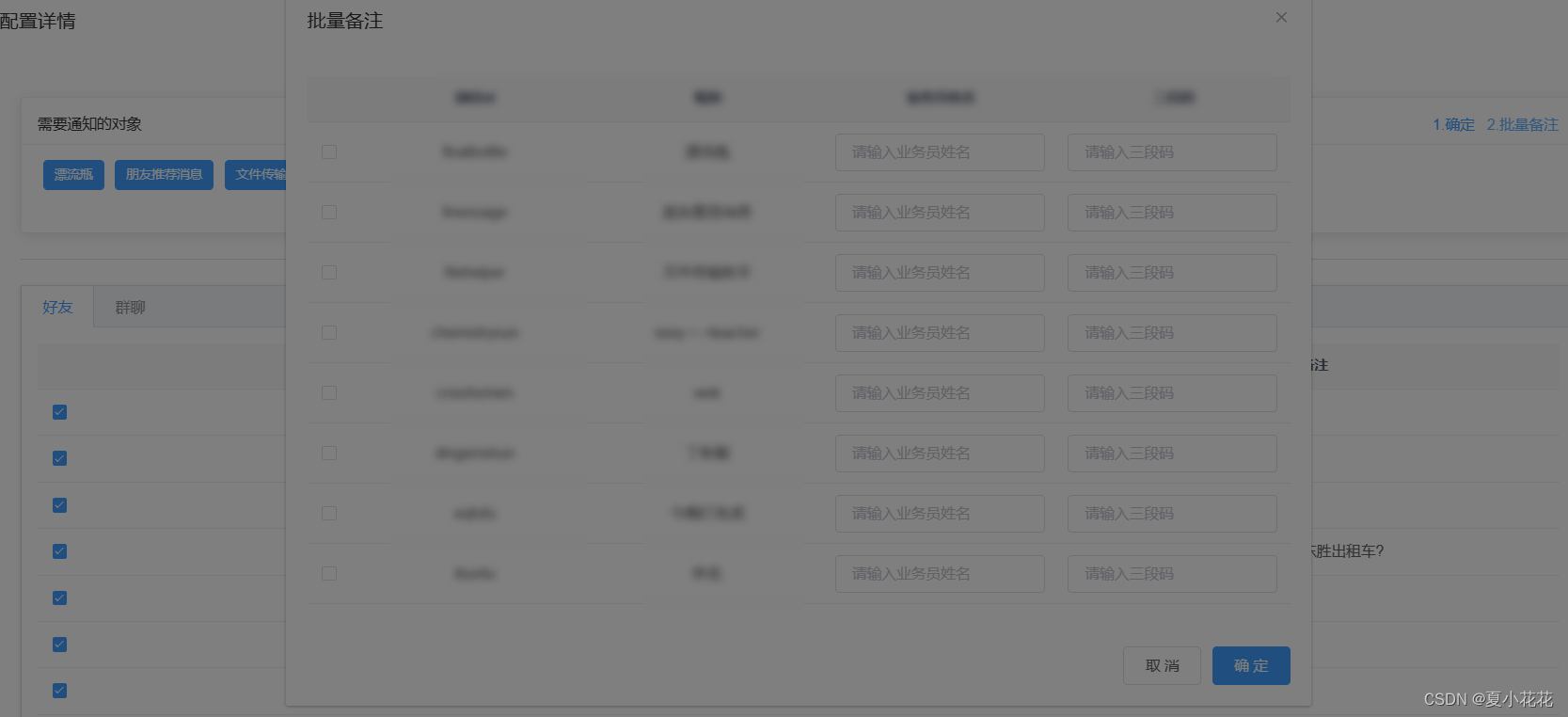
当我们在element-ui 的Drawer 抽屉里面嵌套弹窗时,有时会出现关闭弹窗后,抽屉依然被遮罩层挡着的情况,解决方法是 在 Drawer 里面写 :append-to-body="true" 和 :close-on-click-modal="false",在弹窗里面写 :append-to-body="true"
<el-drawer
:title="dialogTitle"
:visible.sync="visible"
:append-to-body="true"
:close-on-click-modal="false"
:wrapperClosable="false"
:direction="direction"
:before-close="handleClose"
custom-class="demo-drawer"
ref="drawer"
size="50%"
>
<el-dialog
:title="title"
:append-to-body="true"
:visible.sync="selectRuleVisible"
:close-on-click-modal="false"
:before-close="closeDialog"
v-loading="dialogLoading"
width="880px"
>
</el-dialog>
</el-drawer>Drawer 抽屉 默认点击遮罩层会关闭 抽屉,如果想去掉这一功能,可以加上 :wrapperClosable="false"