1、请求后端接口时前端api是否添加好responseType:'blob'
2、请求接口拿到的数据路径是否正确:比如接口返回的文件流数据在res.data下,而你只写了res(const blob = new Blob([res], {type:''})),这样当然找不到啦
3、注意,有些文章推荐解决乱码方式中,在数据前加’\uFEFF’前缀。但是,String+xxx结果还是字符串。打印接口返回文件流类型是object,此时,去掉’\uFEFF’请求即可正常显示文件:
const blob = new Blob([res],{
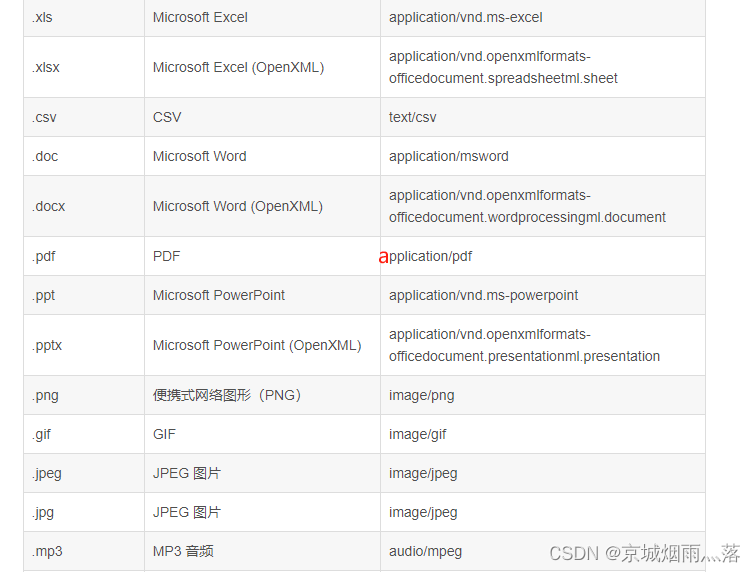
type:"text/html;utf-8"});
const url = window.URL.createObjectURL(blob);
const link = document.createElement("a");
link.href = url;
link.download = row.filename;
link.click();
window.URL.revokeObjectURL(url);