一、简介
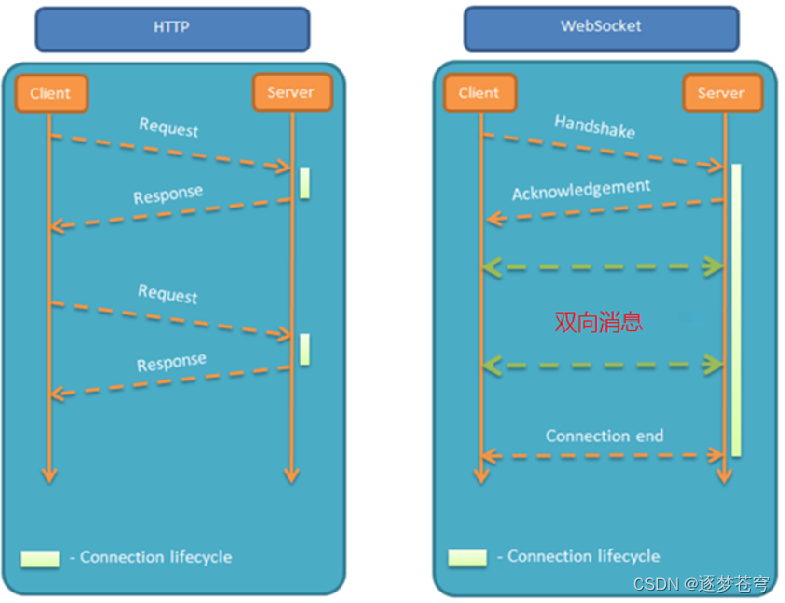
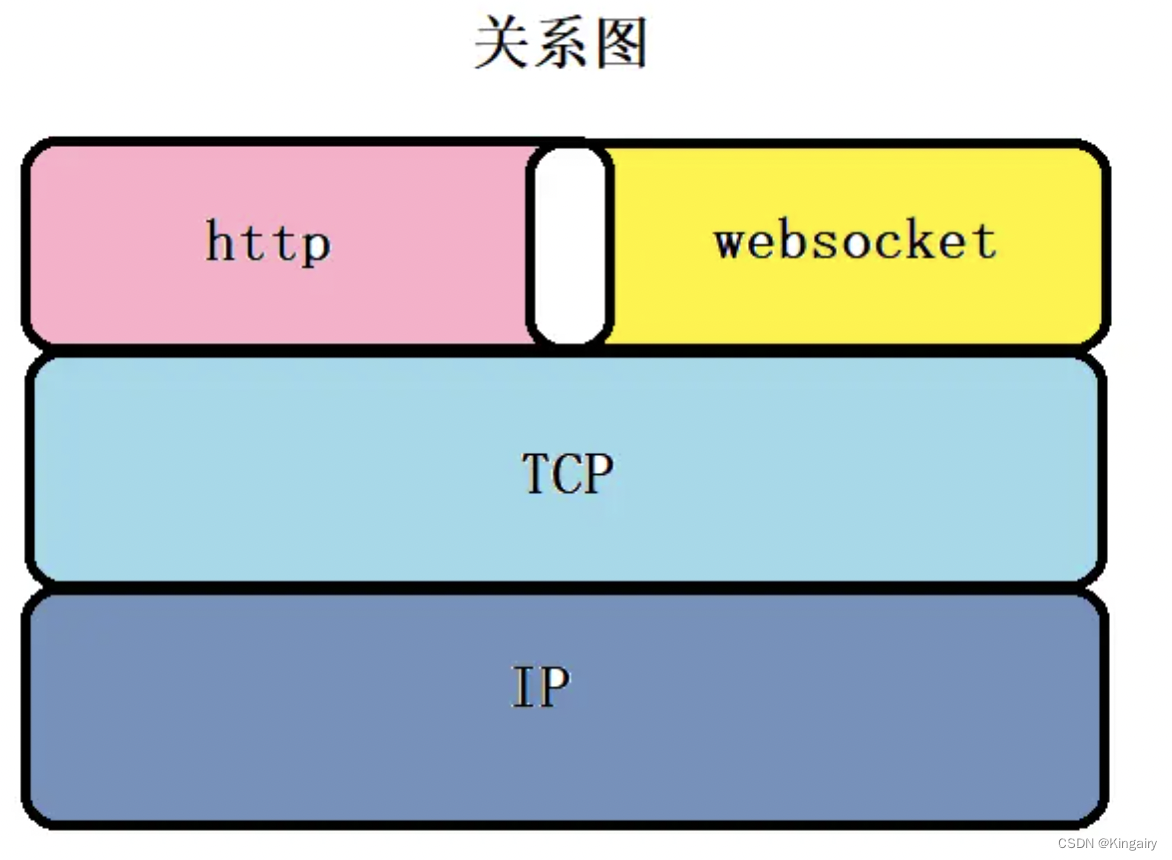
WebSocket 是一种在客户端和服务器之间建立双向通信信道的网络协议。它在客户端和服务器之间建立一个持久的、全双工的连接,允许数据在两个方向上实时传输,而不需要像HTTP一样进行多次请求和响应。 WebSocket 的主要优势是减少了服务器和客户端之间的通信延迟,因为数据可以实时传输,而不需要等待请求和响应的来回传输。这使得 WebSocket 在需要实时交互的应用程序中非常有用,例如在线游戏、聊天应用程序、虚拟市场和远程医疗等。 WebSocket 协议是基于 TCP/IP 协议族之上的,它定义了一种新的协议帧格式,用于在客户端和服务器之间传输数据。WebSocket 还提供了一种机制,用于在客户端和服务器之间协商连接参数和协议版本。 要使用 WebSocket,客户端和服务器都需要支持 WebSocket 协议。WebSocket 可以在各种编程语言和框架中使用,包括 JavaScript、Python、Java、PHP 和 .NET 等。在前端开发中,WebSocket 最常用于实现实时应用程序,例如股票交易实时更新、在线多人游戏等。
总结来说就是使用websocket前端可以实时更新,而使用http则是需要刷新网页才会更新。
二、使用WebSocken
1、导入Maven坐标
<dependency>
<groupId>org.springframework.boot</groupId>
<artifactId>spring-boot-starter-websocket</artifactId>
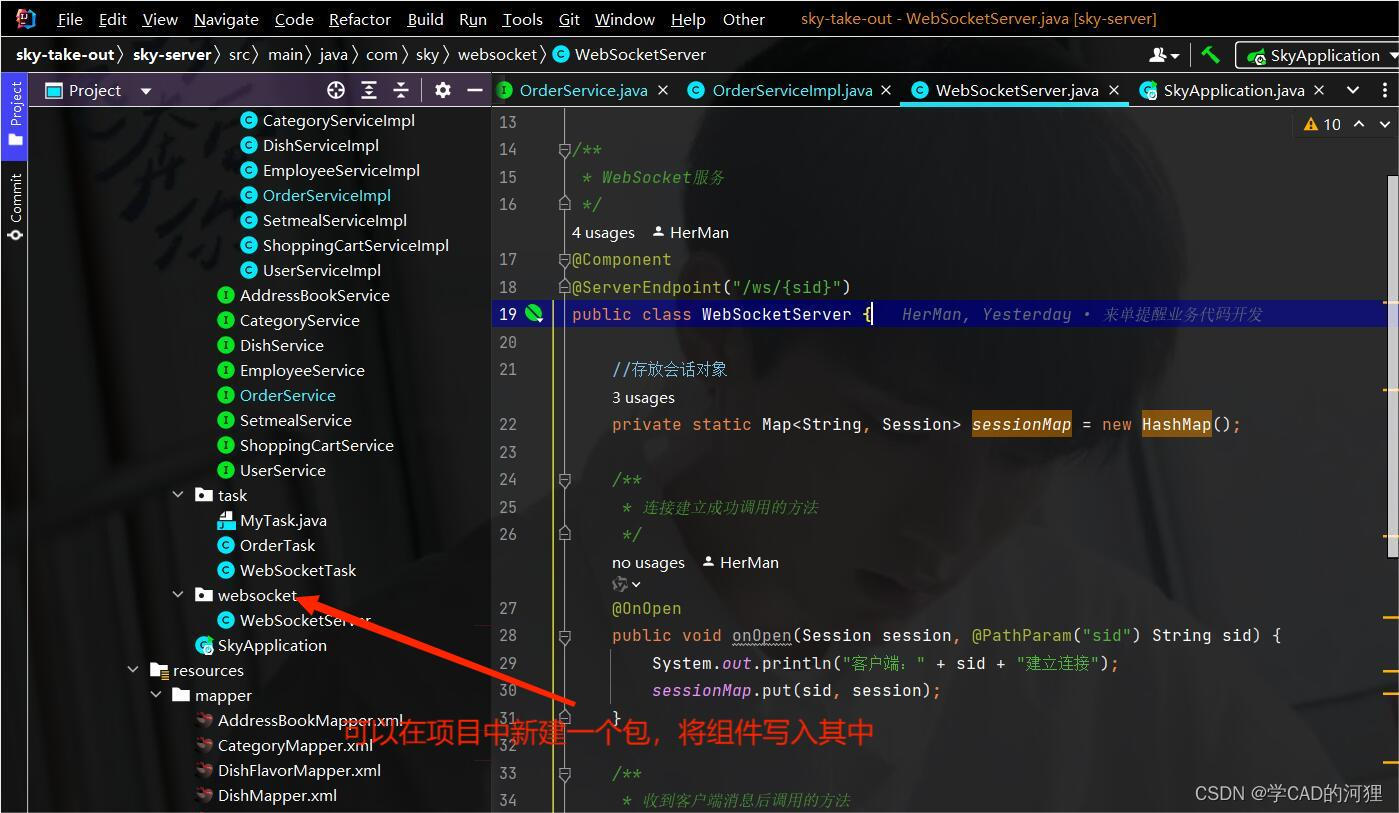
</dependency>2、导入WebSocket服务端组件
package com.sky.websocket;
import org.springframework.stereotype.Component;
import javax.websocket.OnClose;
import javax.websocket.OnMessage;
import javax.websocket.OnOpen;
import javax.websocket.Session;
import javax.websocket.server.PathParam;
import javax.websocket.server.ServerEndpoint;
import java.util.Collection;
import java.util.HashMap;
import java.util.Map;
/**
* WebSocket服务
*/
@Component
@ServerEndpoint("/ws/{sid}")
public class WebSocketServer {
//存放会话对象
private static Map<String, Session> sessionMap = new HashMap();
/**
* 连接建立成功调用的方法
*/
@OnOpen
public void onOpen(Session session, @PathParam("sid") String sid) {
System.out.println("客户端:" + sid + "建立连接");
sessionMap.put(sid, session);
}
/**
* 收到客户端消息后调用的方法
*
* @param message 客户端发送过来的消息
*/
@OnMessage
public void onMessage(String message, @PathParam("sid") String sid) {
System.out.println("收到来自客户端:" + sid + "的信息:" + message);
}
/**
* 连接关闭调用的方法
*
* @param sid
*/
@OnClose
public void onClose(@PathParam("sid") String sid) {
System.out.println("连接断开:" + sid);
sessionMap.remove(sid);
}
/**
* 群发
*
* @param message
*/
public void sendToAllClient(String message) {
Collection<Session> sessions = sessionMap.values();
for (Session session : sessions) {
try {
//服务器向客户端发送消息
session.getBasicRemote().sendText(message);
} catch (Exception e) {
e.printStackTrace();
}
}
}
}

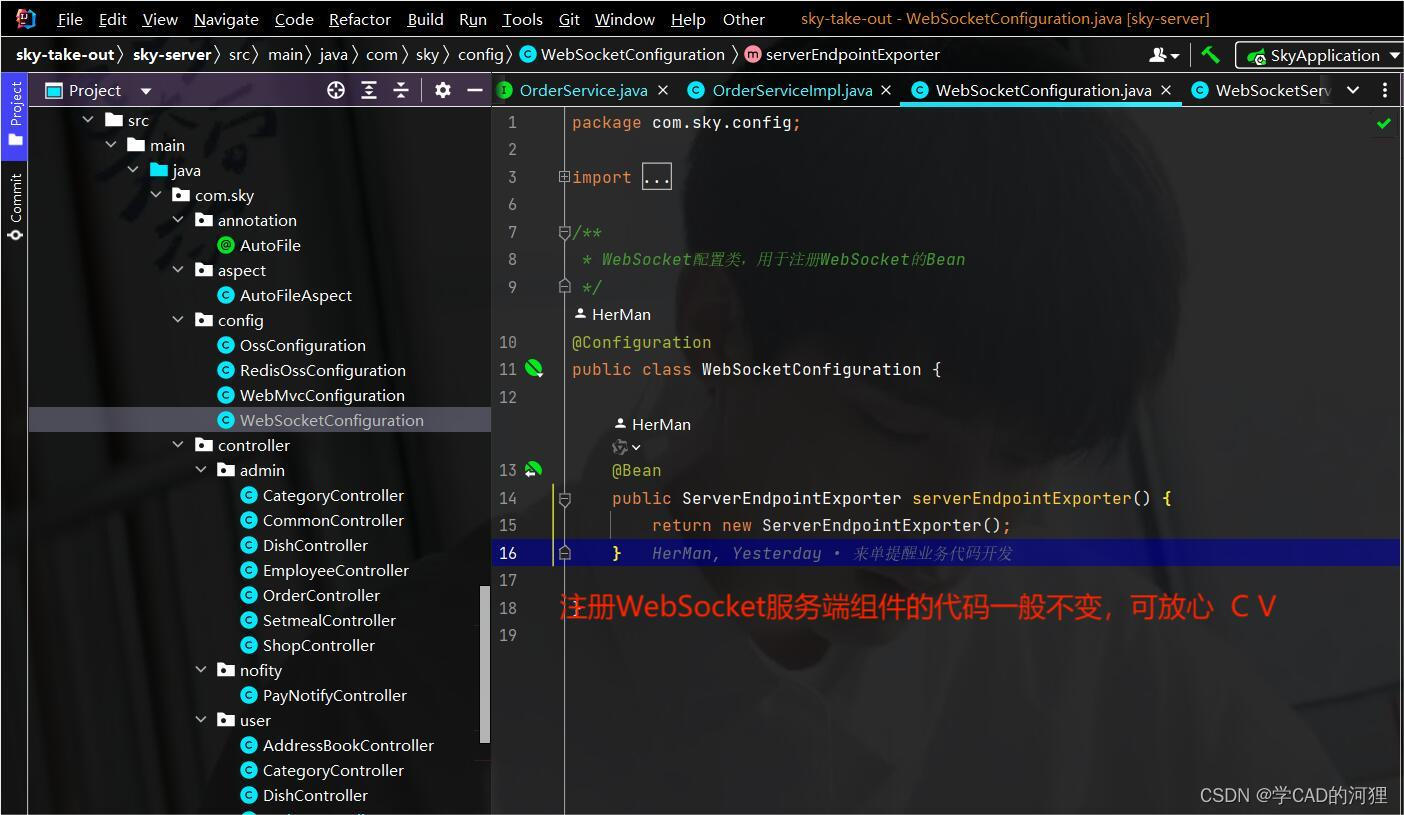
3、导入WebSocketConfiguration配置类,注册WebSocket服务端组件
package com.sky.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.socket.server.standard.ServerEndpointExporter;
/**
* WebSocket配置类,用于注册WebSocket的Bean
*/
@Configuration
public class WebSocketConfiguration {
@Bean
public ServerEndpointExporter serverEndpointExporter() {
return new ServerEndpointExporter();
}
}

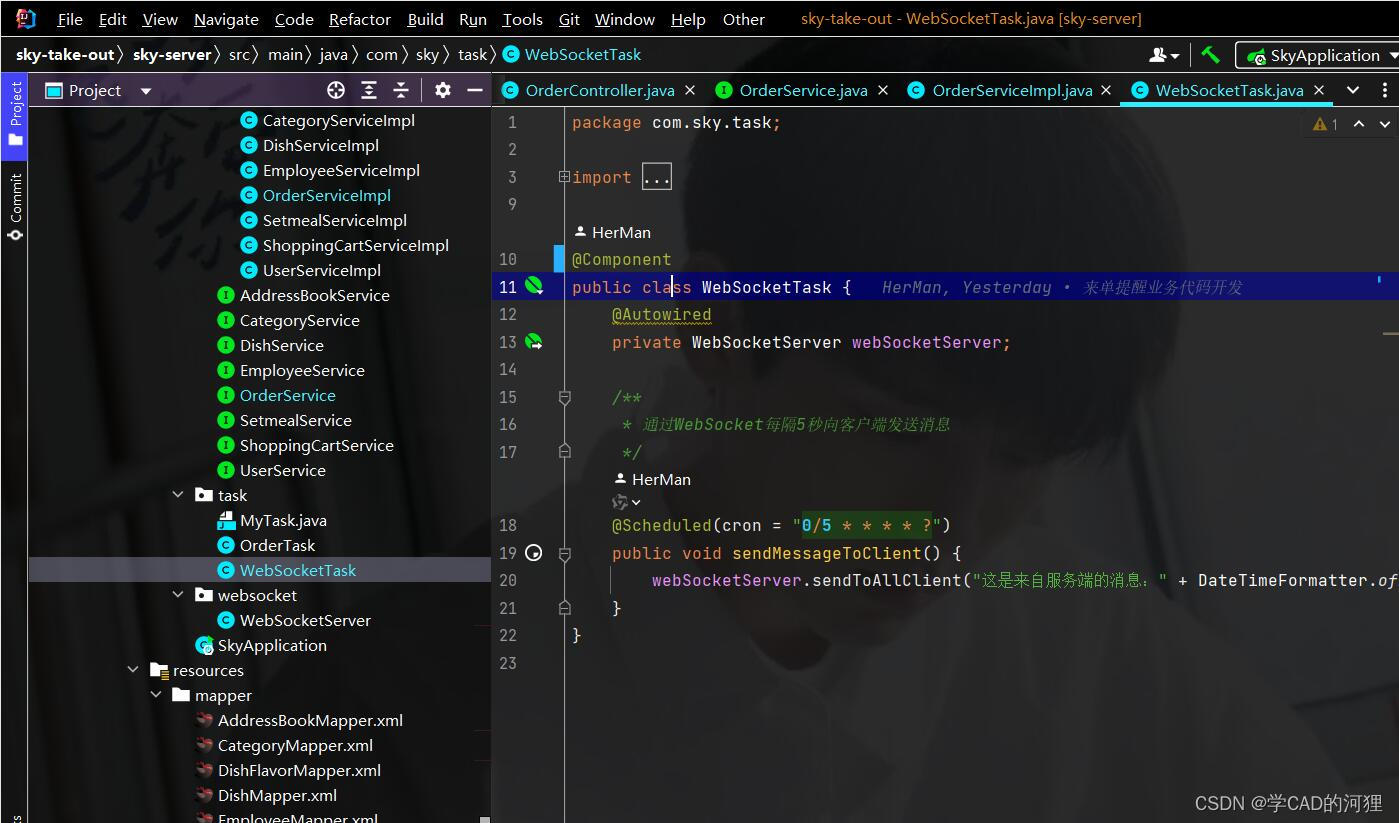
4、导入定时任务类,定时向客户端推送任务类
在这里首先提供一组前端代码:(在此代码中前端就使用了websocket技术进行双向通信)
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<title>WebSocket Demo</title>
</head>
<body>
<input id="text" type="text" />
<button onclick="send()">发送消息</button>
<button onclick="closeWebSocket()">关闭连接</button>
<div id="message">
</div>
</body>
<script type="text/javascript">
var websocket = null;
var clientId = Math.random().toString(36).substr(2);
//判断当前浏览器是否支持WebSocket
if('WebSocket' in window){
//连接WebSocket节点
websocket = new WebSocket("ws://localhost:8080/ws/"+clientId);
}
else{
alert('Not support websocket')
}
//连接发生错误的回调方法
websocket.onerror = function(){
setMessageInnerHTML("error");
};
//连接成功建立的回调方法
websocket.onopen = function(){
setMessageInnerHTML("连接成功");
}
//接收到消息的回调方法
websocket.onmessage = function(event){
setMessageInnerHTML(event.data);
}
//连接关闭的回调方法
websocket.onclose = function(){
setMessageInnerHTML("close");
}
//监听窗口关闭事件,当窗口关闭时,主动去关闭websocket连接,防止连接还没断开就关闭窗口,server端会抛异常。
window.onbeforeunload = function(){
websocket.close();
}
//将消息显示在网页上
function setMessageInnerHTML(innerHTML){
document.getElementById('message').innerHTML += innerHTML + '<br/>';
}
//发送消息
function send(){
var message = document.getElementById('text').value;
websocket.send(message);
}
//关闭连接
function closeWebSocket() {
websocket.close();
}
</script>
</html>
然后在我的项目中创建了一个定时任务类(spring Task)(并且可以看到我已经将WebSocket服务端组件注入到了这个定时任务类中)
package com.sky.task;
import com.sky.websocket.WebSocketServer;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.scheduling.annotation.Scheduled;
import org.springframework.stereotype.Component;
import java.time.LocalDateTime;
import java.time.format.DateTimeFormatter;
@Component
public class WebSocketTask {
@Autowired
private WebSocketServer webSocketServer;
/**
* 通过WebSocket每隔5秒向客户端发送消息
*/
@Scheduled(cron = "0/5 * * * * ?")
public void sendMessageToClient() {
webSocketServer.sendToAllClient("这是来自服务端的消息:" + DateTimeFormatter.ofPattern("HH:mm:ss").format(LocalDateTime.now()));
}
}

5、运行
将前面提供的前端代码在浏览器打开,然后运行后端项目---
那为什么是每隔五秒钟它就会出现一次红线所标的内容呢?因为在定时任务类中给它设置的是间隔五秒,并且根据前面知道WebSocket是实时刷新的,每一次刷新后端会将新的的消息传递给前端)







































![[23] GaussianAvatars: Photorealistic Head Avatars with Rigged 3D Gaussians](https://img-blog.csdnimg.cn/direct/0cd54c3c7532448381a5b17485c6124b.png)






![[Application] The app delegate must implement the window property if ..... 错误](https://img-blog.csdnimg.cn/20200325154812193.jpg)