1.在写样式的时候用的是less
Less 是一门 CSS 预处理语言,它扩展了 CSS 语言,增加了变量、Mixin、函数等特性,使 CSS 更易维护和扩展
Less允许我们定义变量,使用嵌套式声明,定义函数等。严格说Less包含两部分:
(1)Less的语法
(2)Less预处理器。浏览器终究只认识CSS,所以Less文件需要经过Less预处理器编译成为CSS。
css:层叠样式表(英文全称:Cascading Style Sheets)是一种用来表现HTML(标准通用标记语言的一个应用)或XML(标准通用标记语言的一个子集)等文件样式的计算机语言。
2.实际冲突应用场景

正常打包过程中涉及到的一些操作
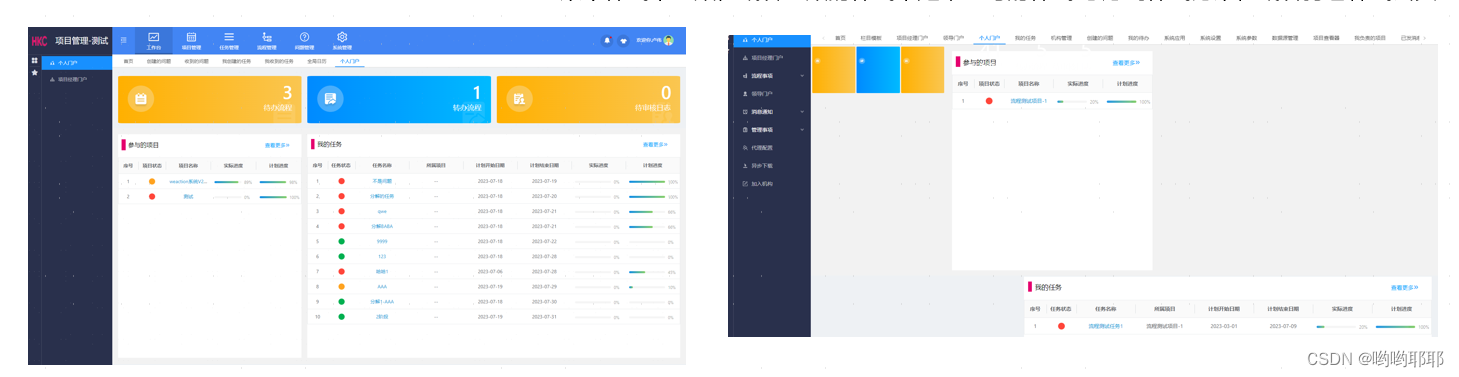
1.本地运行正常
打包运行布局混乱;打包过程涉及将模块合并为单个或多个文件、压缩文件大小、处理静态资源。
2.静态资源处理:
在Vue.js应用程序中,除了JavaScript代码外,还可能包含其他静态资源,例如CSS样式表、图像文件等。打包过程还包括将这些静态资源进行处理和优化,例如将CSS文件进行合并和压缩,对图像进行优化等
3.思考的方向
某个样式不生效,或者生效的样式不是本地写的样式:考虑到样式污染,或者打包样式丢失
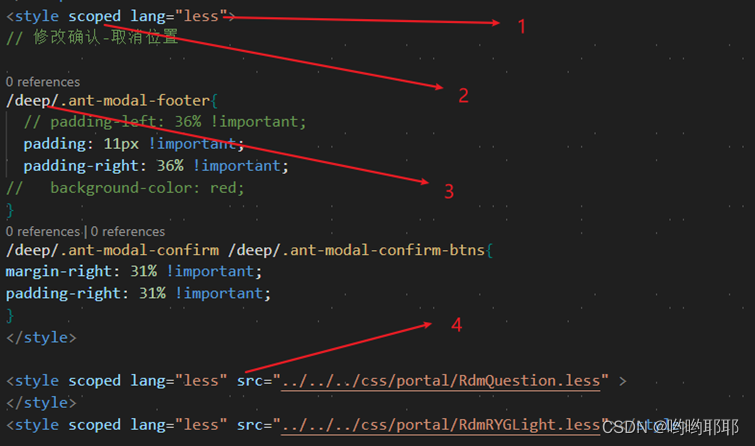
4.本人的样式写法

1.填加lang=“less” less预处理必须添加的
2.Scoped 避免组件间存在同名类名的时候 样式污染
3./deep/对于引用的组件 对应样式的修改 !Important加重权重 引用当前的样式
4.进行对提出的公共样式的引入 多个style中src 按需引入 避免在style标签内使用 @引入 打包后造成全局生效 样式污染
其次由于使用的less 在一个组件中 需要引入的公共样式 应放在自定样式style的后面引入 不然会报错
5.问题解决方法
在进行上面四步的操作后 打包后 页面布局依旧混乱。本地运行正常;
考虑打包后 对于样式处理渲染的问题 调试依旧样式缺失;
选择尝试不提出共同样式;删除提出的公共样式 打包与本地 运行正常
说明代码没问题 提出的公共样式存放的位置不对 依托于平台开发 将自定义提出的公共样式放在对应的路径下 打包运行正常。