
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
body{
margin: 0;
}
img{
width: 100%;
height: 100%;
}
.left{
float: left;
}
.container{
width: 1226px;
margin: 0 auto;
}
.header{
background: #333;
}
.header .menu{
float: left;
color: white;
}
.header .account{
float: right;
color: white;
}
.header a{
color: #b0b0b0;
line-height: 40px;
display: inline-block;
font-size: 12px;
margin-right: 20px;
text-decoration: none;
}
.header a:hover{
color: white;
}
.sub-header{
height: 100px;
}
.sub-header .hr{
height: 100px;
}
.sub-header .logo{
width: 234px;
float: left;
}
.sub-header .menu-list{
float: left;
line-height: 100px;
}
.sub-header .menu-list a{
display: inline-block;
padding: 0 15px;
color: #333;
font-size: 16px;
text-decoration: none;
}
.sub-header .menu-list a:hover{
color: #ff6700;
}
.sub-header .search{
float: right;
}
.sub-header .logo a{
margin-top: 22px;
display: inline-block;
}
.sub-header .logo a img{
height: 56px;
width: 56px;
}
.slider .sd-img{
width: 1226px;
height: 460px;
}
.news{
margin-top: 14px;
}
.news .channel{
width: 228px;
height: 164px;
background-color: #5f5750;
padding: 3px;
}
.news .list-item{
width: 316px;
height: 170px;
}
.news .channel .item{
height: 82px;
width: 76px;
float: left;
text-align: center;
}
.news .channel .item img{
height: 24px;
width: 24px;
display: block;
margin: 0 auto;
margin-bottom: 4px;
}
.news .channel .item a{
display: inline-block;
font-size: 12px;
padding-top: 18px;
color: #fff;
text-decoration: none;
opacity: 0.7;
}
.news .channel .item a:hover{
opacity: 1;
}
</style>
</head>
<body>
<div class="header">
<div class="container">
<div class="menu">
<a href="https://www.mi.com">小米商城</a>
<a href="https://www.mi.com">小米商城</a>
<a href="https://www.mi.com">小米商城</a>
<a href="https://www.mi.com">小米商城</a>
</div>
<div class="account">
<a href="https://www.mi.com">登录</a>
<a href="https://www.mi.com">登录</a>
<a href="https://www.mi.com">登录</a>
<a href="https://www.mi.com">登录</a>
</div>
<div style="clear: both"></div>
</div>
</div>
<div class="sub-header">
<div class="container">
<div class="hr logo">
<a href="https://www.mi.com" >
<img src="static/img.png" >
</a>
</div>
<div class="hr menu-list">
<a href="https://www.mi.com">xiaomi手机</a>
<a href="https://www.mi.com">hongmi手机</a>
<a href="https://www.mi.com">电视</a>
<a href="https://www.mi.com">笔记本</a>
<a href="https://www.mi.com">平板</a>
</div>
<div class="hr search">wfr</div>
<div style="clear: both"></div>
</div>
</div>
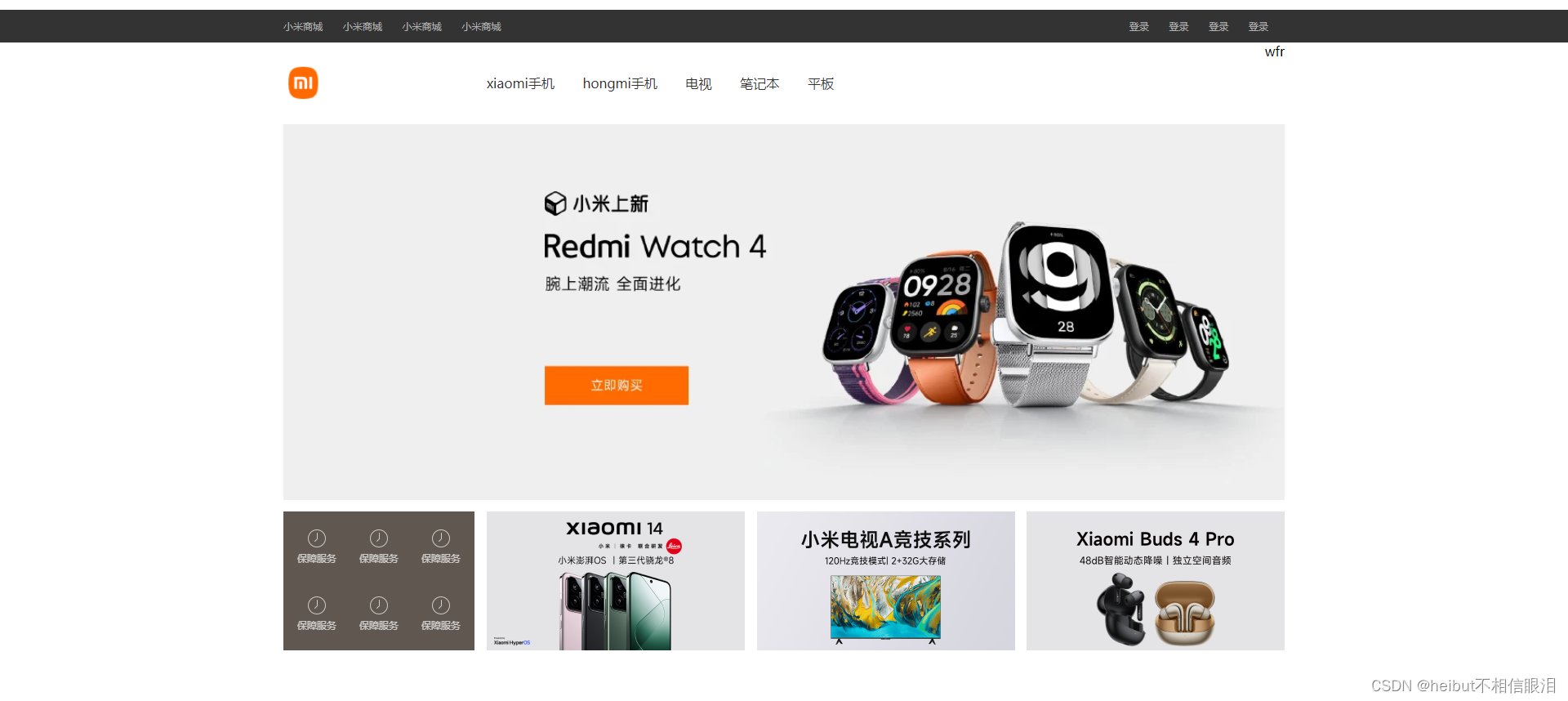
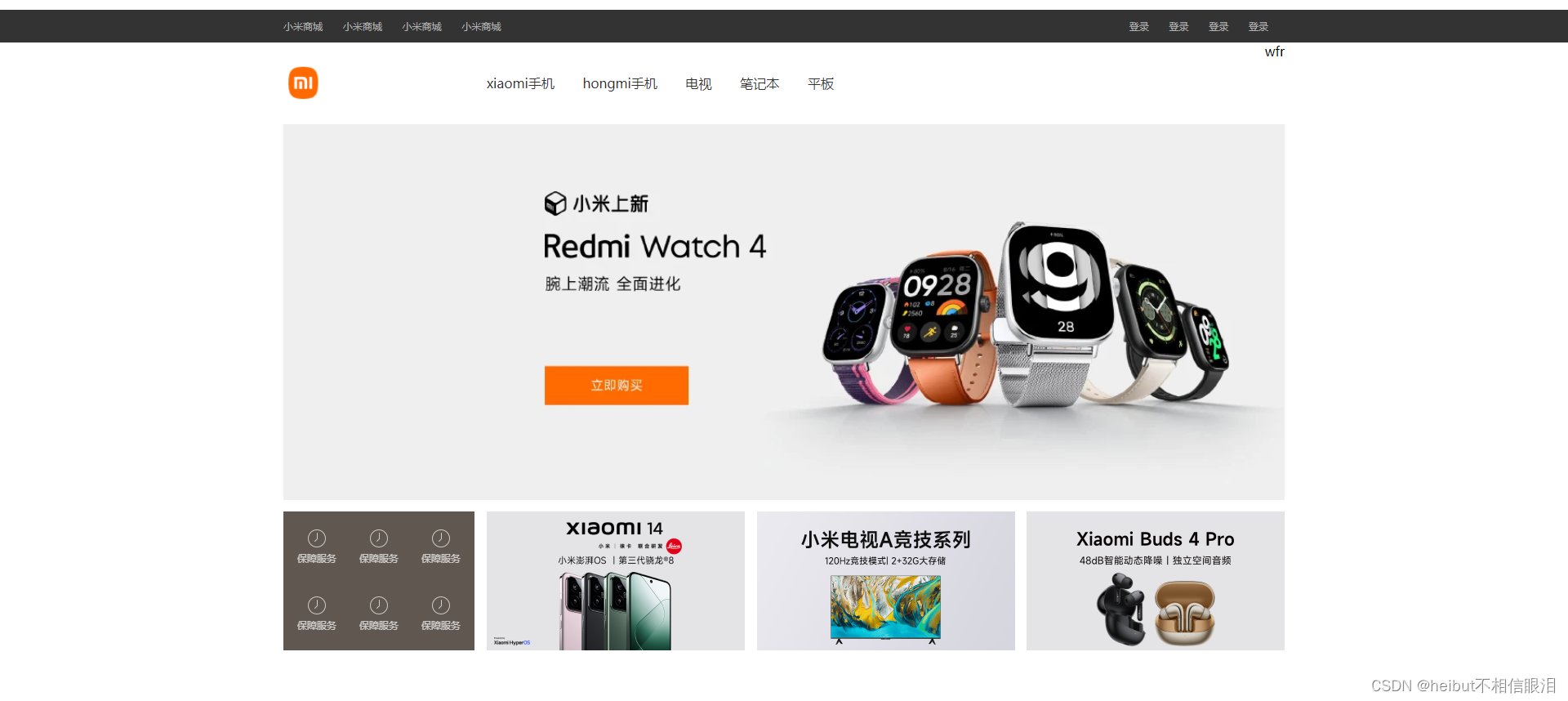
<div class="slider">
<div class="container">
<div class="sd-img">
<img src="static/img_1.png" alt="">
</div>
</div>
</div>
<div class="news">
<div class="container">
<div class="channel left">
<div class="item">
<a href="https://www.mi.com">
<img src="static/img_5.png" alt="">
<span>保障服务</span>
</a>
</div>
<div class="item">
<a href="https://www.mi.com">
<img src="static/img_5.png" alt="">
<span>保障服务</span>
</a>
</div>
<div class="item">
<a href="https://www.mi.com">
<img src="static/img_5.png" alt="">
<span>保障服务</span>
</a>
</div>
<div class="item">
<a href="https://www.mi.com">
<img src="static/img_5.png" alt="">
<span>保障服务</span>
</a>
</div>
<div class="item">
<a href="https://www.mi.com">
<img src="static/img_5.png" alt="">
<span>保障服务</span>
</a>
</div>
<div class="item">
<a href="https://www.mi.com">
<img src="static/img_5.png" alt="">
<span>保障服务</span>
</a>
</div>
<div class="clear:both"></div>
</div>
<div class="list-item left" style="margin-left:15px ">
<img src="static/img_2.png" alt="">
</div>
<div class="list-item left" style="margin-left:15px ">
<img src="static/img_3.png" alt="">
</div>
<div class="list-item left" style="margin-left:14px ">
<img src="static/img_4.png" alt="">
</div>
<div class="clear:both"></div>
</div>
</div>
</body>
</html>