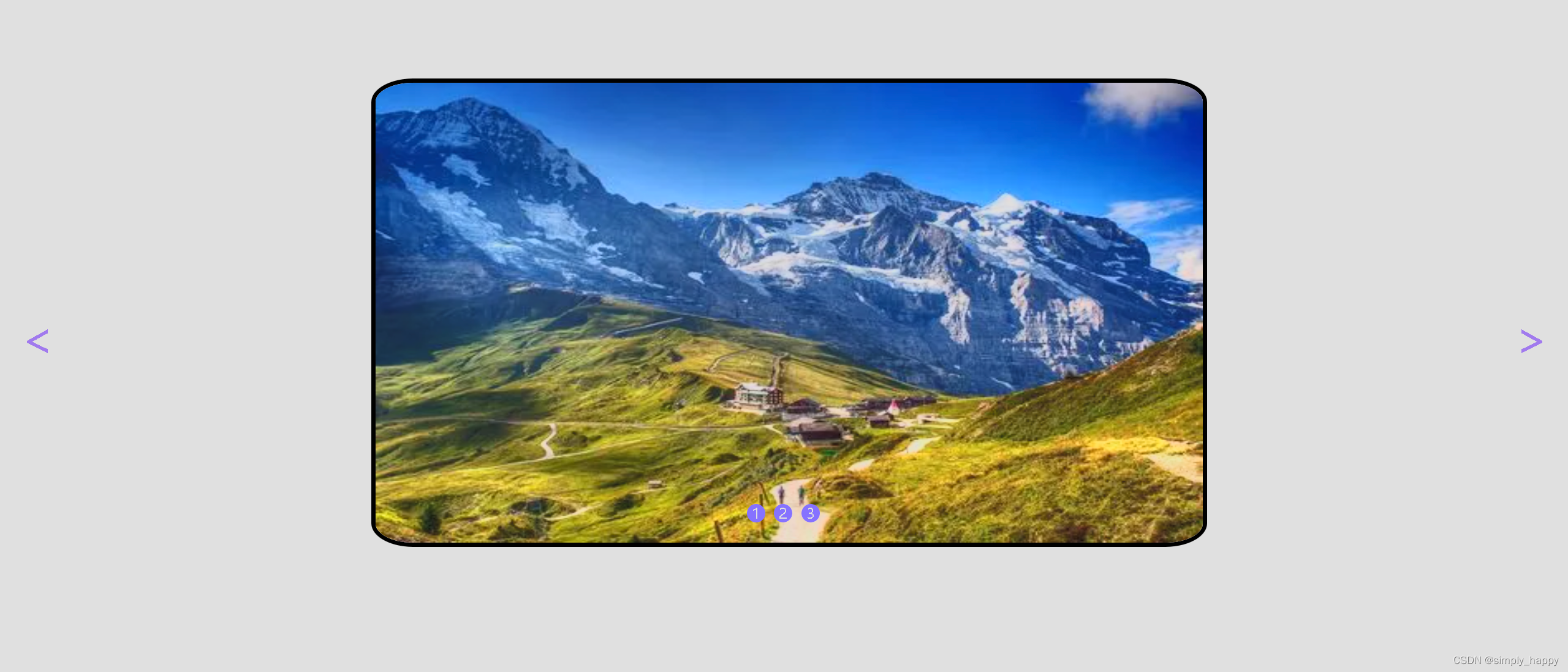
一个简单的jQuery轮播图代码,首先,定义了一个slideshow-container的div容器,其中包含了所有轮播图幻灯片。每个幻灯片都包含一个mySlides的类名,并且使用CSS将其隐藏。然后,使用JavaScript代码来控制幻灯片的显示和隐藏。在showSlides()函数中,遍历所有幻灯片并将它们隐藏,然后显示当前索引的幻灯片。最后,我们使用setTimeout()函数来每隔2秒钟调用showSlides()函数,从而实现了轮播效果。
html代码
<div class="slideshow-container">
<div class="mySlides fade">
<img src="img1.jpg" style="width:100%">
</div>
<div class="mySlides fade">
<img src="img2.jpg" style="width:100%">
</div>
<div class="mySlides fade">
<img src="img3.jpg" style="width:100%">
</div>
</div>
css代码
.mySlides {display: none;}
.fade {
-webkit-animation: fad