实际工作中,人脑的想法很多,需要去调用很多知识去解决它。
这里分享实践中遇到的几个细节:
1、先摆图片


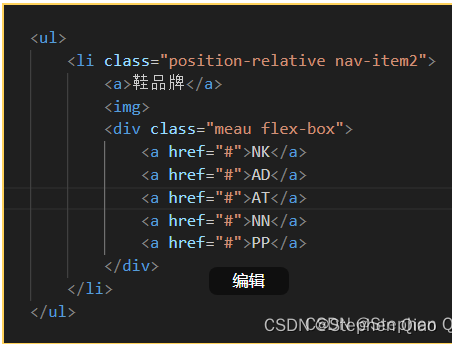
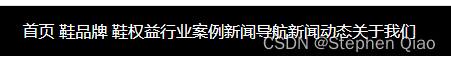
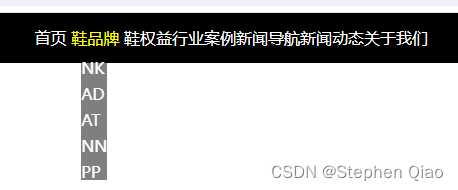
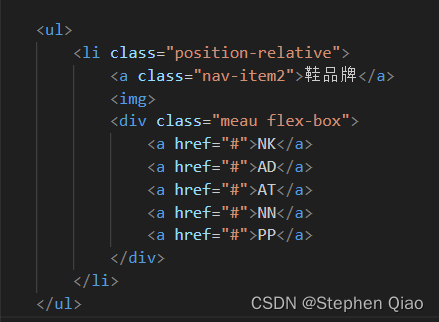
我们想要通过点击“鞋品牌”,得到下拉菜单。我们来看代码结构。
很明显,鞋品牌和下拉菜单是兄弟元素,li和下拉菜单是父子元素。
这里我们用两种办法去解决。
一个是同级元素,一个是父级元素。
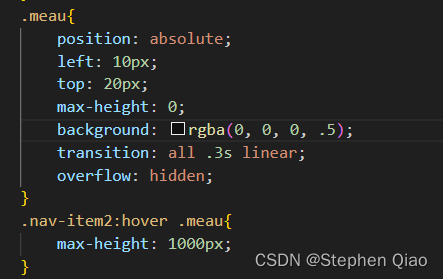
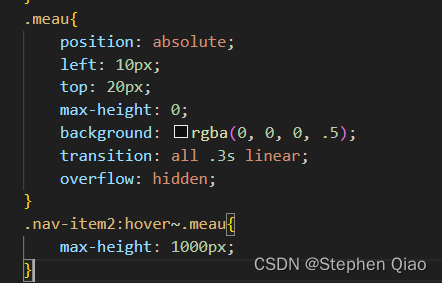
1、.nav-item2:hover~.meau
.nav-item2:hover代表鼠标移入到鞋品牌后触发。
~.meau代表同级第一个元素的后面的所有同级元素。
注:这里不能用+选择器,.nav-item2:hover~.meau实现不了,
因为+选择器是同级第一个元素的第一个同级元素。


2、.nav-item2:hover .meau
.nav-item2:hover代表鼠标移入到鞋品牌后触发。
空格:子级选择器,代表.nav-item2的所有子级选择器
.meau代表同级第一个元素的后面的所有同级元素。